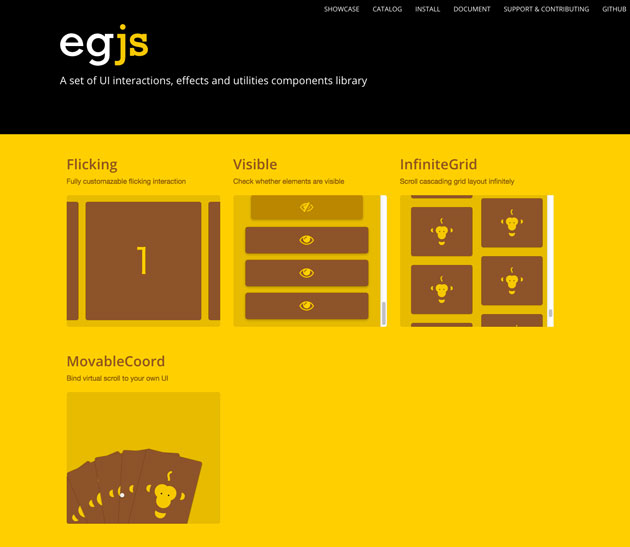
数多くの情報を整理し分かりやすく表現するために様々なユーザーインターフェイスが開発されてきましたが、今回紹介するのはフリックやグリッド生成など様々なUIが簡単に実現できるjsライブラリ「egjs」です。

実現できるユーザーインターフェイスは全部で4つ。タッチアクションから座標位置を取得するeg.MovableCoord、シンプルなフリックeg.Flicking、要素がビューポート内に存在するかを確認できるeg.Visible、グリッドスタイルをループで生成するeg.infiniteGridとなっています。
詳しくは以下
WEB以上にUIが重要視される、モバイルアプリ開発。当然情勢も刻一刻と変わっていきスピード感も求められます。今日紹介するのは直感的にスマートにモバイルアプリのUIが作れるモックアップサービス「fluid」。

ブラウザ上で、用意されたパーツを並べていくだけで簡単にUIを設計することができます。非常に直感的に操作できるようになっており、海外のサービスですが、説明やチュートリアル無しで制作していくことができました。
詳しくは以下
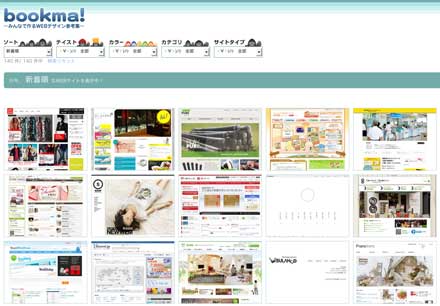
WEBデザインを制作する時皆さんはなにを参考にしていますでしょうか?今回紹介するのはWEBデザインに役立つみんなで作るWEBデザイン参考集「bookma!」です。国内の様々なタイプのWEBデザインが投稿されていて参考にすることができます。

ただ単に並べるだけではなく、サイトのテイストやカラー、カテゴリ、サイトタイプなど様々なジャンルで絞り込みが行えるみたいです。
詳しくは以下
非常に便利に活用できるwordpressテーマ。フリーで使用できるものも多数配布されており、デザイン性の高いものも数多く存在しています。今回はそんな最新のフリーwordpressテーマを集めた「22 Fresh and Free WordPress Themes for March 2015」を紹介したいと思います。

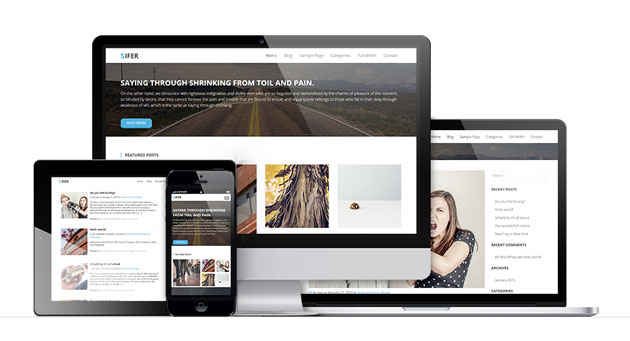
Zifer Child – Free Portfolio Gallery WordPress Theme
デザイン性もあり、なおかつトレンドもしっかりと抑えたwordpressテーマが紹介されています。
詳しくは以下
WEBデザインでもグラフィックデザインでも欠かせないソフトウェアの一つphotoshop。使いこなすことができれば様々な表現を可能にしてくれます。今日紹介するのはグラフィックデザインのためのphotoshopのチュートリアルをまとめたエントリー「Top 50 Graphic Design Photoshop Tutorials」です。
全部で50ものチュートリアルが紹介されていますが、今日はその中から気になったものをピックアップして紹介いたします。
詳しくは以下
Underwater, Vector-Style Illustration
ベクターアニメのような表現をphotoshopです。

