ノートPC代わりに持ち歩く人も多く、年々利用者が増加しているタブレット。Webデザインにおいても無視出来ない存在です。今回はそんなタブレット端末でデザインを見せるときに便利なモックアプまとめ「22+ Free Tablet Mockups For Your Presentations」を紹介します。

Free Tablet PC Mock-up on Wooden Background For Graphic Designers
フルCGで作られたシャープなものから、写真ベースの温かみのあるものまで、多数のモックアップが揃っています。気になったものをピックアップしてご紹介しますので以下よりご覧ください。
詳しくは以下
デザインの成果物を、より良く見せることができるモックアップ。その中でもApple製品のモックアップは普及率の高さから非常に重宝します。そんな中今回ご紹介するのは、フリーで利用できるApple製品モックアップ「8 Free Apple Devices Mockups」です。

8 Free Apple Devices Mockups – Free Design Resources
クリーンな白を基調とした、どんなデザインでも利用しやすいモックアップが8パターンまとめられています。
詳しくは以下
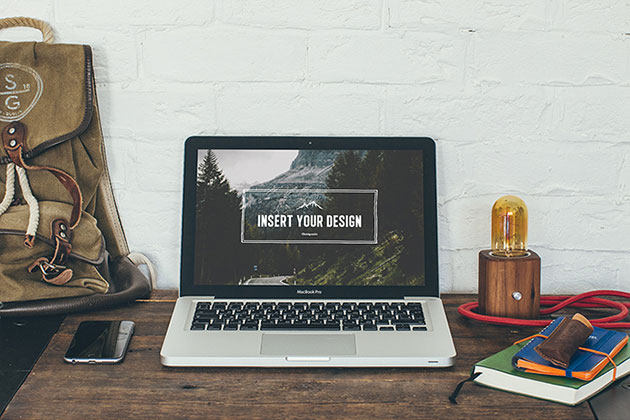
日々業務を行う作業スペースにはPCなどが置かれていることがほとんど。今回はそんなリアルなワークスペースをテーマにしたフリーモックアップ集「40+ Free Workspace Mockups for Photorealistic Presentations」を紹介したいと思います。

2 Hip Desktop Mock-ups – download free mockups by PixelBuddha
リアルでクオリティの高い描写のモックアップ素材が多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真を数多く集めてつくるデザインコラージュ。今も多くの場所で使われている、昔からあるデザイン手法の一つですが、今回紹介するのは決められた形に任意の写真をパーツとして作る事ができるフリーソフト「Shape Collage」です。

実際アプリケーションを利用しているスクリーンキャストが公開されていますので、下記に貼付けておきます。
動画は以下から
自然に存在する石や砂利は一つとして同じものがなく、デザイン上で石や砂利を使いたいときも、イメージにぴったりな石や砂利を探し出すことは難しいのではないでしょうか?今回紹介するのは、自然に存在するさまざまな石や砂利のテクスチャまとめ「34 Pebble Textures for A Cool Round Up of Design Choices」です。

Pebbles by ~bentan220 on deviantART
大きさや石の種類など、さまざまな砂利のテクスチャ素材が34種類も紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
UIデザインを行うのに必要なツールや素材は多岐に渡ります。必要なものとはわかっているけれど、ネットの膨大な情報から適切なものを取捨選択するのも一苦労。今回はそんなときに参考にしたい、UIデザインに便利なフリー素材やツールをまるっとまとめた「29 New Free Photoshop PSD Files for UI Designers」をご紹介します。

29 New Free Photoshop PSD Files for UI Designers | Freebies | Graphic Design Junction
UIデザインを見せるためのモックアップや、便利なカラーピッカーなどが手広くまとまっています。まとめの中から、気になったものを幾つかご紹介しますのでご覧下さい。
詳しくは以下
定番ではなく、ちょっと変わったニッチなタイプの写真素材の探索に時間を多く費やしてしまったという経験は、デザイナーなら誰にでも1度はあるのではないでしょうか。そんな中今回はプレーンなパスタのフリーテクスチャをまとめた「A Collection Of Free Pasta Textures」を紹介したいと思います。

(Food Texture Pack | Free Pasta Textures! | High Resolution Textures)
一般的なパスタから日本ではあまり見かけないようなパスタまで、様々なパスタテクスチャがまとめられています。いくつか気になるものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
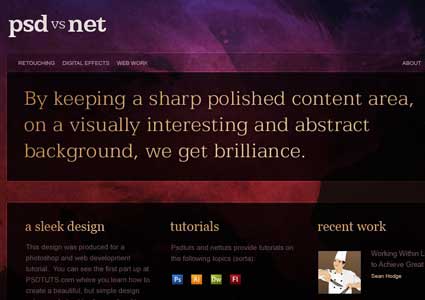
WEBデザインと一口にいっても、WEBサイトにも様々な目的があり、それに合わせたWEBデザインが存在しますが、今回紹介する「35 Tutorials for Creating Website Layouts in Photoshop」では様々なタイプのWEBデザインのチュートリアルが紹介されています。

