新しい素材が次々と登場する中、フリーフォントもさまざまな種類のものがダウンロードできるように。そんな中今回紹介するのは、13種の最新フリーフォントを集めた「13 New Free Fonts for Designers」です。
デザイン性に優れたフリーフォント13種が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプル、ヴィンテージ、ポップなど、デザインと同様にフォントにもさまざまなテイストのものが存在しています。そんな中今回紹介するのは、13種のモダンテイストなデザインフォント集「13 New Modern Free Fonts for Designers」です。
モダンデザインに合う、13種という厳選された種類の中にいろいろなタイプのフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを演出する素材の一つ・フォント。テイストにもさまざまなものがありますが、今回紹介するのは、ラフな文字をフォントで手軽に表現できるフリーフォント集「20 Beautiful and Free Hand-Drawn Fonts」です。

Fabfelt script – Free font on Behance
手書き風テイストのフォントを簡単にデザイン上に配置できる、魅力的なフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントでデザインのイメージが変わってしまうほど、選定は非常に重要なもの。よりクオリティの高いものに仕上げるために、いろんな種類を探しまわることも多いのではないでしょうか?そんな時に参考にしたい、クリエイティブなデザイン性があるフリーフォントまとめ「Fresh Free Fonts for Designers」を今回は紹介したいと思います。
どのデザインも、ハイセンスで洗練されたデザインが魅力のフォントばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにはいろいろな種類がありますが、定番としてよく使うタイプの他に、デザインを個性的に見せたい時などには特徴のある形のものを使うことが多いと思います。そんな中今回は、個性的なデザイン演出にぴったりなフリースクエアブロック状フォント「33 Blocky Square Fonts For Free」を紹介したいと思います。

Nechao Sharp Font · 1001 Fonts
角ばった形状が特徴のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントには非常にさまざまな種類が存在しており、見せたいデザインの方向性によって選んで使用されていると思います。そんな中今回は、インパクトのあるデザインを演出するフリーフォントまとめ「40 Free Fonts for Hipsters | Fonts」を紹介したいと思います。
制作しているデザインを魅力的に演出してくれるフリーフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
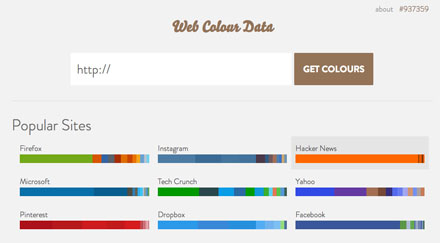
WEBサイトを作っていて悩むのが、配色。配色はプロのWEBデザイナーでも非常に難しく、いつも悩んでいるという方も多いと思います。今日紹介するのは、サイトにどんな色が利用されているかを分析し、視覚化してくれるWEBサービス「Colours」を紹介したいと思います。指定のURLから上記のような配色を割り出してくれるというもので、国内外でも知られているサイトがまとめられていました。

指定のURLからも分析が可能でしたので、Designdevelopを分析してみました。
詳しくは以下
デザインにさまざまな加工を施すことができるPhotoshop。しかし多機能なだけに使いこなすことができないといった場合も多いのではないでしょうか?そんな中今回紹介するのは、Photoshopを使った効果的なエフェクトまとめ「20 New Photoshop Addons for Premium Effects」です。

Trendy Fashion Photo Action | GraphicRiver
Photoshopで簡単にできる、さまざまな機能を使ったエフェクト機能がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
デザイン制作時に選ぶフォントによって、ユーザーに与える印象は大きく変わり、デザインに合わせてオリジナルタイポを制作するということも多いと思いますが、クオリティの高いタイポを作り上げるには時間と手間がかかります。そんな中今回は、デザイン性の高いフォントの中から、ふわふわの可愛らしい雰囲気が表現できるフォントをまとめた「27 Cool and Fluffy Puffy Font for Free」にクローズアップして紹介したいと思います。

