WEBを制作する際、photoshopを利用して制作しているという方も多いと思います。今日紹介するのはphotoshopで利用できるPSDファイルのWEBインターフェイス素材集「15 Free and Useful Web User Interface PSDs」です。
ある程度ユーザーインターフェイスの基本となるものがセットになっており、同じテイストで様々な素材を利用する事が可能です。全部で15の素材セットがまとめられていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
一つの表現としてキレイなテクスチャだけではなくて、ひび割れや汚れ、傷跡を表現することで、世界観を作れる素材があり、グランジ素材などは非常に重宝され、WEB上でも様々なクリエイターにより数多く提供されていますが、今日紹介するのは、銃痕を再現するphotoshopブラシまとめ「Smoking Hot Photoshop Bullet Hole Brushes」です。
ひび割れて表現されるもの、キレイ貫通しているものなどなど、様々な銃痕が再現されています。今日はその中からいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下
WEBサイト制作には、画像のデザインをはじめ、インターフェースの基本となるボタンや設定などのさまざまなパーツが必要となります。今回はそんなパーツを手軽に利用できる、WEBデザインに使いやすいPSDテンプレートをまとめた「Useful PSD Templates for Free Download」を紹介したいと思います。

Transparent UI Kit | Design Kindle
インターフェース設計に役立つ素材から、アイコンなどのパーツ素材まで、さまざまなPSDテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
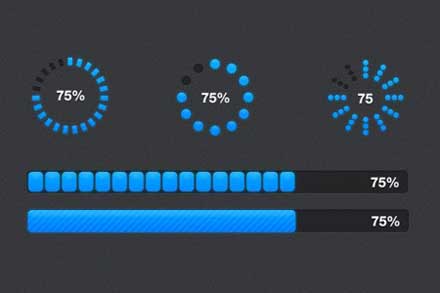
WEBサイトを活性化させるためには、WEBデザインの基本的なインターフェースを整えるのはもちろんですが、ページの切り替わりやローディング時にパーセンテージを表示したりと細かいところに気遣うことで、ユーザーの滞在時間も大きく変わってくるもの。そんな中今回紹介するのが、インターフェースを整えるために欠かせないローディングバーなどのPSD素材をまとめた「110 Free Progress / Loading Bar PSD Designs」です。

Progress Bars | Best PSD Freebies
シンプルなテイストから、演出にもこだわったPSD素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
誰もが手軽にWEB制作を行えるようになっていきていますが、個人で制作する際に、ユーザーへの配慮が行き届いたWEBサイトを制作するのはなかなか難しいかもしれません。そんな中今回紹介するのが、最近発表されたPSD UIキットをまとめた「20 New Free PSD UI KITs」です。

Free PSD: Dark Gloss UI Kit | | FreeUIKits.comFreeUIKits.com
WEBサイトからアプリまで、さまざまなシーンで利用できるUIキットが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
誰もが手軽にWEBサイトを持つことができるようになっていますが、見やすさとユーザービリティに配慮したサイトを制作するのはなかなか難しいもの。そんな中今回紹介するのが、デザイン性の高いWEBサイトデザインテンプレートをまとめた「30 Fresh PSD Website Templates for Free Download」です。
Photoshopで制作されたWEBサイトデザインのテンプレートが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
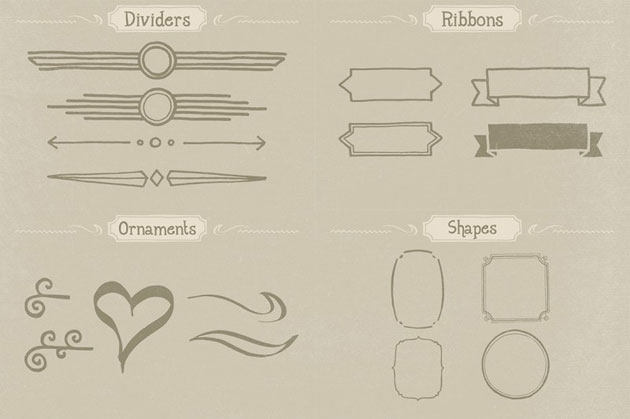
デザイン制作を行う上で、自分でオリジナルで素材をつくることも多いと思いますが、フリーで配布されている素材を使用することで、制作時間を短縮できたり、手軽にクオリティを高めることができます。今回はそんな時のために是非参考にしておきたい、さまざまなデザインシーンに対応したフリー素材まとめ「50 Web Designer Freebies from May 2014」を紹介します。

Free Vector Elements & Badges | Dealjumbo.com — Deals from designers, writers and artists
UI、アイコン、テーマ、アクションなど、多彩な種類の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
可憐なイメージから華やかなイメージなど様々な印象を与えてくれる花柄の素材。今日紹介するのは花柄の背景パターン素材を60集めた背景素材セット「60+ Floral Patterns, Backgrounds」です。

