今やスマートフォンアプリにおいて欠かせないアイコンのひとつである、ジェスチャーアイコン。新規ユーザーに使い方を伝えていく上で重要なファクターになっています。今回ご紹介するのはジェスチャーアイコンが15個もまとめられた「15 Free Gesture and Interaction Icon Sets for Mobile App Designers」になります。
![]()
100+ Touch Gestures Icons — download free icons by PixelBuddha
このまとめではひとつのアイコンセットに最大100種類収録されているものもあります。いくつか気になったものをピックアップしましたので、以下からご覧ください。
詳しくは以下
なにかと便利に活躍してくれるpsd素材。フリーでも多彩な種類の素材が配布されています。今回はそんないろいろな種類を厳選してまとめたフリーpsd素材集「Free PSD Files for Designers」を紹介したいと思います。

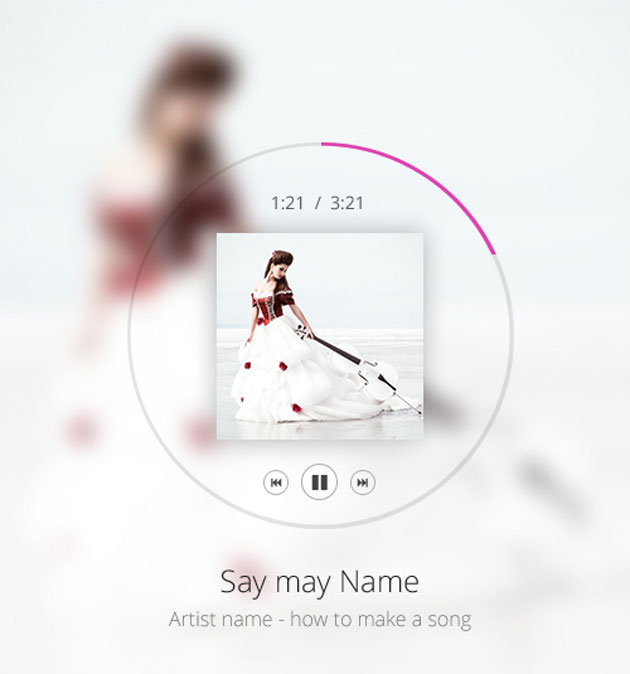
Dribbble – Free Music Player PSD With Album Light/Dark – Free PSD by Ses Vasile Daniel
さまざまなデザインシーンで利用できるpsd素材がまとめられており、是非ストックしておきたくなるものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
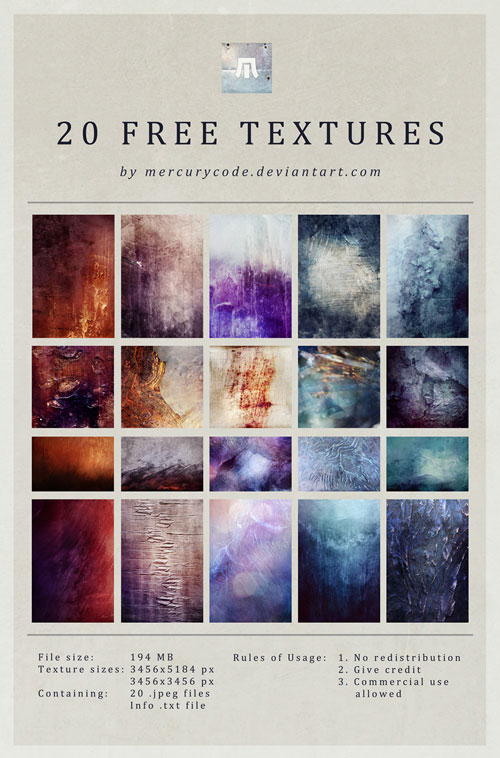
さまざまなデザイン制作で活躍してくれるテクスチャ、種類も豊富で特にデザイナーの方は常にチェックしておきたい素材ではないでしょうか?そんな中今回紹介するのは、絶妙なニュアンスのテクスチャを集めた 高解像度フリーテクスチャセット「20 High Resolution Textures」です。

かすれ具合や色合いに特徴のある20種のテクスチャがセットになっています。
詳しくは以下
前回和風なパターン集を「和にこだわったphotoshopパターン集を公開する「星宿海 渡時船」」という記事で紹介しましたが、今回紹介するのは海外のサイトで配布されている和風photoshopブラシセット「Japanese Foliage™」です。

このブラシを用いれば上記のような情景も簡単に制作することが可能です。かなりの高解像度なので、壁紙やグラフィックの制作にも十分使えます。ブラシは植物で統一されていて、竹や梅など美しい日本的なブラシが多数納められています。
詳しくは以下
さまざまな種類のテクスチャの中でも、グランジがかった雰囲気のあるタイプはよく利用されていて、種類豊富にストックされている方も多いと思います。今回はそんなグランジをチェック柄にかけたテクスチャセット「7 Diagonal Checkered Grunge Textures」を紹介したいと思います。

斜めに入ったダークトーンのチェックと味のあるグランジとのミックスの個性が光るテクスチャとなっています。
詳しくは以下
様々な表現を可能にしてくれるソフトウェアphotoshop。クリエイティブの現場でも利用しているという方が非常に多いと思いますが、photoshopの機能の中でも魅力的なのが、様々な表現を可能にしてくれるphotoshopブラシ。今回紹介するのはアナログな塗りを表現するフリーphotoshopブラシ4を集めたエントリー「450+ Free Acrylic And Paint Photoshop Brushes」。