Bumbazoid font by Boba Fonts – FontSpace
雲のような雰囲気のフォントから、マンガの効果音で使われそうなポップなフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webコンテンツを手軽にスクラップできるTumblr。気になる情報をまとめ、簡単に発信する事ができる存在として人気が高く、たくさんの人に利用されています。そんな中今回は、Tumblrの見た目をより自分らしくカスタマイズできるテンプレートをまとめた「A Showcase of Great Looking Tumblr Themes」を紹介したいと思います。
シンプルなデザインはもちろん、可愛らしい雰囲気のデザインやスタイリッシュなものまで、さまざまなテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今流行のデザインのひとつである手書きフォント。筆跡によって印象が全く異なり、とめはね一つでイメージが変わる奥が深いフォントです。今回はそんな手書き風フォントから太めのシルエットが特徴のフォント「Willful Handwritten Brush Font」をご紹介します。

筆で書かれたような緩やかな筆致が特徴のボリューム感のある手書き風フォントです。
詳しくは以下
(さらに…)
WEB制作で欠かせない存在のアイコン。今日紹介する「DryIcons.com – Free Icons and Graphics」はクオリティの高い、アイコン素材とグラフィック素材を無料で公開、配布しているWEBサイトです。
![]()
アイコンは種類が豊富で、テイストも様々ですが、どちらかと言えば3Dっぽい作り込んであるタイプのアイコンが多い気がします。アイコンはセットになって配布しているので、新規サイト立ち上げなんかのと記には非常に使い勝手が良さそうです。まず公開されているアイコンの中からいくつか気になるセットを紹介したいと思います。
詳しくは以下
デザイナーはイラストレーションやフォントの処理など様々なテクニックが求められます。高度な技術を求められた時、チュートリアルがあるととても便利です。今回紹介するのは、制作時に役立つillustratorのチュートリアル「Illustrator Tutorials: 35 Fresh and Useful Adobe Illustrator Tutorials」です。

Create a Shattered 3D Geometric Text Effect in Adobe Illustrator – Vectips
初心者にも役立つ基本的な操作から、高度な技まで幅広くチュートリアルが紹介されています。
詳しくは以下
様々な機能や可能性を秘めたHTML5。各所で取り上げられ、様々なチュートリアルやデモが公開されてはじめて来ていますが、今回紹介するのはHTML5の可能性を伝えるデモを集めたエントリー「5 awesome HTML5 demos」です。

いままでHTMLでは出来なかった様々な機能が実現されています。今日はその一つ一つを簡単にご紹介したいと思います。
詳しくは以下
ページの更新やカスタマイズの自由な操作性が人気のWordPressは、個人のブログやwebページにはもちろん、プロのデザインワークの中でも利用されている方が多いのではないでしょうか?そこで今回紹介するのが、機能性にすぐれた有料のWordPressテーマをまとめた「25 Sleek Blogfolio WordPress Themes」です。
スタイリッシュなデザイン性はもちろん、iPhone・iPadへの最適化や、有料ならではのきめ細かい機能をもったテーマばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
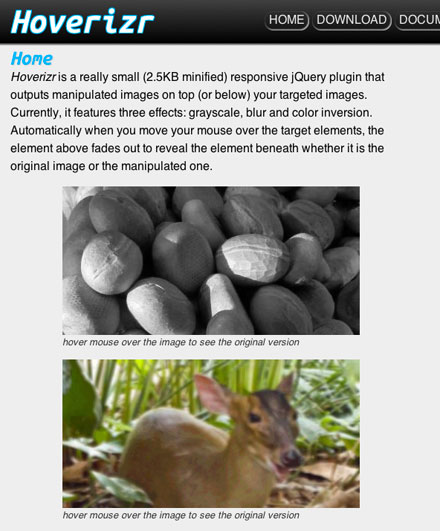
WEBではインターフェース的にもデザイン的にも欠かすことができない、マウスオーバーした時のホバー処理。ちょっとしたギミックですが、全体のクオリティに影響する部分だと思います。今日紹介するのはわずか2.5KBと非常に軽量ながら、様々なホバー表現を可能にしてくれるjQueryプラグイン「Hoverizr」。

このプラグインではcanvasを利用して、白黒からカラーだったり、ぼかしからぼかしを取ったりと通常のホバー表現とは一味違った表現を簡単に可能にしてくれます。
詳しくは以下