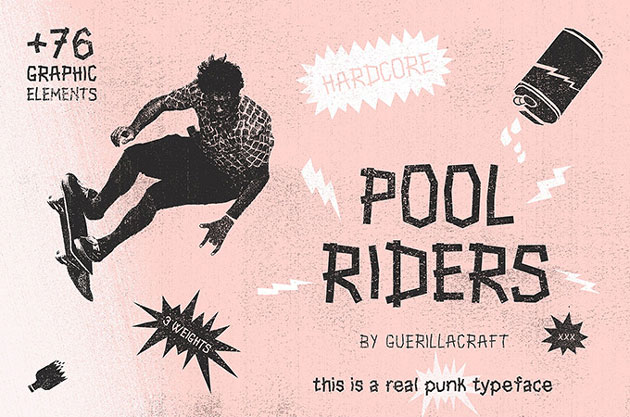
デザインをする上でインパクトのあるものを仕上げるためには、フォントや装飾アイテムがポイント。イメージにあった素材をうまく選定する必要があります。そんな時に参考にしたい、個性的な印象でインパクトを与えるタイポ&ベクターセット「Pool Riders Typeface + Bonus Vector Cut-Outs」を紹介したいと思います。

タイポとベクター素材がセットになった使い勝手のよいアイテムです。
詳しくは以下
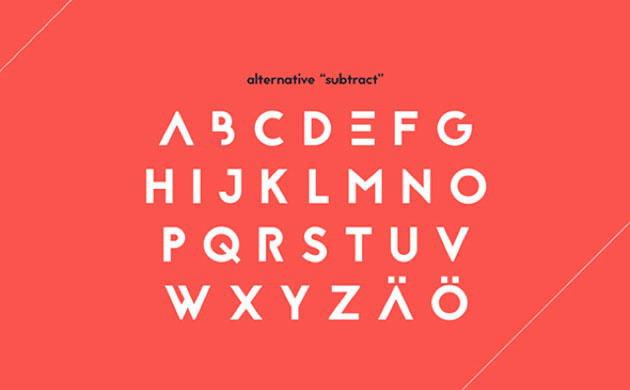
デザインの良し悪しの決め手ともなるフォント選び。デザイナーにとって重要なアイテムとなるので、様々なジャンルに対応できる最新のフリーフォントは必見です。そんな中今回紹介するのは、グラフィックデザイナーのためのおしゃれなフリーフォント「21 Fresh Free Fonts for Graphic Designers」です。

MINDFULLY – FREE CALLIGRAPHY FONT — Pixel Surplus | Resources For Designers
柔らかな印象を与えてくれる手書きフォントから、スタイリッシュに決まるものまで、21種類のフリーフォントを紹介しています。
詳しくは以下
デザインに関わる仕事をしている方なら特にフォントと向き合うことが多いと思います。タイトルやキャッチ、コピーなど用途によって適正なフォントが異なってきます。そんな中今回は、スタイリッシュかつ汎用性の高いフリーフォント「20 Free Fonts With Special Characters (02/2018 Edition)」を紹介したいと思います。

Jaapokki – Free Font on Behance
細かな装飾が施されたフォントからシンプルなものまで紹介されていますので、デザイナーの方必見です。
詳しくは以下
常に新しい種類のフォントが登場し続けており、どのフォントを使ったら良いのか迷ってしまうこともあるかと思います。そんな時に参考にしたい、最新のクリエイティブなフリーフォントをまとめた「New Fonts 2018 Free Download」を今回は紹介します。

57-FUTURA – FREE VINTAGE FONT — Pixel Surplus | Resources For Designers
さまざまなテイストや形のフリーフォントがまとめられており、どれもデザイン性の高いものばかり。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
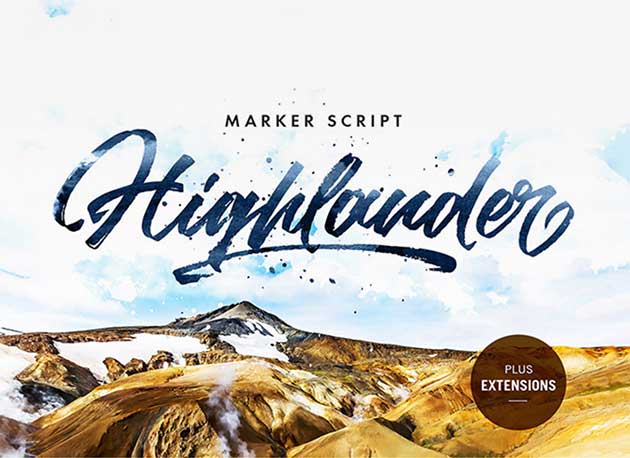
制作したいイメージやテイストによって、使用するフォントも使い分けをすることで、デザインをより高い精度で仕上げることができます。それにはより多くのフォントをストックしておくことも大切。そんな中今回は、ラフな雰囲気を演出したい時に便利なスクリプトフォント「Highlander Marker Script」を紹介します。

