アクセス解析によって、様々なデータを見ることができ、解析していくと、様々な傾向をしることができるのですが、ユーザーがどの部分を見ていて、どんな動向をしているのかというところまで読み取るには時間がかかります。今日紹介するのはユーザーのクリックの位置をヒートマップで見せてくれるサービスをまとめたエントリー「7 Incredibly Useful Tools for Evaluating a Web Design」。
ASPサービスから、オープンソースまで、幅広く紹介されていますが、今日は紹介されているヒートマップツールのなかからいくつか紹介したいと思います。
詳しくは以下
フォント・文字・テキストを使ったデザインはとても魅力的で、いろいろな表現方法でデザインがされていますが、今回はテキストに動きを取り入れより印象的なデザインに仕上げることができるエフェクト集「11 Beautiful Text Effects Created With CSS」を紹介したいと思います。
そのままだとデザイン文字といった印象ですが、CSSで動きを加えることにより、もっと魅力が増したデザイン文字に仕上げることができます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
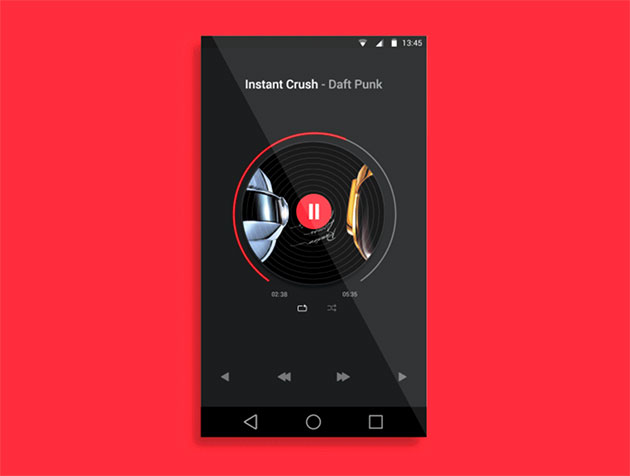
デザインに動きをつけてより見やすいUIを作り上げるとこができる、UIアニメーション。上手に利用すれば良いUIを制作できますが、動きという印象に残る要素になるため、取り入れるにはコツが必要です。今回ご紹介するのは、そんな時に役立つ、UIデザインにアニメーションを盛り込むコツをまとめた「4 Ways Use Functional Animation in UI Design」です。

アニメーションを採用するための4つの覚えておきたいポイントが、非常にわかりやすく実例も踏まえて解説されています。
自分の手で書いたようなアナログテイストな質感が演出できるハンドドローイングフォント。デザインに抜け感などを出したい時にも活用されます。そんな中今回は、フリー配布のハンドドローイングフォント20選「20 Beautiful and Free Hand-Drawn Fonts」を紹介したいと思います。

Thirsty Dog free typeface on Behance
一口にハンドドローイングフォントといっても、いろいろなテイストのものが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
グラフィックをデザインするにあたってテクスチャは大事な要素。たくさん種類があればデザインにバリエーションを出すことができます。そんな中今回紹介するのは、是非テクスチャのストックに加えてほしいウォールテクスチャまとめ「Useful Wall Textures for Your Daily Use」です。

Useful Wall Textures for Your Daily Use – GraphicMania
レンガや石造りの壁、コンクリートの壁など、さまざまウォールテクスチャがまとめられています。いくつか気になるものをピックアップしたので、下記よりご覧ください。
詳しくは以下
デザインする上で重要な要素の一つ色。色彩感覚については各々個人で異なると思いますが、色が与える印象と言うのはとても大きく、同じレイアウト、同じコンテンツだとしても配色次第で気持ちよくも気持ち悪くもなります。今日紹介する「Online Color Tools For Web Developers」は色を決めていく上で役に立つオンラインツールを集めたエントリーです。
様々な「色」にまつわるオンラインツールが集められていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
はてなブックマークに限らずSBMのコメントにはどういったサイトなのかブックマーカーさんが解説してくれている場合や広く客観的な意見を知れたりと色々と有益な情報が記載されていることがあります。今回紹介するGreasemonkeyスクリプト「habocovi.user.js」は、はてなブックマークのコメントをスマートに簡単に閲覧できると言うスクリプトです。

インストールするとブラウザ右下に上記のように小さいブルーの窓が表示され、ブックマーク数が表示されます。
詳しくは以下