シンプルかつシックなデザイン性で根強い人気を誇るヒップスター。ファッションはもちろんのことトレンドのマテリアルデザインと相性がいいこともあり、Webにも取り入れられつつあります。そんなレトロさを演出してくれるフォント集「20 Hipster Fonts You Can Download For Free」をご紹介致します。

Rising Star Monoline Script — discover Pixelbuddha Plus design resources library
トレンド感を出すことができるフォントが20種類もまとめられています。
詳しくは以下
デザインは使うフォントでイメージがガラリと変わります。メインとなるタイトルには印象的なフォントを使ったり、読ませる部分には可読性の高いものを使うなどシーンで使い分ける必要があるので、フォントの選定はとても重要となります。そんな中今回紹介するのは、近未来を表現したデジタライズフォント「Kid A – Free Font」です。

処理を加えることで多彩な表現が可能なデジタライズフォントです。
詳しくは以下
デザインを彩るフォント。特に見出しやメインビジュアルなど、人目をひく部分に使うフォントにはこだわりたいもの。今回ご紹介するのはそんな見出しやメインビジュアルなどに最適なフォントをまとめた「33 Bold Fonts for Your Flyers, Posters, and Brochures」です。

33 Bold Fonts for Your Flyers, Posters, and Brochures | NOUPE
デザイン性の高い、ハイクオリティなフリーフォントが33種類まとめられています。その中から特に気に入ったフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)
デザイナーにとってフォントの選定は重要な作業です。しかし、フリーフォントが数え切れないほど多く存在する中からイメージにあったフォントを探し出すのは案外大変なこと。そんな時に役に立ってくれるのが今回紹介する、グラフィックデザイナーのためのフリーフォント25種「25 Freshest Free Fonts for Graphic Designers」です。

TERM – | FREE FONT | on Behance
様々なテイストのフォントが集約されたサイトは時間短縮にもつながる、便利なサイトです。気になった方は是非チェックしてみてください。
詳しくは以下
フォントにはいろいろな種類がありますが、細身のタイプはデザインを繊細で美しく見せてくれる効果を発揮します。今回はそんな繊細なイメージ表現に活躍するフリーフォントまとめ「20 Free Thin Fonts for Elegant Designs」を紹介したいと思います。

Honeymoon PERSONAL USE font by Måns Grebäck – FontSpace
フォント全体が細身なものから、強弱が付いた印象的なものまで、20種のフリーフォントがピックアップされています。
詳しくは以下
セリフのない書体・サンセリフ。独特の癖があまりなく、デザインで使いやすく重宝されるフォントタイプです。今回はそんなフリーサンセリフフォントをまとめた「30 Beautiful Sans-Serif Fonts」を紹介したいと思います。
シンプルでベーシックなタイプから、個性をプラスしたものまで、30種のバリエーション豊富なサンセリフフォントがピックアップされています。
詳しくは以下
webデザインにはさまざまなテイストがあり、その中で個性を演出していくことは、意外に難しいもの。そんな中今回は、ひと目見たら忘れられないようなwebサイトデザイン「MODALZ MODALZ MODALZ」を紹介したいと思います。

すべての要素がドットで作られた、懐かしささとアナログさが逆に新鮮なサイトデザインとなっています。
詳しくは以下
写真は撮ったそのままでももちろん素敵な場合も多いのですが、気に入った質感にならなかったり、デザインに合わせて加工が必要な場合も多いと思います。そんな中今回紹介するのは、ヴィンテージな質感に写真加工できるキット「Vintage Photo Press Kit」です。

いつもの写真が、どこか懐かしい雰囲気のレトロな質感に変化。新しい写真の魅力を発見できるフォトキットとなっています。
詳しくは以下
多くのコンテンツを少ない面積で見せることができるアコーディオンによる見せ方は様々なWEBのシーンで使われていますが、今回紹介するのは、通常一方向だけではなく、縦と横、両方向に展開ができるjQueryを使ったアコーディオン「Grid Accordion with jQuery」です。
上記のように、多数のカテゴリーでコンテンツが多岐に渡る場合や表組みで、比較したいときなどは非常に便利な機能だと思います。
詳しくは以下
デザイナーにとって最新のフリー素材は常にチェックしておきたいもの。今回は、そんな方におすすめできる「28 Free Vector Graphics Free Download for Commercial Use」を今回はご紹介していきたいと思います。

Freebie: Vintage Barber Shop Logo Templates (PSD) on Behance
デザイン制作のシーンで非常に便利な高品質素材ばかりがまとめられています。いくつか気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
さまざまな写真加工ができるPhotoshopは、グラフィックデザイナーにとって欠かすことのできない存在。しかし多彩な機能をなかなか活かしきれていないという方も多いのではないでしょうか?そんな中今回紹介するのは、グラフィカルでクオリティの高い写真加工を可能にする、Photoshopチュートリアル「19 Attractive Fresh Adobe Photoshop Tutorials」です。

(Wood Text Effect in Photoshop • IceflowStudios Design Training)
匠な写真合成や、文字のグラフィック加工などの、完成までの操作方法が19種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを作成する際には、さまざまなデザイン用ソフトを利用します。中でも使用頻度の高いPhotoshopは、ラインのきれいなベクター画像を素材として描くにはテクニックが必要になります。そこで今回紹介するのが、Photoshopで手軽に利用できるベクターブラシセットを集めた「250+ Useful Vector Photoshop Brushes」です。

(Flower Brush Set 1 by ~gvalkyrie on deviantART)
未来的なデザインから、ポップなデザインまで、イラストレーターで作成したかのような使いやすいベクターブラシが豊富に紹介されています。中でも特に気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
ビットマップの制作ツールとして有名なPhotoshopですが、拡大縮小に向いたシェイプを扱うこともできます。今回はそんなPhotoshopのシェイプをまとめた「15 Useful Free Photoshop Custom Shapes Set」を紹介したいと思います。

nathan.blenke.com – Nate's Shapes – Photoshop Custom Shapes
使いやすいアイコンや装飾・模様など、バリエーション豊富にまとめられています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
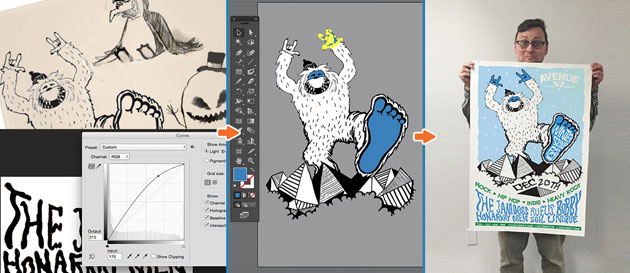
幅広い描写表現で、デザイナーにとって欠かせない存在のillustrator。時に、非常に凝ったグラフィックを作成したいというシーンもあるのではないでしょうか?そんな時に参考にしたい、illustratorを使ったハイクオリティな描写チュートリアルまとめ「30 Best Illustrator Tutorials of 2016」を今回は紹介したいと思います。

Print Poster Tutorial – Bringing Doodles and Sketches into Your Illustrator Workflow
illustratorの機能を利用しデザイン性高く表現できるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下