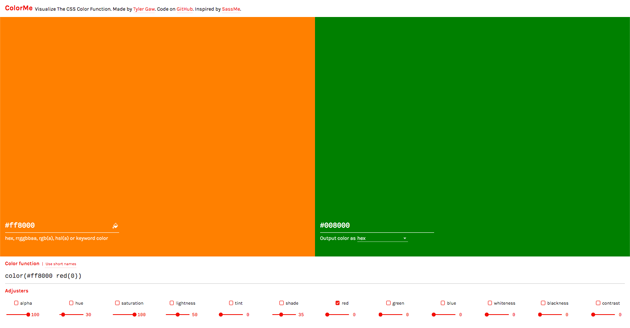
使いやすいwebサービスを知っているだけで、作業効率が随分違うもの。そんな中今回ご紹介するのは、web作りの強い味方として活用できる、2画面で比較して色を作れる便利なwebカラーピッカー「ColorMe」です。

2画面に分かれていることで色を比べながら作れるので、迷うことも少なく最適な配色を短い時間で導き出せる、個人的にもおすすめのwebサービスです。
詳しくは以下
国内での知名度はまだTwitterやfacebookなどと比べると格段に劣りますが、それでも多くの方が利用しているスクラップブック的なWEBサービスtumbler。テーマを設定でき、思い思いなデザインで利用することができますが、今日紹介するのはクリエイティブなンブラーのテーマを集めたエントリー「20 Astonishing Free Tumblr Themes」。
沢山のテーマが公開されていますが、今日はその中から幾つか気になったテーマをピックアップして紹介したいと思います。
詳しくは以下
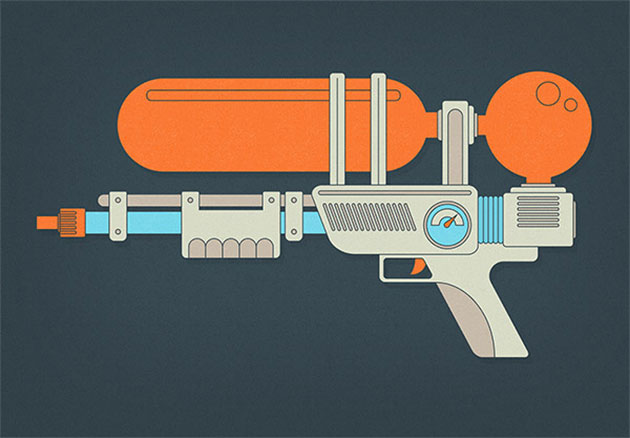
Photoshopではなく、イラストレーターでもグラフィカルなグラフィック作品を作ることは可能。しかしなかなか技術的にどのように作業したら良いのかわからないことも多いのではないでしょうか?そんな中今回紹介するのは、イラストレーターで作成できるベクターグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials to Improve Vector Graphics」です。

How To Create a Vector Illustration from Start to Finish
イラストレーターを使って作られたハイクオリティなグラフィック作品の作成フローがわかりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
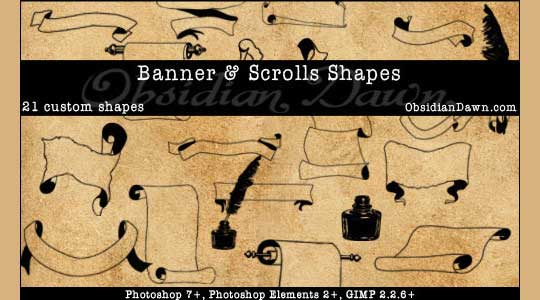
デザイン制作にPhotoshopを利用している方も多いと思いますが、アイコンやさまざまなアイテムを制作する際には、Illustratorなどのペイントツールと組み合せて制作することも多いと思います。忙しい業務の中できるだけ制作時間は短縮していきたいもの。そんな中今回紹介するのが、Photoshopをより手軽に利用できるカスタムシェイプセットをまとめた「25 Useful Free Photoshop Custom Shape Sets」です。

Banner + Scrolls Custom Shapes by ~redheadstock on deviantART
手書き風のイラストからアイコンまで、さまざまなカスタムシェイプツールが紹介されてみます。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
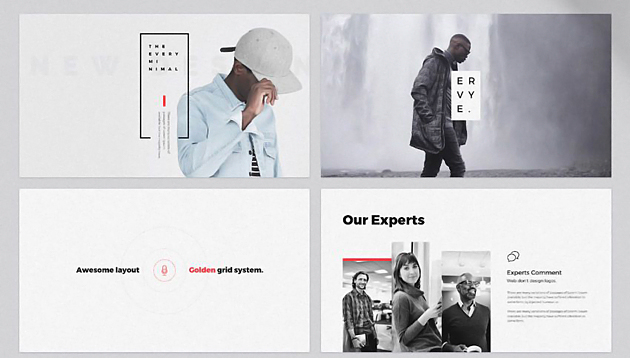
Macに標準装備されているスライドショーアプリ「キーノート」。提案やプレゼンテーションにと、活躍してくれる便利な機能ですよね。今回ご紹介するのは、そんなキーノートを使った資料作りに役立つ、フリーのキーノートテンプレートをまとめた「15 Free Keynote Templates for Creatives」です。

EVERY – FREE MINIMAL POWERPOINT & KEYNOTE TEMPLATE on Behance
ビジネスに最適なかっちりとしたものからクリエイティブなものまで、15種類のテイストのキーノートテンプレートが紹介されています。更にその中からおすすめのテンプレートを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
デザインの印象を決めるフォント。流行りやデザインの雰囲気を考えながら、数多くの中から選定するのはとても大変な作業です。だからこそ、トレンドを押さえたフォントを幾つか手元にストックしておきたいもの。今回紹介するのはそんな時に役立つ、ミニマルなフリーフォントまとめ「50+ Best Free Fonts for Minimalist Designs」です。

Fresh Ultramodern Free Fonts for Designers | Fonts | Graphic Design Junction
スタイリッシュから可愛らしいものまで50種類のフォントが紹介されていますので、デザイナー必見のまとめとなっています。
詳しくは以下
デザインの質感をだしていくのに便利なテクスチャですが、今日紹介する「30 Most Incredible Textures for Vintage Style Design」はテクスチャの中でも、ビンテージ感を出せるテクスチャをまとめたエントリーです。
沢山のビンテージ感溢れるテクスチャが公開されていますが、今回はその中から気になったモノをいくつか紹介したいと思います、詳しくは以下
詳しくは以下
大きな話題を呼び、国内でも様々なPRサイトに実装されたパララックス(視差効果)。今までには無い体験は多くの人の注目をあつめました。今日紹介するのはパララックスを実現するためのチュートリアルやリソースをあつめた海外のチュートリアル&リソース集「Parallax Scrolling Tutorials & Resources」です。

Behind The Scenes Of Nike Better World
ソースで開示されているところや、根幹の考え方等、示されている方法は様々ですが、今回はその中から比較的分かりやすいと思うチュートリアル、リソースをピックアップして紹介したいと思います。
詳しくは以下