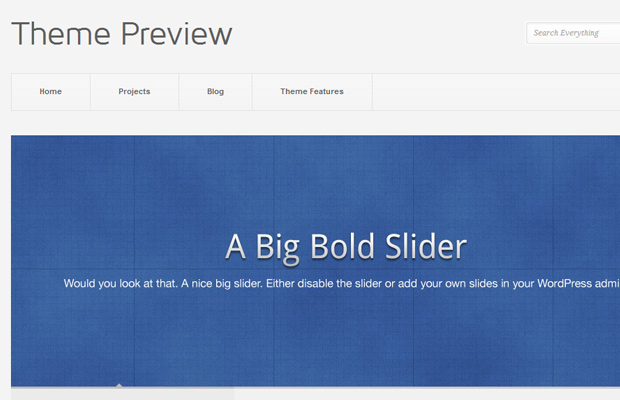
企業サイトや個人ブログなど、世界中で幅広く使われているWordPress。カスタマイズの自由さが特徴であり、見た目を変えるテーマの変更機能もその1つ。そんな中今回紹介するのは、無料の優れたWordPressテーマを集めた「44 Premium Yet Free WordPress Themes For Your Blog」です。

Focus | Just another SiteOrigin Demo Sites site
シンプルなWebサイトを想定したテーマや、ブログ調デザイン、中にはECサイトを意識したものまで、さまざまなテーマが集められています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
無料のCMSとして、多くのシーンで活用されているWordPressは、テーマ切り替えによって簡単にデザインを変えられるといった優れた機能を持っています。今回はそんなテーマの中でもデザイン性に優れ、かつフリーのものを250以上も集めた「250+ Free Responsive WordPress Themes」を紹介したいと思います。
とても膨大な量のテーマがまとめられているので、イメージに合うデザインが見つかるはず。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WordPress3.0より導入された背景画像を選択する機能。テーマの変更よりも気軽に見た目を変更できるのが嬉しいポイントです。今回はそんなWordPressに使える背景画像をまとめた「20 Stunning Background Images To Use In Your WordPress Website, For Free!」を紹介したいと思います。

20 Stunning Background Images To Use In Your WordPress Website, For Free! | Elegant Themes Blog
フラットなデザインを中心にさまざまな柄がまとめられています。どれもディテールが細かく、グランジ感のあるものやグラデーションのきいた美しいものなど、テーマに合わせて選ぶことができそうです。
詳しくは以下
オープンソースのCMSとして最もポピュラーなWordPress。フリーのテーマも数多くリリースされていて、すでにさまざまなシーンで活用されています。そんな中今回紹介するのは、フラットデザインのWordPressテーマをまとめた「25 Beautiful Flat and Free WordPress Themes」です。

WordPress › Pitch « Free WordPress Themes
シンプルなものから機能的なものまで、テーマによってさまざま見せ方を演出することができるテーマが揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
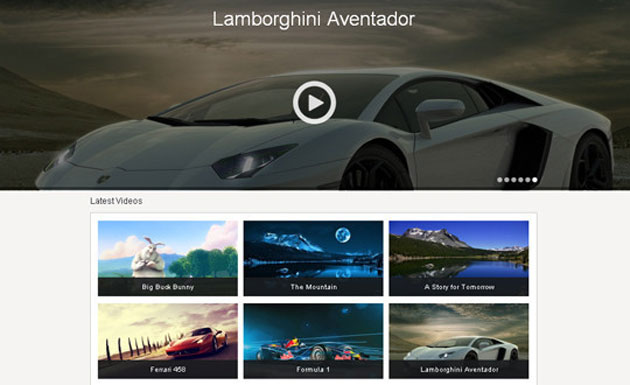
CMSの中でもっともポピュラーと言えるWordPress。もともとはブロガーのプラットフォームとして作られたシステムが、近年では様々な用途に使われています。そんな中今回紹介するのは、ライター・ブロガーに向けたのフリーのWordPressテーマまとめ「Free WordPress Themes For Writers & Bloggers」です。
シンプルなものから特徴的なもの、実用性を重視したものなどさまざまなテーマがまとめられています。気になるものをピックアップしたので、下記よりご覧ください。
詳しくは以下
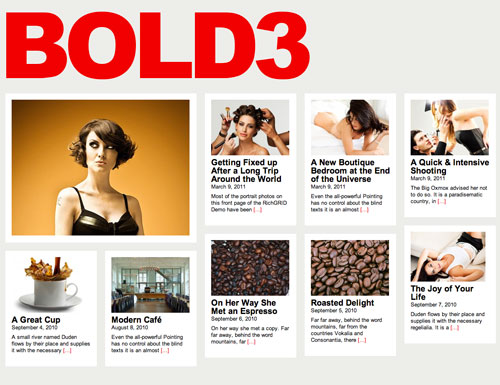
さまざまなテーマが配布・販売され、いろいろなカスタムが可能なこともあり多くのユーザーに活用されているWordPress。今回はそんなWordPressの中でも、ボックスレイアウトのWordPressテーマをまとめた「21 Ready to Go Out of Box WordPress Themes」を紹介したいと思います。