マーカーで描いたようなラフテイストにデザイン性を感じる、セットで使用できるパーツもセットになったフォントです。
詳しくは以下
プレゼントなどのラッピングに欠かせないリボンは、相手にスペシャル感を与えられる代表的なアイテム。webデザインの世界でも人気のあしらいとして、広く活用されています。今回は、そんなリボンを表現できるPSD素材をまとめた「30 Beautiful Ribbons PSD Files for Free Download」を紹介したいと思います。

Leather Ribbons & Web Elements | MediaLoot
ボタンやワンポイントなど、webサイトデザインで利用できるPSD素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に多くの場合必要となるフォント。フリー素材も数多く発表されています。そんな中今回紹介するのは、最近発表された新しいフリーフォントを集めた「7 Fresh Free Fonts for Your Designs」です。

(Piron Free Font V.2 « typedepot)
シンプルなフォントはもちろん、デザインテイストに合わせやすいフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
IE、Firefox、safariなどを始めとして様々なブラウザがリリースされていて、制作者サイドにはブラウザ間の差異を極力少なくすると言うのは使命の一つだと思いますが、構成によってはなかなか難しく手こずったりする場合があります。今日紹介する「15+ techniques and tools for cross browser CSS coding」はクロスブラウザの為のCSSテクニックを集めたエントリーです。
![]()
CSSをリセットする方法からIE用のCSSを読み込ます方法等々、様々なCSSのテクニックが紹介されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
筆の振り方や、つけるペンキの量によって毎回違った表情を楽しめると人気の高い、ペンキや水彩絵の具を飛び散らせて表現するアート、また遊びを楽しんだことがある方もいらっしゃると思います。今回はそんなペンキの雰囲気を手軽に表現できるPhotoshopブラシとテクスチャをまとめた「Paint Splatters Photoshop Brushes, Textures」を紹介したいと思います。

カラフルな雰囲気を楽しめるペンキ・水彩のブラシやテクスチャがまとめて紹介されています。
詳しくは以下
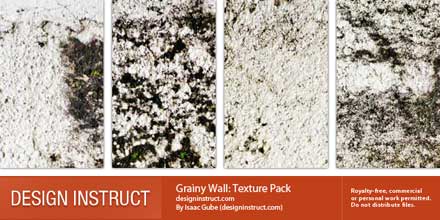
使用用途の広い、壁の質感を取り入れたテクスチャ素材は、展開の種類も非常に豊富です。そんな中今回紹介するのは、粒子の粗い粗雑なイメージの壁のテクスチャばかりを集めた「Grainy Wall: Texture Pack」です。

同じ素材の中でも微妙な違いを表現できる、粒子の粗さや表情の異なるテクスチャが豊富に紹介されています。
詳しくは以下
WEBデザインでも写真だけが主役ではなく、タイポグラフィを使って見せるというのが、最近のWEBの一つのデザインのトレンドとして注目されていますが、今回紹介するのはWEBデザインで上手く展開されているタイポグラフィをあつめたインスピレーション集「50 Examples of Effective Uses of Typography Within Web Design」です。
様々な最新のWEBでのタイポグラフィを見ることができます。いkつかこうかいされていますが、今回はそのなかからいくつか気になったモノを紹介したいと思います。
詳しくは以下
規則正しい法則に基づいて描かれた幾何学模様のアートワークはアナログ的なアートワークとはまた違った、美しさを感じるものもあります。今日紹介するのは、幾何学的なラインアートのベクター素材セット「18 Geometric Line Art Vectors」です。

上記のようなラインで描かれた図形が全部で18個収録されています。収録されている全素材は以下からご覧ください。
詳しくは以下
限りあるWEBのスペースを有効に利用できるタブメニューは非常に便利で実用的です。その使い勝手の良さから、大手のWEBサイトなどでも良く見かけますが、今回紹介する「jQuery Sidebar Sliding Tab Menu Tutorial」は自由自在に伸び縮みするサイドバーでの試用を前提としたタブメニューです。

デザインはCSSで制御されており、それぞれのタブ毎に自由にカスタマイズする事ができます。
詳しくは以下
実際のDemoは「jQuery Sidebar Sliding Tab Menu Tutorial」からご覧ください。
解説は英語になりますが、図解を用いて構造を解説していたり、CSSからjavascriptまで詳しくソース付きで解説されていますのでかなり分かりやすくなっています。またサンプルファイルをダウンロードすることもできますので、簡単に実装する事が可能です。
またサイト内の右側には「jQuery Sidebar Sliding Tab Menu Tutorial」をベースにしたカスタマイズしたものが利用されているので、そちらも参考になるかと思います。サイドバーのナビゲーションにもう少し手を加えたい方は是非どうぞ。
インターネット上で配布されているさまざまなバックグランドを使い、ブログやマイページの背景をカスタマイズして個性を演出している方もいらっしゃるかと思います。そんな中今回紹介するのは、白と黒にスポットをあてたバックグランド素材集「70 Useful Black And White Backgrounds」です。

(Raindrops Wallpaper by ~richardxthripp on deviantART)
モノクロの色味でありながらも、それぞれに個性や特徴をしっかりと感じることができるバックグラウンドまとめです。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下