個人のデザイナー、クリエイターに必須な自分の作品を売り込む為のツール、ポートフォリオ。それは単純に腕を示すものにもなれば、繋がりや信頼感と言った所も計られてしまうとても重要なツールです。今日紹介するのは紙ではなくてクリエイティブなWEBでのポートフォリオを集めたエントリー「50 Creative and Inspirational Personal Portfolio Websites」を紹介したいと思います。
イラスト、WEB、グラフィックなどなど幅広いジャンルのクリエイターの方々のポートフォリオサイトが集められています。今日はその中からいくつか気になったサイトをピックアップして紹介したいと思います。
詳しくは以下
非常に使い勝手が良いオープンソースWordpress。DesigndevelopもWordpressを使って構築しており、国内でも利用しているというかたは多いのではないでしょうか?今日紹介するのはそんなwordpressをより便利に使う為のWordpressをカスタマイズする30のテクニックを収録したエントリー「30 WordPress Development Tutorials」です。

Get Posts Published Between 2 Particular Dates
ウェジェットのCSSの設定方法から、ヘッダーを外部化、themeの作り方などなど様々なテクニックが収録されています。今日はそのなかからいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
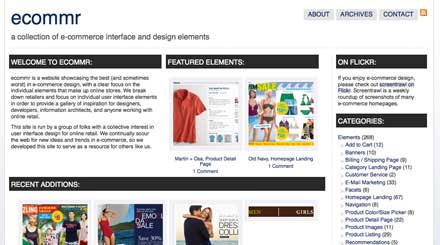
ASPやオープンソースなどでECサイトを構築する敷居も相当下がってきて、世間的にもインターネットでの販売が当たり前になってきた部分があり、ECサイトを運営しているという方は以外と多いのではないでしょうか?

今日紹介するのはECサイトのデザインのリソースをあつめたWEBサイト「ecommr」です。ECサイトのなかでもサイト全体ではなく、インターフェイス毎にデザインが収録されています。
詳しくは以下
WEBの制作、開発に必要な知識は多岐にわたり、毎回使うものは大体覚えていたりしますが、その都度ちょっとしたところを調べて制作していると言う事をされている方も多いのではないでしょうか?今日紹介するのはそんな人に便利なWEB制作者、開発者のために作られたチートシートをまとめたエントリー「40+ Essential Front End Web Developer Cheat Sheets」です。
全部で40ものチートシートが公開されていますが、今回はその中から気になったものをいくつか公開したいと思います。
詳しくは以下
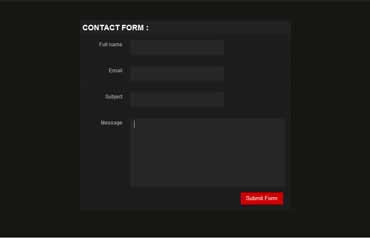
お問い合わせやアンケートなどユーザーとの窓口に様々なWEBサイト、WEBサービスで利用されているフォーム。今日紹介する「20+ Resources and Tutorials for Creative Forms using CSS」はクリエイティブなフォームをCSSで実現する為のTipsをまとめたエントリーです。

20+ Resources and Tutorials for Creative Forms using CSS
今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
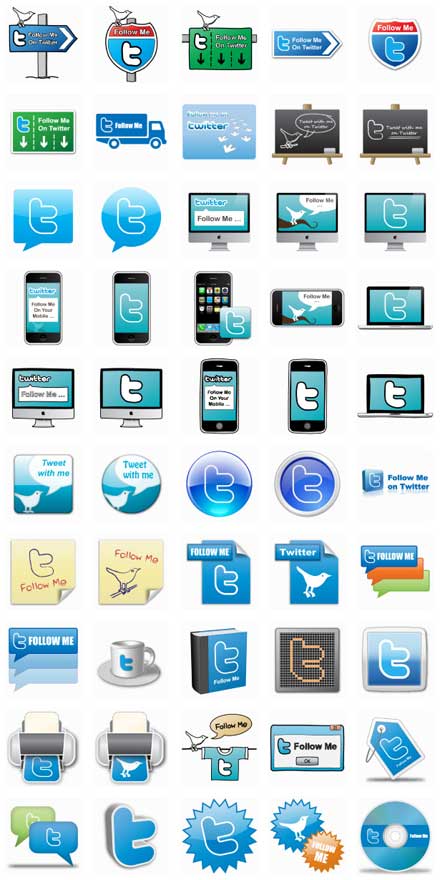
最近は様々なメディアで再度注目を浴びているTwitter。話題になっているのでTwitterを始めたと言う方も多いかと思います。今日紹介するのは様々なTwitterアイコンを集めたフリーアイコンセット「50 Free and Exclusive Twitter Icons」です。