(RichWP Preview | RichGRID Theme with Rich & Bold 3 Design Preset)
写真を効果的に見せる構成が反映されたデザイン性の高いテーマが21種まとめられています。気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
サイト内の要素で欠かせないもので、ユーザーの利便性を決定づけるナビゲーションメニュー。サイトの雰囲気に合わせて様々な形がありますが、今回紹介さするのはデザインされた美しいナビゲーションデザインを集めたエントリー「40 Beautifully-Designed Navigation Menus」です。

細かくビジュアルを作り込まれたものからシンプルなもの、ダイナミックなものまで様々な種類のナビゲーションが紹介されています。今日はその中からいくつか気になるものをピックアップして紹介したいと思います。
詳しくは以下
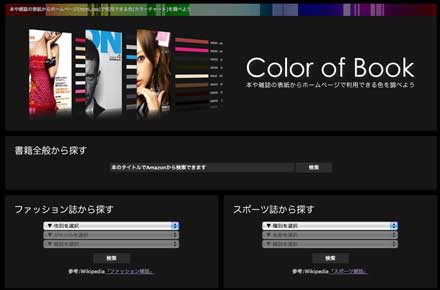
WEBページの印象を決定づける一つの要素が、色。色によって創り出される印象は非常に大きいものです。だからこそ配色と言うのはとても難しく、答えが無いだけに悩む事が多いのですが、今回紹介する「Color of Book – 雑誌の色からhtml,cssで利用できるカラーチャートの紹介」は既存の雑誌から、html,cssで利用できるカラーチャートを生成してくれるWEBサービスです。

書籍はamazonからのテキスト検索と、ジャンル別でファッション誌、スポーツ誌から、性別やジャンルから検索する事ができます。
詳しくは以下
Photoshopではなく、イラストレーターでもグラフィカルなグラフィック作品を作ることは可能。しかしなかなか技術的にどのように作業したら良いのかわからないことも多いのではないでしょうか?そんな中今回紹介するのは、イラストレーターで作成できるベクターグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials to Improve Vector Graphics」です。

How To Create a Vector Illustration from Start to Finish
イラストレーターを使って作られたハイクオリティなグラフィック作品の作成フローがわかりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
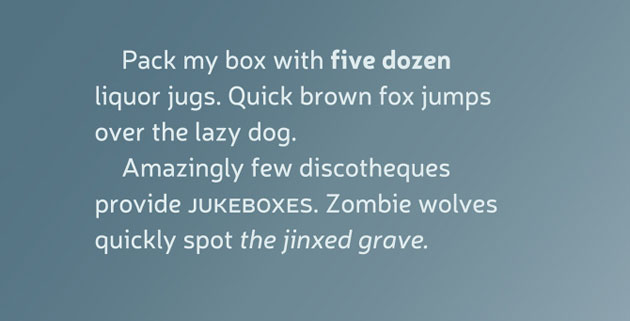
シンプルなテイストのフォントは、いろいろなデザインに広く利用できるため、たくさん種類を持っているとおおいに活躍してくれます。そんな中今回は、シンプルかつ美しいフォルムを持ったフリーフォントまとめ「20 Beautiful Free Fonts from Recent Months」を紹介したいと思います。

