2017年も終わりに近づき仕事が一段落し、年内の業務などを整理されている方も多いかと思います。そんなタイミングだからこそチェックしておきたい、2017年を振り返ってまとめられた、ハイクオリティなフリー素材まとめ「Best Freebies of 2017」を今回は紹介します。

Miller Salt Font DUO — download free fonts by PixelBuddha
2017年のベストの名にふさわしいハイクオリティなフリー素材が、フォントからモックアップまで幅広くまとめられています。その中でも気になった素材を幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
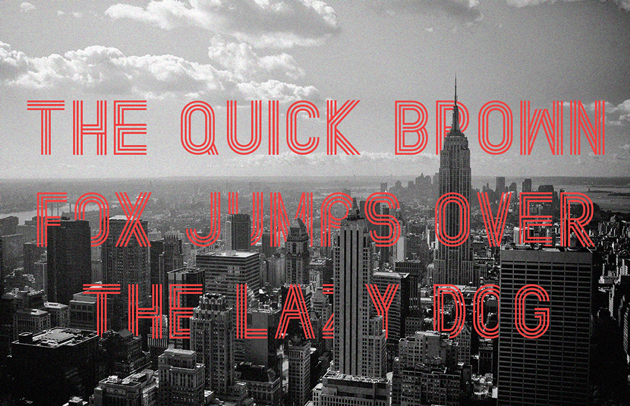
街中で見かけるポスターや広告、そこには様々なフォントが使用されていますが、今回は、どこか懐かしいアメリカンヴィンテージフォント20選「20 Free Retro and Vintage Fonts to Use in 2018」を紹介したいと思います。

Paralines – Free Font on Behance
デザインにアクセントをプラスしてくれるレトロな雰囲気漂うフォントです。
詳しくは以下
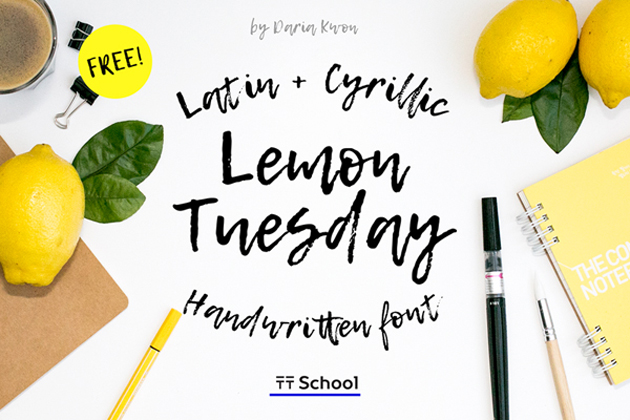
冬はクリスマスやお正月、バレンタインデーといったイベントの多くなる季節です。イベントに合わせてWebサイトやポスター、グリーティングカードなどを作る機会も増えると思います。そんな時に活躍してくれる、100種類の豊富なフリーフォントまとめ「100 Greatest Free Fonts for 2018」を今回は紹介します。

Lemon Tuesday Font | dafont.com
それぞれ違ったテイストのフォントが集約された便利なサイトです。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
さまざまな種類のフォントが数多くネット上で公開されており、どれも魅力的なものばかり。今回はそんなフォントの中から、クオリティの高さが際立つハイクオリティなフリーフォントをまとめた「30 High Quality Free Fonts You Should Definitely Own」を紹介したいと思います。

BARON (Free typefamily) on Behance
シンプルなタイプを始め、個性的なフォルムのデザインフォントなども含めた、30種のフリーフォントがピックアップされています。
詳しくは以下
優れたフォントはデザインをする上で欠かせない要素のひとつ。より良いデザインを目指していくためにも、常に最新のフォントはチェックしておきたいもの。今回ご紹介するのは、そんな貴方におすすめしたいデザイナーの為の最新のフリーフォントをまとめた「22 Fresh Free Fonts Download」です。

