WEBを制作をする際にphotoshopを利用しているというクリエイターも多いと思います。今日紹介するのは、WEB生徒のインターフェースをつくるのに便利なpsd素材を集めたエントリー「Best Free UI PSDs of 2011」
を紹介したいと思います。
グローバルナビからラベル、ボタンなどなど、様々なインターフェースのための素材がまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
アドベントカレンダーのカウントダウンも始まり、街全体がクリスマス一色。そんな中今回は、クリスマスイメージを手軽に表現できるフォントをまとめた「A Collection of 34 Free Christmas Fonts」を紹介したいと思います。

PC Snowballs Font | dafont.com
もみの木や雪、サンタクロースの帽子などクリスマスをイメージさせるアイテムを利用した、デザインフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
独特な世界観のある子ども向けのデザインは、可愛らしく楽しめるような細部にわたる演出が重要です。そこで今回紹介するのが、子ども向けのデザインに使いやすいフォントばかりを集めた「35 Free Kid Fonts Themed to Download」です。
装飾がユニークなフォントから、手書き風の可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
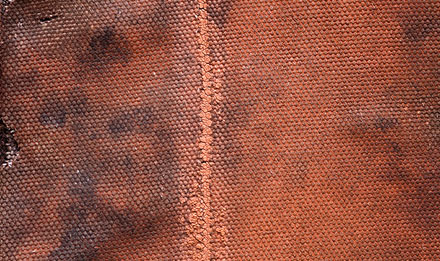
質感をプラスしたり、デザインの厚みを持たせたりしたい時に便利なテクスチャ。素材自体で大きく印象が変わります。今日紹介するのは質感のあるビンテージ感のあるテクスチャパック11「11 High-Resolution Textures: Old Equipment」。

皮や布、ペンキで塗りこんだ壁などなど、様々な質感のテクスチャが収録されていました。その中から気になった物を紹介したいと思います。
詳しくは以下
情報解禁やコンテンツ公開前のWebサイトでよく利用されるのが、リリース日までの日付をカウントダウンする表現。カウントダウンと共に時間が刻々と過ぎていく様子は、ユーザーの期待感を煽るのにぴったりです。今回ご紹介するのは、そんなカウントダウンページを作るためのフリーのデザインテンプレート集「Top 15+ Free Website Under Construction, Coming Soon Templates」です。

Black HTML5 Coming-soon Web Template – WebThemez
どれも秒単位で公開日をカウントできる、様々なテイストのテンプレートが15点以上紹介されています。その中から特に気に入ったテンプレートを幾つか紹介します。
詳しくは以下
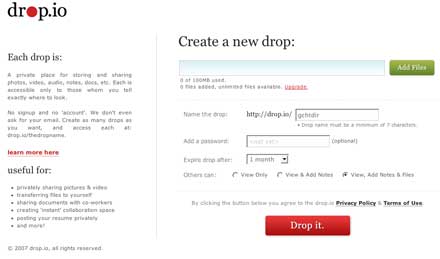
回線速度も整ってきてオンラインでファイルのやり取りをする事も激増したと思います。国内でも様々なオンラインストレージサービスやファイル転送サービスがありますが、今回紹介する「drop.io」はシンプルでスッキリとしたデザインで機能的にも細かな設定ができるオンラインストレージです。

「Drop.io」は簡易オンラインストレージの用にファイルをアップロードして渡したり管理するだけではなく権限設定できたり、任意でパーマリンクを設定して、パスワードを付加したりできるのが特徴です。
詳しくは以下
色々なサインや印刷物、いたるところで見かけるピクトグラムアイコン。デザインでも情報をわかりやすく伝達する時には非常に便利な手法です。
![]()
今日紹介するのはそんなピクトグラムアイコンをベクターデータをセットで配布している「Colección de iconos cuadrados」です。様々なジャンルのピクトグラムアイコンが数多く収録されています。
詳しくは以下
デザインをする際、非常に役に立つベクターデータ。Designdevelopでもいくつか紹介してきましたが、今日紹介するのは世界中で公開されているフリーベクターデータをまとめたエントリー「Free Vector Downloads」です。
グラフィックからアイコンまで様々なジャンルのベクターデータが集められています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBの技術は日々進歩していて、様々な技術、技法が世の中には溢れていますが、今回紹介するのはjQueryやCSS、PHP、ASP、Ruby on Railsなどなど項目毎に、WEB開発に役に立つチュートリアルを30以上まとめたエントリー「30+ Eye-Opening Web Development Screencasts」です。

どれも実用的で、役に立ちそうなものが多いのですが、今回は紹介されている中から特に気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下