Create a Sleek, High-End Web Design from Scratch
基本的にはphotoshopを利用してのWEBデザインチュートリアルが紹介されています。様々なチュートリアルが紹介されていますが、今回はその中から、いくつか気になったものを紹介したいと思います。
詳しくは以下
イラストレーターでデザインする際に色々と便利使えるブラシ。ディフォルトでもかなりの数がインストールされていますが、今日紹介するのは、イラストレーターで使えるフリーブラシセット集「30+ High Quality Adobe Illustrator Brush Sets」です。

Free Vectors-230 Marker Illustrator Brushes
アナログ感溢れるもの、幾何学的なもの、パーティクルのような光が溢れるものなどなど、様々なブラシセットが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
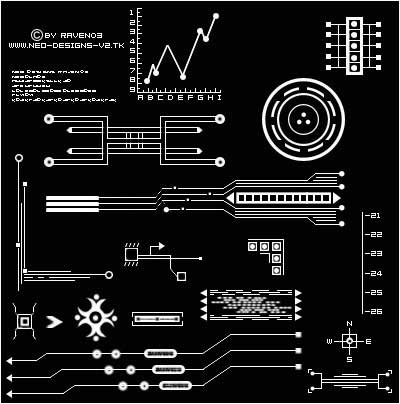
数多くのPhotoshopブラシが世界中で発表されており、制作に利用しているというデザイナーの方も多いと思います。そこで今回は、テクノロジー系のデザインに使いやすいPhotoshopブラシを集めた「Huge Collection of Free Tech Brushes for Photoshop Users」を紹介したいと思います。

(Technical by ~Raven03 on deviantART)
実用的なデザインから、近未来のようなデザインまで、さまざまなブラシが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって必要なスキルは幾つかありますが、中でもPhotoshopの操作は必須。今回はそんなPhotoshopでのWEB制作のチュートリアルがまとめられた「35 High Quality Photoshop Web Design Tutorials」を紹介したいと思います。

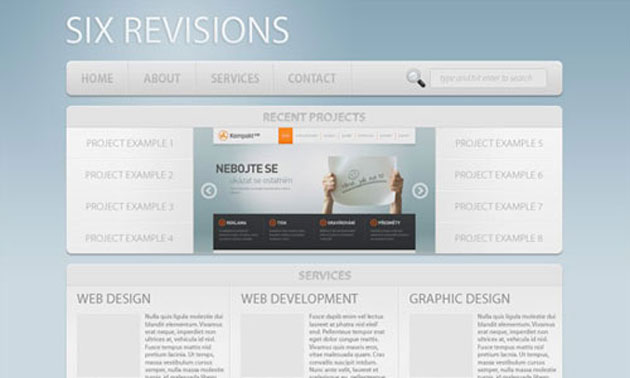
How to Make a Light and Sleek Web Layout in Photoshop
基本的な枠組みから手の込んだサイトまで、35種類のチュートリアルが集約されています。
詳しくは以下
決まった形式のないwebサイトデザインですが、ユーザーの使いやすさを考えたデザイン制作はとても重要だと思います。そこで今回紹介するのが、フリーのPhotoshopデザインパーツを集めた「33 Useful Photoshop PSD Freebies for the Web」です。

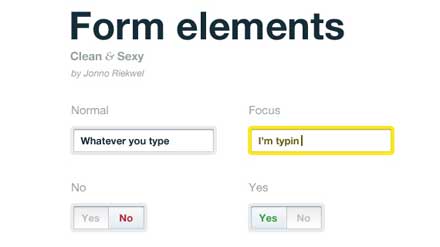
(Clean and Sexy Form Elements ‹ ‹ 365psd365psd)
ボタンデザインやフォームデザインをはじめ、webサイト制作に必須なさまざまなデザインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界の美しい風景や、新しい土地での出会いに憧れを抱き、旅行をする方はとても多いと思います。今回は、そんな旅行シーンに是非活用・閲覧したい、クリエイティブな旅行案内サイトをまとめた「25 Web Design Showcase of Travel Websites」を紹介したいと思います。
それぞれの国の雰囲気や、旅行全体のコンセプトが感じられるwebサイトばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下