メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
フォント・文字・テキストを使ったデザインはとても魅力的で、いろいろな表現方法でデザインがされていますが、今回はテキストに動きを取り入れより印象的なデザインに仕上げることができるエフェクト集「11 Beautiful Text Effects Created With CSS」を紹介したいと思います。
そのままだとデザイン文字といった印象ですが、CSSで動きを加えることにより、もっと魅力が増したデザイン文字に仕上げることができます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
イラストやオブジェクト、写真だけでなく、デザインの中にあるテキストもグラフィカルに表現したい時があるかと思います。しかしどのように加工したら良いのかわからないことも多いのではないでしょうか?そんな時に参考にしたいチュートリアル集「21 Text Effects Tutorials in Photoshop and Illustrator」を今回は紹介したいと思います。
テキストを、リアルな質感のグラフィック要素としてデザインできる方法が分かりやすく紹介されています。
詳しくは以下
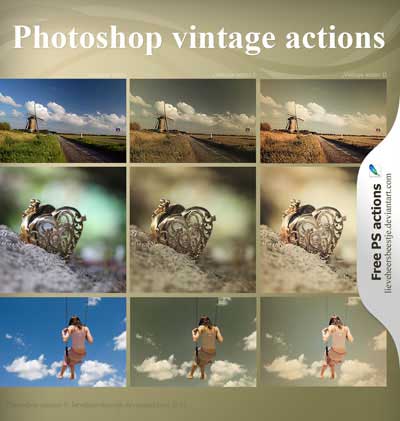
スマートフォンアプリなどでも手軽に色補正ができるようになり、色味などを調整して思い通りの画像加工を楽しんでいる方も多いと思います。しかし、Photoshopなどの画像加工ソフトで微妙な色味を補正するには高度な技術が必要になります。そんな中今回紹介するのが、雰囲気のある画像を手軽に作成できるPhotoshopアクションをまとめた「Collection Of Very Useful Free Photoshop Actions For Vintage Effect」です。

Photoshop vintage actions by *lieveheersbeestje on deviantART
さまざまな雰囲気作りができるアクションが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインには以上に使えるモチーフ「蝶」、優雅とか煌びやかとかそんな印象を与えてくれるモチーフですが、位置から書くとなるとトレースしたとしても結構な時間がかかります。そこで今回紹介する「Butterfliesシリーズ」です。

このブラシセットはver1〜3まで公開されていて、各バージョンで15種類程度のブラシが収録されていて、各バージョンで蝶のテイストが異なるので、目的に応じて使い分けることができます。
詳しくは以下
デザインに分かりやすく親しみやすく、彩りを添えてくれるイラスト。活用したいと思っても、自分で制作するには時間とコストが掛かるため、なかなか難しいのが現状です。今回紹介するのはそんな方におすすめ、手描きイラストが430種類も詰まった素材セット「430+ FREE storyboard illustrations」です。

ペンで描かれたようなタッチのイラストが、全てベクター形式で揃っており、さまざまなシーンで活躍してくれそうです。
詳しくは以下
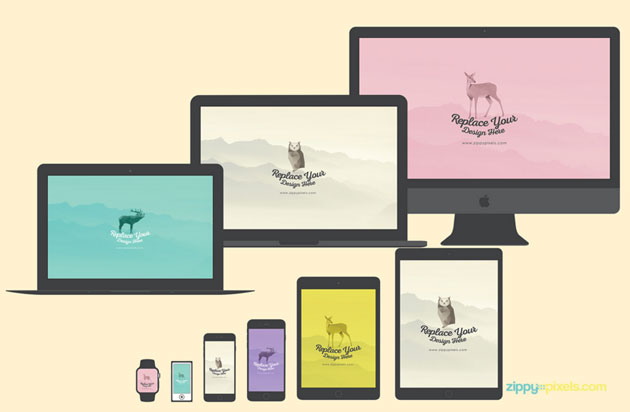
フリーでダウンロードできる素材は非常に多く、常にいろいろなタイプをチェックされている方も多いと思います。そんな中今回紹介するのは、活用することでデザインを魅力的に魅せられるフリーデザイン素材まとめ「38 Freebies & Goodies For Web Designers」です。