22 Fresh Free Fonts Download | Fonts | Graphic Design Junction
フリーフォントの中でも見出しやポイントなどに使いやすい、グラフィカルなフォントが22種類も紹介されています。その中からこれはと思ったフォントを抜き出してまとめましたので是非ご覧ください。
詳しくは以下
(さらに…)
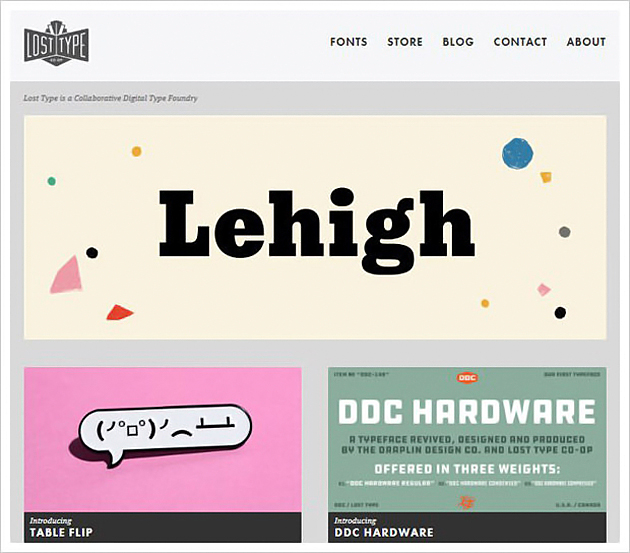
デザイン作りをコスト面からも支えてくれるフリーフォントは、デザイン業務の強い味方。愛用しているデザイナーの方も多いのでは無いでしょうか。今回ご紹介するのは、そんなデザイナーが愛用するフリーフォント探しを手助けする、最も訪問されたフリーフォントサイトをまとめた「21 Most Visited Free Fonts Site」です。

プロのデザイナーも多数愛用する、知る人ぞ知る海外の王道フリーフォントサイトがまとめられています。その中から、幾つか気になったサイトを選んでみましたので是非ご覧ください。
詳しくは以下
(さらに…)
リンクがクラッシュしている時などに表示される404エラーページ。目にする機会も多いページですが、意外とデザインは凝られていない部分でもあります。そんな細かいところまでデザインした事例をまとめた「20+ Fresh & Creative 404 Error Pages Examples For Your Inspiration」をご紹介いたします。
魅力的な404エラーページのデザインサンプルがまとめられています。下記にいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
手軽かつ、便利に利用できるPhotoshopブラシ。いろいろな種類がダウンロードできるようになっていますが、今回紹介するのは、いろいろな種類のPhotoshoo矢印ブラシを揃えた「30 Useful Arrow Brushes for Photoshop」です。

80 Hand Drawn Arrows PS Brush Set – DesignerCandies
さまざまなタッチの矢印を簡単に描き出せるブラシが紹介されています。
詳しくは以下
WEBデザインの印象を大きく変えることができるテクスチャ素材。使い方と、選ぶテクスチャでデザインをコントロールすることができます。今日紹介するのは木、紙、グランジ、様々なジャンルにまたがったテクスチャまとめ「20+ Free Textures for your Delight」です。
全部で20以上のテクスチャがまとめられていますが、今日はその中から幾つか気になったテクスチャ素材をピックアップして紹介したいと思います。
詳しくは以下
デザイン制作に便利に利用できる素材の中でも特にベクター素材は、カラーやパスの可変が可能なので、特にグラフィックデザインで使用する際には重宝します。今回はそんなシーンに備え是非ストックしてほしい、水の飛び散りやインクの跳ね感を表現できる、スプラッター調ベクター素材「20 Free Awesome Splatters Vectors」を紹介したいと思います。
どれも単調な表現ではなく、飛び散り感をリアルに描くことができるスプラッター調素材が集められています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインは一人で黙々と創り上げる作業も必要ですが、商業デザインの場合、様々な人とコミュニケーションをとり、情報を共有しながら、創り上げていくことも必要になります。そんな時に便利なのが、メールやスカイプなどのWEBを利用したサービス。すでに様々なWEBサービスを駆使して仕事をしているという方も多いと思います。

