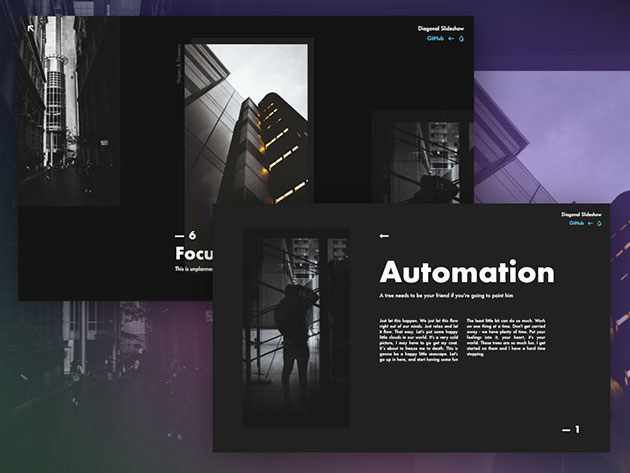
多くのサイトで採用されている、多くの情報を整理して順番に見せるスライダー。多くのクリエイターが日々、試行錯誤しており、様々なクリエイティブなスライダーが生み出されていますが、今回紹介するのは斜めに動く、ダイナミックなスライダー「Diagonal Slideshow」です。

「Diagonal Slideshow」はフルスクリーンで動作し、次の写真をクリック、タップでスライド、中央の写真を選択すると、同じくフルスクリーンアニメーションしながら情報が表示されます。
詳しくは以下
非常に高機能でWEB制作には幅広く利用されている、jQueryプラグインですが、その中でも定番とも言えるのがスライダー。限られた領域でjQueryのプラグインの中でも多く利用されているスライダープラグイン。今日紹介するのはクオリティの高い、素晴らしいjQueryのスライダーを集めたエントリー「25 Excellent jQuery Sliders Tutorials and Plugins」です。

A Beautiful Apple-Style Slideshow Gallery with CSS & jQuery
定番の右から左へ流れるもの、トランジションが効いているもの、キャプチャやサムネイルと連動しているものなどなど、様々なスライダーがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
素材感を出す為によく使われるのが、紙だったりボール紙だったりしますが、今日紹介するのはボール紙のテクスチャをひたすら集めたテクスチャ集「 Cardboard Textures and Objects 」です。

普通の物から汚れているもの、ビリビリに破かれているものなど、様々なテイストのテクスチャが公開されていて、テクスチャはFlickrにてセットで公開されていましたので下記にスライドショーを貼付けておきます。
詳しくは以下
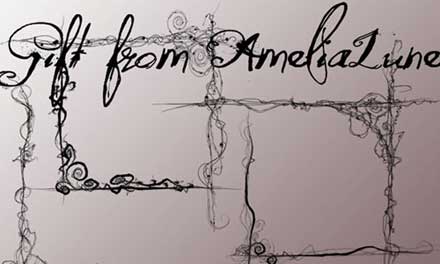
デザインのアクセントとして、またタイトルをより印象づけるためになど、コーナーや囲みを利用している方も多いと思います。今回は、そんなコーナーや囲みデザインのバリエーションが広がるブラシをまとめた「25 Lovely Looking Corner Brushes for Free Download」を紹介したいと思います。

Gothic PS corner brushes by ~AmeliaLune on deviantART
植物をモチーフにしたコーナーデザインから、幾何学模様を利用したデザインまで、さまざまなデザインブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上で配布されているハイクオリティーなアイコン、これらは一体どういう風に作られているか、気になった事は無いでしょうか?今回紹介する「iconka.com」ではハイクオリティーなフリーアイコンを配布するとともにその作り方を動画で公開しています。
![]()
サイトではいくつかのシリーズのアイコンの作り方をまとめたビデオチュートリアルが公開されています。一つ一つ詳しく追っていく感じではありませんが、こんな風にして作られているのかと言うのはわかるようになっています。
動画は以下から
外へ出かける事なく服や家電、食品に至るまで、何でもネット上で買い物ができる時代。そんな中今回は、ショッピングサイトを運営する中で活躍してくれそうな素材「10 Free Open Source Responsive Pricing Table Designs」の紹介をしたいと思います。
オープンソースのプライステーブルデザインで、10種類ほどまとめられています。気になった素材をピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
自然な表情を楽しめる木のテクスチャは多数発表されていますが、希望にぴったりのタイプに出会うことはなかなか難しいもの。できればより多くの種類をストックしておきたいものです。そんな中今回紹介するのが、木の質感を活かした合板テクスチャをまとめた「30 High Resolution Plywood Texture」です。

Plywood edges by ~scott-451 on deviantART
木目の美しいタイプから、合板ならではの雰囲気を楽しめるものまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
細かなデザインパーツの作成には時間が掛かってしまうので、自身で作成したものを使い回したり、フリーのものをストックしたり、さまざま対処されていると思います。今回紹介するのはそんな時に是非利用して頂きたい、フリーアイコンセット「GICONS」です。
![]()
一般的によく使われるアイコンを中心に100種類以上を収録。PNGの画像データの他に制作データとなるPSDも収録されているので、素材としての使い勝手も良さそうです。
5978個のハイクオリティなアイコンを集めたサイトが今回紹介する「5978 High Quality Icons」です。すべて制作者さんが公開と言うわけではなく、WEB上からクオリティの高いアイコンを集めてきたリンク集という形になっています。
![]()
集められているアイコンは様々で上記のようなソーシャルブックマーク系のアイコンからRSSアイコン、デスクトップで使えそうなものまで幅広く集められています。
詳しくは以下
単純にテキストを打ち込むだけではなく、もっと魅力あふれるグラフィックに仕上げるためには、Photoshopなどを使用して加工を施すと効果的。今回はそんなグラフィカルな表現を可能にするPhoshoshopエフェクトチュートリアルまとめ「25 New and Creative Photoshop Text Effect Tutorials」を紹介したいと思います。

Simple Printable Pennant Banner Design and Text Effect | Textuts
いろいろな表情のテキストエフェクトのフローが分かりやすくまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下