Flaming Car
炎に包まれた車を表現。応用が効きそうなチュートリアル。

Creative Block Text Effect
壊れるテキストをクリエイティブに

上記の他にも様々なクリエイティブなチュートリアルが紹介されています。photoshopの腕をもう一ランク上げたい方は是非ご覧ください。
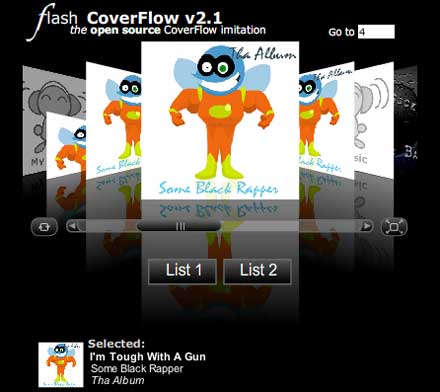
前回「ポラロイド写真のように見せる画像ギャラリー「Polaroid Gallery」」で机の上におかれたポラロイド写真風ギャラリーを紹介しましたが、今回も質の高いFLASHギャラリーサンプルを紹介したいと思います。

そのFLASHギャラリーサンプルは「iTunes Coverflow v2」と呼ばれ、名前の通りiTunesの特徴的なインターフェイスであるCoverflow風に画像を見せれるFlashギャラリーです。上記のように鏡面処理等も施され洗練された感じで画像を見せる事ができます。
画像表示の仕組みは単純で表示させたい画像を任意のフォルダに格納しておいて、XML中でファイル名とディレクトリを指定をすれば簡単に表示させる事ができます。前回同様Flaファイルでの配布なので、自分のサイトに合わせてカスタマイズする事が可能で、カスタマイズによってはさらに完成度を上げる事ができるかと思います。
ここまでの物をFlaファイルで配布してくれるのは嬉しい限りです。使わないにしてもソースコードを見ても勉強になりますので、ダウンロードしてソースを覗いて見ても良いかもしれません。動作サンプルとFlaファイルのダウンロードは「n99creations.com」からどうぞ。
インターネット上ではどんどんと新しいデザイン素材が生まれており、常にチェックされている方も多いのではないでしょうか。そんな中今回紹介するのは、最新のフリーリソースをまとめた「50 Free Resources for Web Designers from January 2016」です。

Branding Mockup PSD – GraphicsFuel
毎月ピックアップされているまとめで、クオリティの高さが魅力のフリー素材が多数紹介されています。
詳しくは以下
インターネット上にはデザイン用の素材が無数に公開されており、デザインのアイデアを探したりデザイン制作に利用したりと、さまざまな方法で活用されていると思います。そんな中から今回紹介するのが、四角形を基調にしたスクエアパターン素材をまとめた「72 Surprisingly Creative Square Patterns」です。

Multisquare Pattern by *deiby on deviantART
シンプルな雰囲気のパータン素材から、カラフルでポップなパターン素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルなテイストのフォントは、いろいろなデザインに広く利用できるため、たくさん種類を持っているとおおいに活躍してくれます。そんな中今回は、シンプルかつ美しいフォルムを持ったフリーフォントまとめ「20 Beautiful Free Fonts from Recent Months」を紹介したいと思います。

Neris – Eimantas Paškonis Portfolio
定番として利用できるベーシックなタイプのフォントが20種紹介されています。
詳しくは以下
WEBデザインをしていて普通の素材では、デザインに凝ってくるとなかなか、コレだと言うものに出会えなかったり、近いものを使っても浮いてしまったり、どうしても難しい部分があります。そこで今回紹介する「Vector Graphics for Web Design – Hidden Pixels」はWEBデザインで使えるベクターデータを集めたエントリー。

ベクターデータなので、色や形、大きさなど、制作しているページに併せて制作することができます。定番のものや既にdesigndevelopで紹介したものも中にはありますが、アイコンやバッジ、バナー台の他、グラフィックまでとWEBで使えるベクターデータが集められています。今日は多々紹介されているものの中から気になったものをピックアップして紹介したいと思います。
詳しくは以下