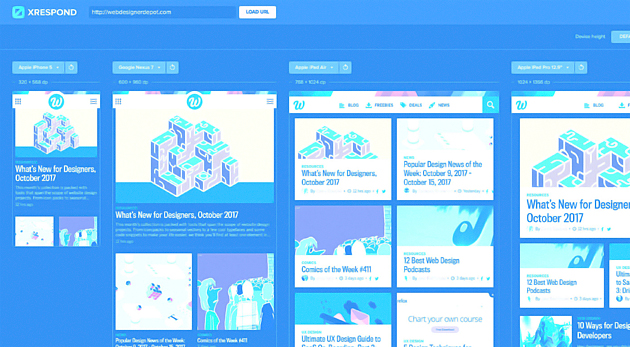
現代のWebデザインに置いて欠かせない基礎設計となっている、レスポンシブレイアウト。PCとスマートフォンでの見え方の違いを手軽にチェックしたい、そんな時の手助けとなる便利なテストツールをまとめた「7 Free Tools For Testing Responsive Layouts」を今回は紹介したいと思います。

7 Free Tools For Testing Responsive Layouts | Webdesigner Depot
使いやすい全てフリーで利用できるツールが7種ご紹介されています。その中から幾つかおすすめのツールをピックアップしてまとめましたので、是非ご覧ください。
詳しくは以下
(さらに…)
psd形式でデザインされた素材は非常にクオリティやグラフィックの表現力が高く、使うだけでデザインのレベルをグッと引き上げることができます。そんな中今回紹介するのは、いろいろな種類のpsdファイルをチェックできるまとめ「Christmas Freebies 2015 (Free PSD Files) 」です。

Dribbble – Free Black Textured Buisness Card Mockup Psd Dribbble by Zee Que | Designbolts
タイトルがクリスマスとなっていますが、クリスマスシーズンにかぎらず使用できる素材がたくさんまとめられています。
詳しくは以下
毎日無数のwebサイトが立ち上がっており、自由な発想から生まれるさまざまなデザインが注目を集めています。そんな中今回は、サイトとユーザーの直接的な繋がりとなる問い合わせフォームのデザインに力を入れているサイトを集めた「30 Inspiring Examples of Contact Forms」を紹介したいと思います。

手書き感のあるフォームデザインから、さまざまなアイテムをモチーフにしたフォームデザインまで、たくさんの種類が紹介されています。中でも気になったののをピックアップしましたので、下記よりご覧ください。
詳しくは以下
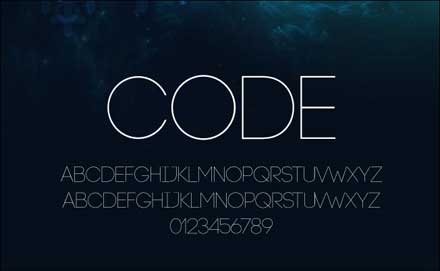
どんなデザインにも必ずといって良いほど文字は必要になってきますが、フォントの選び方によって、デザインは全く異なる表情を生み出します。そこで今回紹介するのは、スタイリッシュなイメージにぴったりな、細身のフリーフォントをまとめた「50 Best Free Thin Fonts」です。

(Code Free Font | Fontfabric™)
綺麗に整列されたフォントから、デザイン性の高いフォントまで、様々なフリーフォントが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインクオリティの重要な鍵を握るフォント選びは慎重に行いたいもの。今回はそんなシーンで参考にしたい、デザイン性の高いクリエイティブフォント25種「25 New Free Fonts for Graphic Designers」を紹介したいと思います。
シンプルなテイストから、個性的なタイプまで、いろいろなテイストのフォントがまとめられています。
詳しくは以下
今流行のデザインのひとつである手書きフォント。筆跡によって印象が全く異なり、とめはね一つでイメージが変わる奥が深いフォントです。今回はそんな手書き風フォントから太めのシルエットが特徴のフォント「Willful Handwritten Brush Font」をご紹介します。