POPなものからシックなモノまで様々な背景パターンが収録されていますので、色々な出算に使えそうな素材集です。収録パターンがまとめて公開されていましたので、下記に貼り付けておきます。
詳しくは以下
自然界に無数に存在する草は多様な表情をしているため、制作に手間のかかる素材の一つではないでしょうか?そこで今回は、さまざまな形の草を手軽に表現できるPhotoshopブラシを集めた「A Collection of Free Photoshop Grass Brush Sets」を紹介したいと思います。

(HD Grass Brushes | QBrushes – Photoshop Brushes)
イラストタッチの表現から、大草原を連想させるような表現まで、多彩な表現ができるブラシが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
映画のジャンルの中でも人気の高いSF。スリル満点の演出は、観る人をその映画の世界観に引きこんでくれます。今回紹介するのは、そんなSFイメージをデザインする際にぴったりなデザインフォント「44 Free Sci-Fi & Techno Fonts For Creative Designer」です。

(CF Spaceship font by CloutierFontes – FontSpace)
SF、そしてテクノ感のある雰囲気を表現できるフォントが44種まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
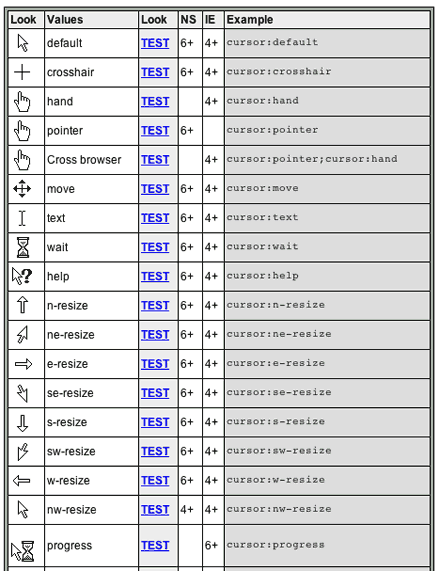
普段は矢印のカーソル。CSSである程度コントロールできるのは皆さんご存じかと思いますが、普段そこまで使わないので、突然聞かれてもパッと出でこない人も多いんじゃないでしょうか?「CSS Cursors 」では下記のようなCSSで指定できるカーソルの一覧表が公開されています。

画像は一覧表の一部です。
全てのカーソルがInternet Explorer 4、Netscape 6以上のいずれかでサポートされています。またTESTのリンクにマウスカーソルをあわせるとブラウザでどう見えるのかを実際に表示してくれます。対応ブラウザまで表示してくれているのが嬉しいですね。
詳しくは以下
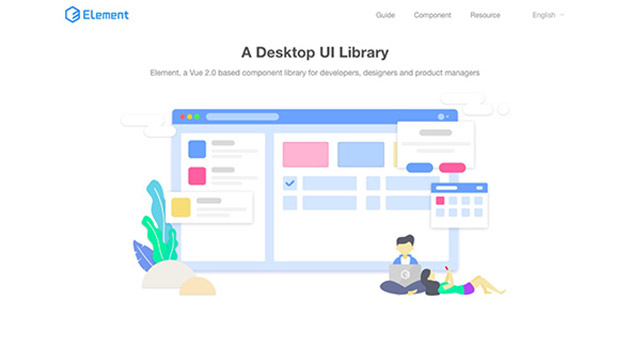
Webやアプリケーションのデザインに欠かせないUI設計。しかし使いやすく最適なUIデザインを一から考えるのは中々手間がかかるもの。今回ご紹介するのはそんなデザイナーの方におすすめしたい、最新のUIデザインキット「25 Fresh Free HTML UI Kits」です。

GitHub – ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
CSSやHTMLの知識が必要にはなりますが、使いやすく多彩なシーンで活躍できるUIデザインキット25種類が紹介されています。さらにその中から幾つかおすすめのUIキットをピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
フォトグラファーのために設計・開発、「写真」に特化した画像編集ソフト「adobe Photoshop Lightroom」。プロとして活躍されている方はもちろん、写真をプロ並みに加工したい時などに活用されている方もいらっしゃるかと思います。今回はそんなadobe Photoshop Lightroomでの写真加工をもっと手軽にしてくれるプリセットまとめ「Best Free Lightroom Presets」を紹介します。

Pastel Haze: Free Lightroom Preset – Exposure School
いろいろな写真表現を可能にしてくれるプリセットが紹介されており、どれも早速使ってみたくなるハイクオリティなものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手がけているデザインのグラフィックだけでなく、提案書などの制作にも便利なデザインされたモックアップは、持っていると重宝する存在です。今回はそんなフリーpsdモックアップまとめ「New Free PSD Mockups (26 Mockup Designs)」を紹介したいと思います。

iPhone 6 PSD Mock-Up – CreativeCrunk
26種の、活用頻度の高そうなデザインモックアップがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業が取引先や顧客に送付する手紙や文章は、企業の顔ともなる重要なものです。業種業態にもよりますが、信頼感を出すためにデザインも拘りたいところです。そこで今回は、デザイン性の高い企業レターヘッドをまとめた「25 Letterhead Logo Designs」を紹介したいと思います。

シンプルなデザインから、ポップなデザインまで、企業の顔にふさわしいレターヘッドがまとめられていました。今日はその中から気になったデザインをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下