古いレトロなものには独特の趣きや質感があり、積み重ねてきた年月や歴史など、私たちにさまざまなものを訴えかけてきます。今日はそんな中でも、ヴィンテージカーの塗装された表面を味わいのあるテクスチャにした「6 Retro Car Paint Textures」を紹介したいと思います。

どれも味わい深く、ヴィンテージ調の雰囲気をしっかりと感じ取ることができる塗装テクスチャの数々が収録されています。
詳しくは以下
いつものデザインにマンネリ気味、ひと味違った要素が欲しい。今回はそんな時に是非活用してほしい、8つの新しい個性的なフォント「8 Fresh Free Fonts for your Designs」を紹介したいと思います。
どのフォントも特徴がありクオリティが高い、デザインに効果的にアクセントを付けることができそうなものばかりが集められています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Webサイト制作において骨組みとなるデザイン作成や、全体構成の組み立てができずに困ってしまった経験をされた事がある方も多いのではないでしょうか。今回はそんな時に是非活用したい、PhotoshopのWebサイトデザインテンプレート集「20 Beautifully Designed Free PSD Website Template」を紹介したいと思います。

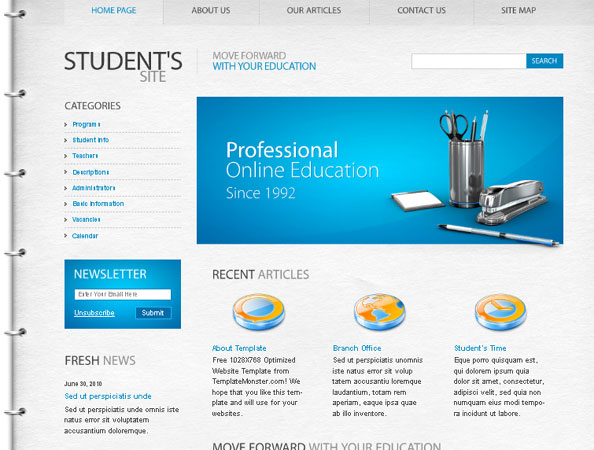
Free Education Website Template – The Best Choice for Students! – Template Monster Blog
高クオリティなデザインテンプレートが揃ってるので、サイトの方向性に合わせて使い分けることができそうです。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真のディティールをより詳しく見せたい時、掲載スペースが限られている時など、写真にズームエフェクトを追加すれば効果的に見せることができます。今回はそんなシーンで是非活用したい、jQueryプラグインのまとめ「55+ Best Free jQuery Image Zoom Effect Plugins」を紹介したいと思います。

jQZoom 2.2 – jQuery Image Zoom Tool | Javascript, jQuery | Gallery, Toolbox
一般的な虫眼鏡タイプのものや、写真自体を拡大するもの、拡大インターフェイスがついたものなど、様々な種類のプラグインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopで簡単に多彩な図形や形状を描き出すことができるブラシは、とても便利な存在。いろいろとストックされている方も多いのではないでしょうか?今回はそんなブラシの中で、矢印を描き出すことができるブラシを集めた「A Collection Of Free Arrow Brushes For Photoshop」を紹介したいと思います。

Arrows Brushes by XMarwanX on deviantART
矢印といっても、多彩な種類のデザインブラシがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをする中で、ポイントとなる部分や、主張した見せたい部分などにグラフィック要素を取り入れることで、効果的に見せることができます。今回はそんな時に是非使用したいフリーベクターアート「50 Amazing Free Vector Art For Designers」を紹介します。

Origami Signs – Vector Graphic by DryIcons
さまざまなデザイン制作に利用できる、多彩な種類のベクター素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
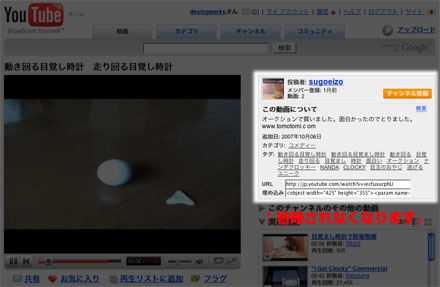
少し前にYouTubeの動画欄のレイアウトがかわり、動画の詳細が省略され埋め込みタグが動画下に表示されるようになりました。これはこれで便利なのですが、個人的には右側に表示される従来のタイプになれきっていたので最近違和感を感じていました。今日はそのYouTubeの表示の問題を解決してくれるGreasemonkeyスクリプトを紹介したいと思います。