普段は私も、スカイプやEvernote、Gmailなど複数のサービスを利用して社内外のコミュニケーションを取りながらデザイン業務を行っていますが、今回は「メールの時代は終わった」と銘打ったWEBサービス「チャットワーク(ChatWork)」を紹介したいと思います。
詳しくは以下
ヒゲなどの処理がないシンプルなフォルムが特徴のサンセリフフォントは、あまりクセがないものが多いので、いろいろなデザインに幅広く利用できます。今回はそんなサンセリフフォントの中でフリーで利用できるものを集めた「13 Beautiful Free And Fresh Sans Serif Fonts」を紹介したいと思います。

(Project)
シンプルな中にも、それぞれにしっかり個性を持ったサンセリフフォントがまとめられています。
詳しくは以下
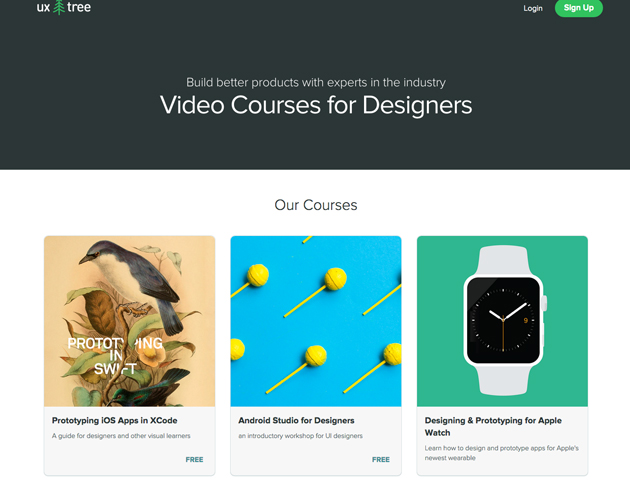
デザイナーが常にアンテナを張っておきたい新しい素材の数々。しかし膨大すぎてどれを使って良いか迷ってしまうこともあるのではないでしょうか?そんな時に活躍してくれる、デザイナーのためのリソースまとめ「What’s new for designers,」を今回は紹介したいと思います。

UXTree – Video courses for designers | Home
さまざまな種類の、いろんな状況に合わせて使える素材やリンクの数々が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
背景素材などでよく利用されるシームレスパターン素材。継ぎ目なく敷き詰められる点が非常に便利な素材です。今回はそんなシームレスベクターパターンをまとめた「Pattern Design – 35 Seamless Free Vector Patterns」を紹介したいと思います。

Abstract Hexagon Pattern Background on Behance
デザイン的に非常に凝ったつくりが特徴のベクターパターン素材が多数紹介されています。
詳しくは以下
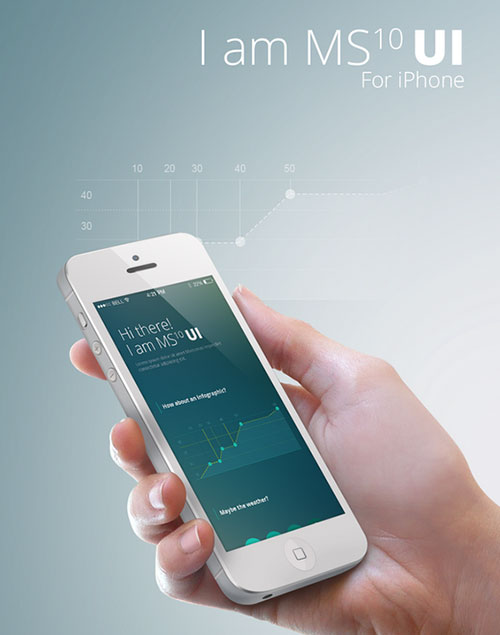
今や、サイトデザインはPC版だけでなく、モバイルにも対応したサイト設計が必須となっています。今回はそんな時に参考にしたい、フリーUIキットを集めた「30 Free Mobile UI Kits Every Designer Should Have」を紹介したいと思います。

Planner & Meteo UI Kit for iPhone
デザイン性の高い、さまざまなテーマのフリーUIキットがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下