24 Flat Mockups Free | Free PSDs & Sketch App Resources for Designers – uipixels
どれもデザイン性の高い、フリーでダウンロードできる素材がピックアップされまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
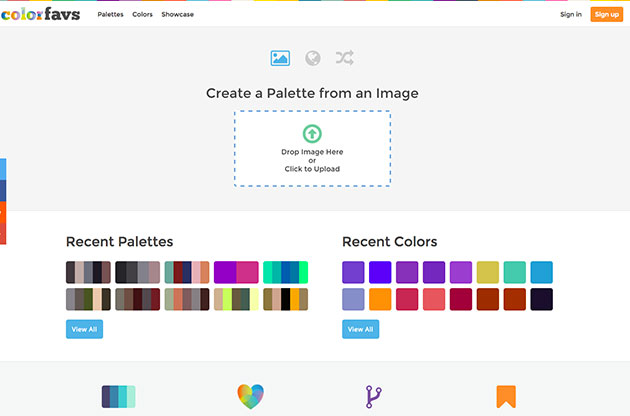
デザインでイメージしている色を配置したいと頭で想像していても、実際にその色を数値などで出そうと思うとなかなか難しいもの。今回はそんな時に活用できそうなサイト「ColorFavs」を紹介したいと思います。

好きな写真のカラーを簡単にカラーパレット変換することができる、好みのビジュアルからのカラー抽出を可能にした便利なwebサービスとなっています。
詳しくは以下
デザインに質感や風合いを表現するためにべんりなグランジ処理、それだけにグランジ関連のテクスチャは数多く配布されていますが、今回紹介するのは自分でグランジを表現できるフリーphotoshopブラシ「10 Free Grunge Photoshop Brushes」を紹介したいと思います。

全部で10のグランジブラシが収録されており、様々なタイプの汚れを表現することができます。またブラシは2500pxと非常に公開ぞどなので、デザインの現場でも利用する事もできるかとおもいます。収録されているブラシが公開されていましたので、下記に紹介致します。
詳しくは以下
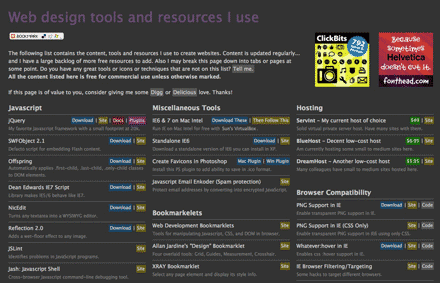
Deisngdevelopではデザイン、WEBに役立つ様々なコンテンツを日替わりで紹介していますが、今回紹介する「Web design tools and resources」はあらゆるWEBデザインに役立つリソースがまとめられているエントリーです。

リソースはリソースはJavascript、Miscellaneous Tools、Hosting、Grid Design、Typographyなどとジャンル分けされ、一覧になっていて非常に分かりやすくまとめらられています。
詳しくは以下
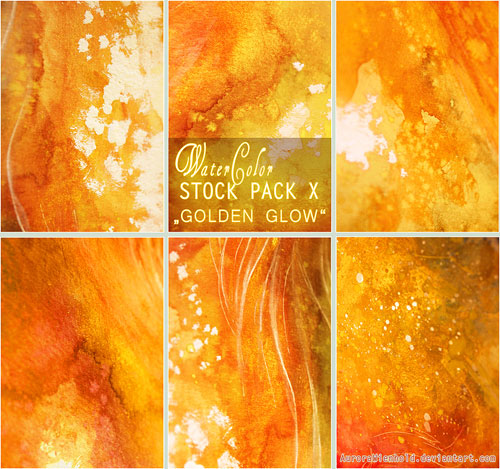
デザインの背景素材の定番でもあるテクスチャはとても種類が豊富なのも魅力の一つ。いろいろなバリエーションのデザインを簡単に作り上げることができます。そんな中今回紹介するのは、ハイクオリティなフリーテクスチャを集めた「Free High Quality Texture Packs」です。

(GOLDEN GLOW – WATERCOLOR STOCK PACK X by AuroraWienhold on deviantART)
デザイン性の高いテクスチャセットがたくさんまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下