このスクリプトを用いる事で上記のハイライト部分が省略されなくなります。これで以前のようなレイアウトでYouTubeを利用できます。
スクリプトは「Youtube Videos moreinfo – Userscripts.org」の右サイドバー最上部の「Install this script」をクリックすればインストールが開始されます。標準だとYouTube日本版に対応していないので下記にしたがって設定してください。
1.インストール後ステータスバーにいる猿を右クリックして、「ユーザスクリプトの管理」をクリック
2.「Youtube Videos moreinfo」を選択
3.「ユーザスクリプトを実行するページ」欄の「http://www.youtube.com/watch?*」をクリック
4.ダイアログボックスが出てきますので「*youtube.com/watch?*」へ修正
ものすごくニッチなスクリプトですが、個人的に求めていたものだったので紹介しました。普段からYouTubeを使っていて何となく違和感がある方は使ってみてください。
グラフィカルなマップを作成するためには、さまざまな素材を制作する技術が必要。さらに時間や手間もかなりかかってしまうため、どうしてもコストがかかってしまいがちです。今回はそんな時に便利に活用できるマップ素材サイト「Isometric city maps builder」を紹介したいと思います。

非常にハイクオリティなマップを作成できる、さまざまなパーツ素材が揃っています。
詳しくは以下
昔ながらの雰囲気や、アンティークな雰囲気を演出するデザインを好む方も多いと思いますが、各時代を象徴するデザインテイストを表現するのは、素材探しなどに手間もかかります。そんな中今回紹介するのが、さまざまなデザインテイストに利用しやすい、比較的最近発表されたレトロフォントをまとめた「A New Collection of Retro Fonts」です。
ビンテージな雰囲気のフォントから、時代を象徴するテイストのフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
いろいろなシーンで活躍するwordpress。さらにテーマを使用することで、その魅力をさらに感じることができます。そんな中今回紹介するのは、シンプル設計デザインに最適なフリーwordpressテーマ集「20+ Free WordPress Themes for Christmas 2015」です。

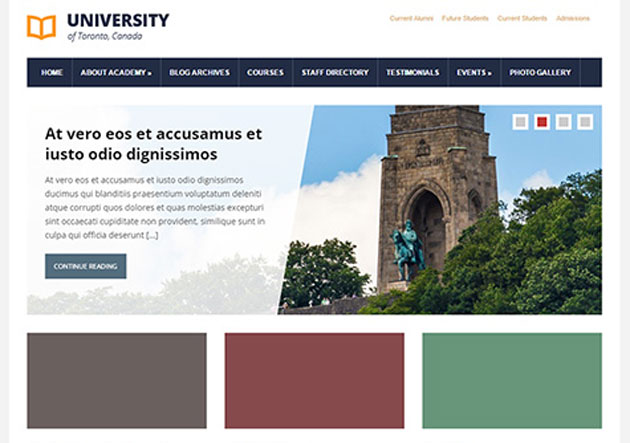
Lectura Lite Free WordPress Theme | AcademiaThemes
比較的シンプルベースのデザインで構成されたフリーwordpressテーマが紹介されています。
詳しくは以下
スマートフォンアプリのデザイン設計シーンは非常に多く、デザインイメージを作り上げることが必要とされる場合もあるのではないでしょうか?今回はそんな時に便利に利用できる、フリーベクター素材まとめ「30 Free App Vectors You Should Use In Your Designs」を紹介したいと思います。

Touch screen technology vector
似たテイストでまとめた、アプリ設計・イメージデザインで活躍してくれるベクター素材が多数紹介されています。
詳しくは以下
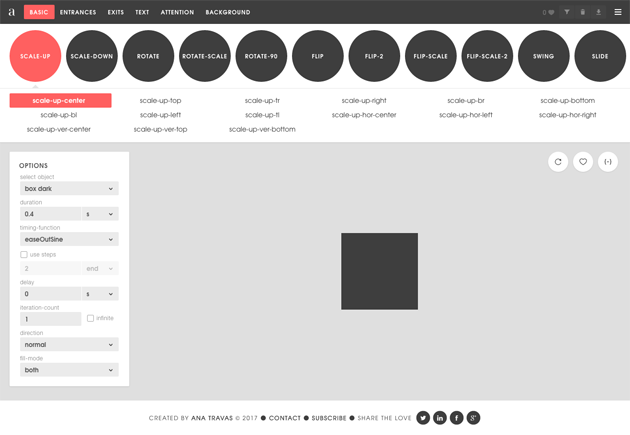
Webデザインを彩るCSSアニメーション。実装時にはデザインのイメージに合わせて、細かな調整を加えたり、なかなかに手間がかかる箇所でもあります。そんな手間がかかる調整工程を省ける、ブラウザ上でアニメーションが作れるツール「animista」を今回は紹介したいと思います。

ブラウザ上でプレビューしながら細かな動きを調整して、タグをコピペするだけでCSSアニメーションが実装できる便利なツールです。
詳しくは以下