上記のようなアイコンが収録されていて、クオリティが高く、立体的なもの、モチーフを使ったもの、アップル製品を使ったものなどなどバライティーに富んだものになっています。
詳しくは以下
かなり昔のエントリーですが、知らなかったのでメモ代わりにエントリーしたいと思います。今日紹介する「Showing Hyperlink Cues with CSS」はリンク先の拡張子に併せてリンクテキストの前にアイコンを表示させるというテクニックです。
![]()
基本的には何かプログラムを用いてと言うわけではなく、CSSで制御してアイコンを表示させるという物になっています。この方法に対応しているブラウザはIE7,FireFox,Safariとなっています。
詳しくは以下
選び方でデザインのイメージが変わってしまう程重要な役割を持つフォント。デザイン性の高い種類が多数配布されており、フリーで使用できるものもたくさん存在しています。そんな中今回紹介するのは、人気の高いデザインフォントを集めた「Most Popular Free Fonts In 2014」です。
2014年、人気の高いデザインフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
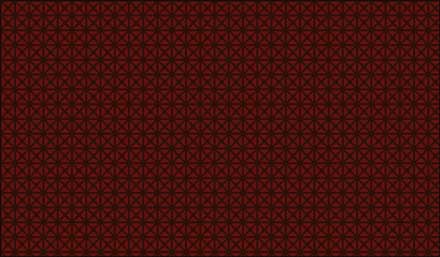
デザインのキーとなるテーマカラー。印象的なデザインを制作する際には、特に厳選して選びたいものです。そんな色にこだわりたいシーンに是非利用したい、赤をテーマに制作されたパターン素材を集めた「25 Cool Patterns Having Red Colored Theme」を、今回は紹介いたします。

(ava7 patterns /// pattern #840)
シンプルなデザインから、和を感じるデザインまで、赤を基調にしたパターン素材が豊富に紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
アクセス解析によって、様々なデータを見ることができ、解析していくと、様々な傾向をしることができるのですが、ユーザーがどの部分を見ていて、どんな動向をしているのかというところまで読み取るには時間がかかります。今日紹介するのはユーザーのクリックの位置をヒートマップで見せてくれるサービスをまとめたエントリー「7 Incredibly Useful Tools for Evaluating a Web Design」。
ASPサービスから、オープンソースまで、幅広く紹介されていますが、今日は紹介されているヒートマップツールのなかからいくつか紹介したいと思います。
詳しくは以下
ストックフォトについては国内外でいろいろと紹介してきましたが、今日紹介するのは海外のロイヤリティーフリーの写真素材サイトをまとめたエントリー「25 Free Stock Photo Sites」です。

デザイナーやデザイン関連に従事している方には非常に役立つエントリーです。いろいろなサイトが紹介されていますが、今日はその中から気になるサイトをピックアップして紹介したいと思います。
詳しくは以下
楽しげな雰囲気や、レトロなテレビゲームの雰囲気を感じさせるピクセルフォント中から、比較的最近公開されたフォントをまとめた「A New Collection of Pixel Fonts」を今回は紹介したいと思います。

Pixel Millennium font by Zdeněk Gromnica – FontSpace
ポップで可愛らしいフォントから、レトロゲームの雰囲気をそのまま楽しめるフォントまで、さまざまなタイプが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