Neris – Eimantas Paškonis Portfolio
定番として利用できるベーシックなタイプのフォントが20種紹介されています。
詳しくは以下
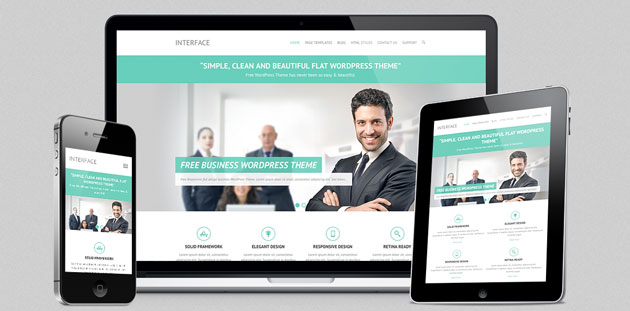
webサイト構築の定番ともいえるブログソフトウェア・wordpress。フリーでテーマが配布されていることもあり、非常にさまざまなシーンで活用されています。そんな中今回は、簡単にクリエイティブなサイトを構築できるフリーwordpressテーマ「50+ Best Free WordPress Themes for Spring 2014」を紹介したいと思います。

(Interface – Free Flat Responsive Business WordPress Theme)
さまざまなレイアウトのwordpressテーマがまとめられており、便利に活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントのがデザインに与える影響はとても大きく、フォントの選び方でデザインの感覚がガラリとかわったりします。今日紹介するのはプロの現場でもプロの現場でも使えるハイクオリティなフリーフォントを集めたエントリー「35 Latest High-Quality Free Fonts for Professional Designers」です。
今日は今までDesigndevelopで紹介した事が無いフォントを中心にいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
布はテクスチャの中でも定番のテクスチャで、柔らかめなものから、質感のあるもまで様々なテクスチャが公開されていますが、今回紹介するのは布の中でもジーンズ生地のフリーテクスチャ「10 Free High-Quality Jeans Textures」です。
布の中でも独特の目があり、一つのアイデンティティを築いていると思います。全部で10枚のジーンズ記事のテクスチャが公開されていますが、今回は収録されているテクスチャの中からいくつか紹介したいと思います。
詳しくは以下
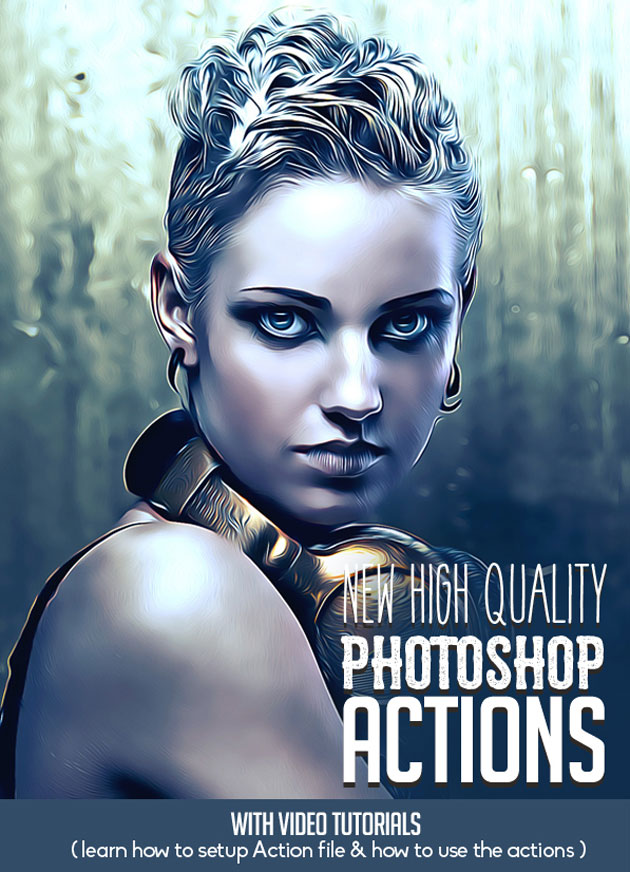
Photoshopの機能として便利なアクションは、使いこなすことでより魅力的なグラフィックを作り上げることができます。そんな中今回紹介するのは、リアルなビジュアルを簡単に再現できるPhotoshopアクションまとめ「New High Quality Photoshop Actions for Photographers & Designers」です。

Ultra Soft Oil Paint Action by Kitket | GraphicRiver
まるで魔法をかけられたかのように一瞬で加工ができてしまう便利なアクションがまとめられています。気になったものをいくつかピックアップしましたので、以下よりご覧ください。
詳しくは以下