筆で書かれたような緩やかな筆致が特徴のボリューム感のある手書き風フォントです。
詳しくは以下
(さらに…)
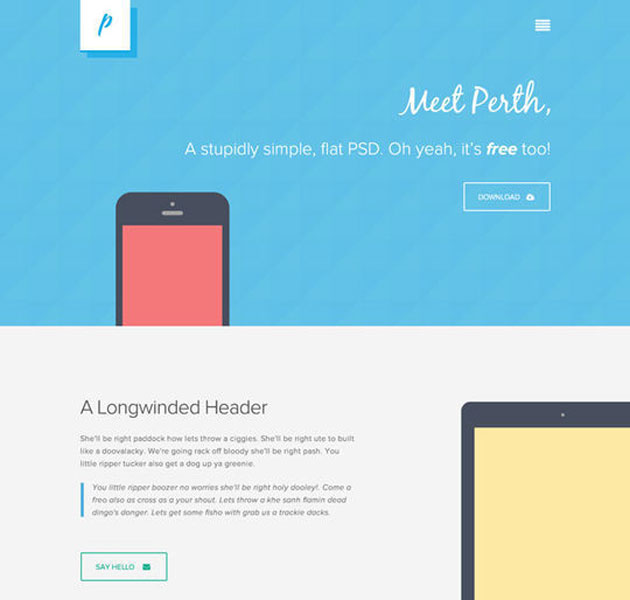
Webサイトは、掲載内容や用途によって様々な表現をする必要があります。デザイン制作の効率化にも繋がるテンプレートはそんな時にとても役に立つ素材の一つ。そんな中今回は、テイストの異なるWebサイト用PSDテンプレート「12 Free High Quality Website Template PSDs To Download」を紹介します。

Freebie PSD: Perth – A Free Flat Web Design.
多種多様なPSD形式のテンプレートがまとめられてます。その中から幾つか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
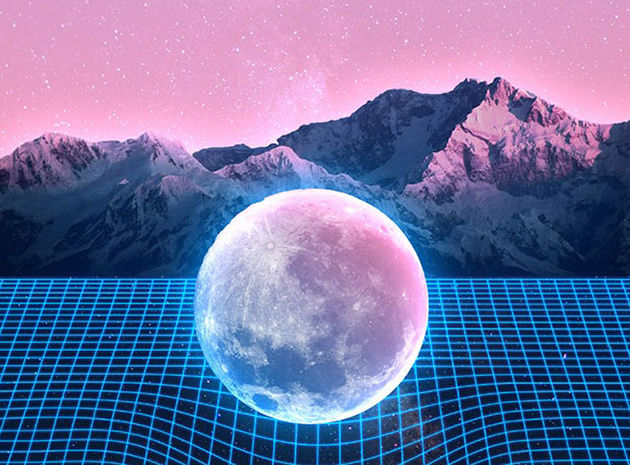
毎年追加・変更されるPhotoshopの新機能を使いこなすのは至難の業ですが、今より作業がもっと簡単に、短時間で行えるようになる機能が追加されているなら役立てたいですよね。今回ご紹介するのは2018年に公開されたPhotoshopのエフェクト作成チュートリアル「75 Best Photoshop tutorials from 2018」です。

How To Create 80s Style Retrowave Art in Adobe Photoshop
初心者からベテランユーザーまで、それぞれのレベルに合ったチュートリアルがあります。新しいヒントやテクニックを学ぶきっかけになりそうなものを選んでみましたのでご覧ください。
詳しくは以下
webデザインにはさまざまなテイストや種類が存在し、中でも視差効果(2点の観測地点の位置の違いにより対象点が見える方向が異なること)を利用することで、より個性的な印象に仕上げることができます。そこで今回は、視差効果を有効利用したクリエイティブなwebサイト集「21 Examples of Parallax Scrolling in Web Design」を紹介したいと思います。
視差効果というカテゴリの中でも、一つの決められたパターンではなく、さまざまなアイデアや工夫によってデザインに動きが生かされたサイトの数々が紹介されています。気になったものをいくつか選定いたしましたので、以下よりご覧ください。
詳しくは以下
常に新しいものが誕生し続けているフリー素材。いろいろな場面でダウンロードできるようになっています。そんな中今回は、魅力的なフリー素材がたくさん揃った「50 Killer Yet Free Web Resources You May Want To Get Today」を紹介したいと思います。

iPhone 6 PSD Mockups on Behance
UIやフォント、アイコン、モックアップなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下