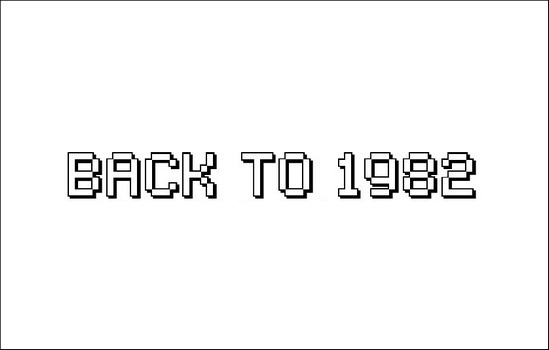
Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
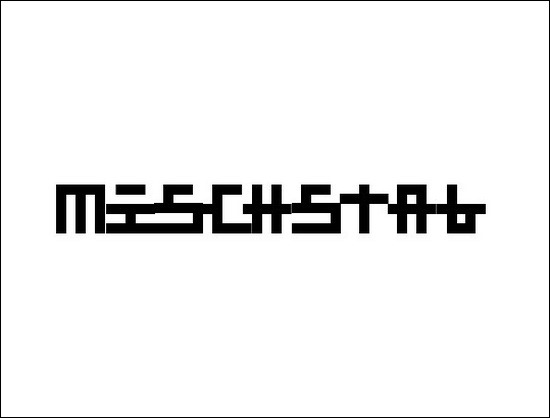
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

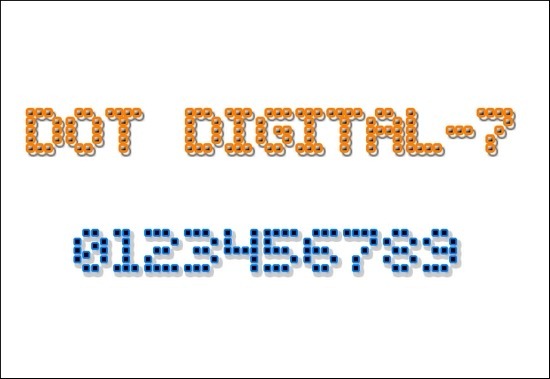
Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

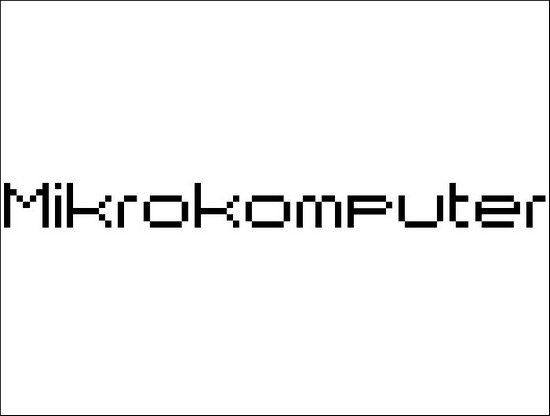
Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
今までphotoshopのブラシについては「PhotoShopブラシを800個集めた「Más de 800 brushes para Photoshop」」や「PhotoShopブラシを100個集めた「100 Awesome High Resolution Photoshop Brushes」」などいくつか紹介してきましたが、今回紹介する「getbrushes.com」も様々なブラシ集を集めて公開しているページです。

グランジやテクスチャ、オブジェクトなどブラシの種類別にカテゴライズされていますので、探している感じのブラシが見つけやすくブラシ自体もクオリティの高い物が揃っています。
詳しくは以下
デザイン感を決定する重要な位置づけにあるフォントですが、個性と伝わりやすさを兼ね備えたフォント選びはなかなか難しいもの。そこで今回紹介するのが、2011年に発表されたフリーフォントの中でも、クオリティの高さに定評のあるフォントばかりを集めた「50 Fresh and Beautiful Free Fonts from 2011」です。

Yore Font by ~Pilastrum on deviantART
デザイン性の高いフォントから、シンプルなフォントまでさまざまなフォントが紹介されています。中でも気になったものをいくつかピックアックしましたので、下記よりご覧ください。
詳しくは以下
日々新しいものがどんどんと誕生しているデザインフォント。常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーフォントまとめ「12 Newest Free Fonts for Designers」です。
デザイナーとして活躍されている方、デザインを手がけている方なら是非知っておきたいデザインフォントがまとめられています。
詳しくは以下