Free Hi-Res Photoshop Brushes: Acrylic Textures
アナログ感溢れる塗りを再現するためのphotoshopのブラシセットが多数まとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
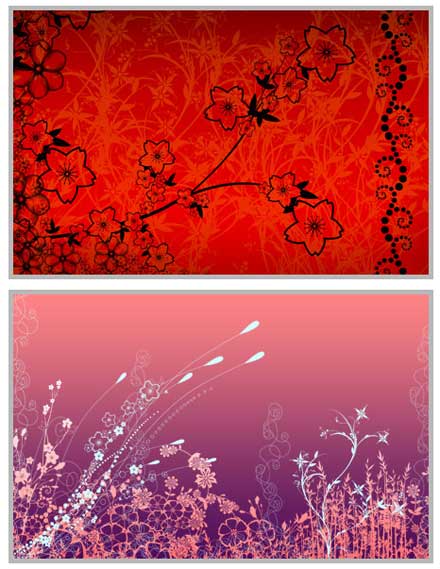
Designdevelopでは今まで「羽ばたく鳥のベクターデータセット「BB Free Vectors: Birds in Flight」」や「230本収録!マーカーのベクターデータ集「230 Marker Illustrator Brushes」」といった様々なベクターデータを紹介してきましたが、今回紹介するのは花や植物に特化したフリーベクターデータ集「Vector Daisies」です。
全部で10のベクターデータが公開されていて、様々なテイストの花、植物のベクターデータが公開されています。今日はその中からいくつかのベクターデータをピックアップして紹介したいと思います。
詳しくは以下
企業や団体を示すロゴマーク。どんなロゴにも様々なの想いが込められていると思います。ロゴのデザインは非常に難しく、企業や団体のコンセプトを折込ながらも事業性を示し、なおかつ会社のステータス性やおかれている立場も意識しないといけません。

今日紹介するのはそんな難しいロゴデザインの際に役立つ、海外のクリエイティブなロゴを54個集めた「54 Creative Logos Hand-picked From Logopond」と言うエントリーです。このエントリーでは「LogoPond」というロゴデータベースから特にクリエイティブなものを集めたエントリーです。今回はその中でも特に気になった物をピックアップして紹介したいと思います。
詳しくは以下
webデザインのあしらいとして利用されることの多いリボン素材。使いやすい素材だけに、バリエーションはなるべくたくさん保持しておきたいもの。そんな中今回は、リボン素材の多彩なデザインをまとめた「A Collection of Beautiful Free Ribbons PSD Files」を紹介したいと思います。
タイトルとして利用できるタイプから、デザインのワンポイントとして利用できるものまで、さまざまなテイストが収録されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサービスやゲームなどユーザーの分身として機能するアバター。昔から自分でカスタマイズして制作することが主流となっていますが、今回紹介するのは目・口・髪型・ヒゲなど組み合わせで使えるアバターベクターセット「Avatar Icon Creator Pack」です。

「Avatar Icon Creator Pack」はかなりの数のパーツワークがセットになっており、それらを組み合わせることで、様々なアバターが制作できるというものです。
詳しくは以下
高機能なサイトを作りたいけど、一からプログラムを組むのはちょっと…という方に向けて、今回は2013年で人気をあつめたプラグインを50種集めたエントリー「50 Most Useful jQuery Plugins from 2013」を紹介したいと思います。

Salvattore — A jQuery Masonry alternative with CSS-driven configuration
レスポンシブサイトに向けたものを中心に、様々なジャンルのプラグインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
Jresponsive
レスポンシブなグリッドレイアウトが実現できるプラグイン。ウインドウサイズに合わせて要素の幅を縮小したり、1行あたりの表示数を変更することができます。

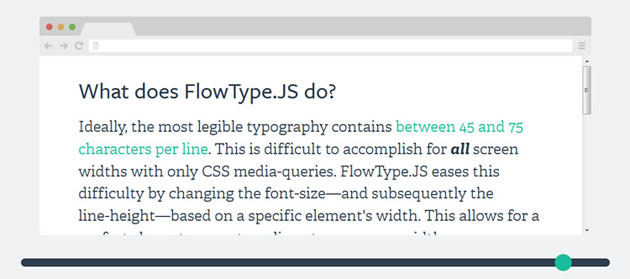
FlowType.JS — Responsive web typography at its finest: font-size and line-height based on element width.
ウインドウサイズに合わせて自動的にfont-sizeとline-heightを調整してくれるプラグイン。1行あたりの文字数を調整できるので、読み易いコンテンツに出来そうです。

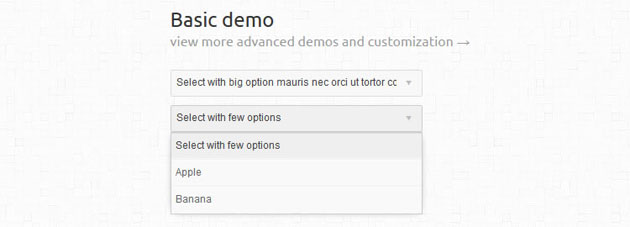
jQuery Selectric
htmlのselectボックスを装飾してくれるプラグイン。選択時にプログラムを実行できたりもするようで、高機能なselectボックスを実装したい時に重宝しそうです。

こうしてポピュラーなプラグインを一堂に集めると、2013年のWebの動向が見えてきますね。ここで紹介されているものを導入するだけでも、最新のトレンドに近づけていくことができるのではないでしょうか。