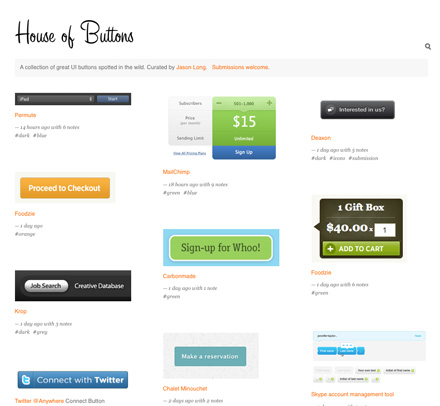
WEBデザインには欠かすことが出来ないボタン。ユーザーインターフェイスに直結する部分なだけに、重要な要素の一つです。今回紹介するのはWEB上で実際使われているボタンをひたすらポストしているタンブラー「House of Buttons」です。

検索ボタンから、支払いボタン、Twitterへの追加ボタンなどなど、様々なボタンが公開されています。公開されているボタンをいくつかまとめて下記に紹介いたします。
詳しくは以下
フォントでデザインや使い勝手、受ける印象は大きく変わります。それだけにデザインにおいてフォント選びは非常にシビアな部分であり、大きなところです。今日紹介するのはそんなフォント選びのヒントになる一枚のシート「so you need a typeface」を紹介したいと思います。
中央からスタートし、まずは用途から決めるようになっています。用途はBOOK,INFO GRAPHIC,NEWSPAPER,LOGOなどなど様々な用途が考えられています。
詳しくは以下
WEB制作には欠かせないアイコンセット。需要が多いだけに素材としても様々なアイコンセットが準備されていますが、今回紹介するのはWEBで使えるシンプルでミニマムなアイコンセットを集めたエントリー「15 Uniform Payment Options Icon Sets for Ecommerce Design」です。
シンプルなアイコンの中でも、色々とバリエーションがあり、全部で15のアイコンセットがまとめられています。
詳しくは以下
制作するうえで非常に便利なベクターデータ。かなり自由度が高くカスタマイズが用意なため、様々なカスタマイズが可能で、デザインの素材としてはかなり使い勝手が良いものです。今日紹介するのはハイクオリティなベクターデータ集「35 High-Quality Free Vector Packs」です。

35 High-Quality Free Vector Packs
シルエットから、背景素材に使えそうなベクターデータなど、様々なベクターデータが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
様々な携帯のWEBサイトで必要となるギャラリー機能。なるべくなら美しく見せたい部分だと思います。今日紹介するのはXMLで読み込むタイプのFLASHギャラリーを集めたエントリー「30+ Most Wanted Flash Image Gallery Tutorials using XML」を紹介したいと思います。
XMLで外部ファイルを制御していますので、写真の位置を指定し直せば自由にギャラリーの中身を入れ替えることができます。全部で30ものギャラリーがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
国内でも多くのデザインの現場で利用されているイラストレーター。ベクターデータが扱え、今では細かな質感だったり表現が可能になっていますが、今日紹介するのはイラストレーターで作るハイクオリティなアイコンのチュートリアルを集めたエントリー「30 High Quality Illustrator Icon Design Tutorials」です。
![]()
How to Create a Vector Sketchbook
イラストレーターを駆使して、クオリティの高いアイコンを制作をするためのノウハウが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
photoshopのブラシは手軽にデザインに彩りを与えることができる優れた機能として、多くのデザイナーに愛されています。そこで今回は、デザインを華やかに演出するフリーブラシセット「25 Most Popular Photoshop Brush Sets from BrushLovers.com」を紹介したいと思います。

(Pop Dots – Photoshop Brushes – BrushLovers.com)
デザインがパッと明るくなるような、POPなデザインのブラシがさまざまなバリエーションで展開されています。気になったブラシを選んでみましたので、下記よりご覧ください。
詳しくは以下
お問い合わせやアンケートなどのUIに欠かせないセレクトボックス。新しい動きやデザインを上手く取り入れることで、他にはないオリジナル感を演出し、差を付けることができると思います。そんなシーンで参考にしたい、フリーで利用可能なオープンソースのものをまとめた「10 Free Open Source CSS and JavaScript Select Box Snippet」を今回は紹介します。
CSSとJavaScriptの特殊なセレクトボックスが10種類紹介されています。中から気になったものを幾つかピックアップしてご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
デザインシーンに欠かせないパターンやテクスチャ素材ですが、素材を組み合せて利用することも多く、より豊富な候補の中からぴったりの一枚を選びたいもの。そんな中今回紹介するのが、さまざまなパターンやテクスチャが楽しめる素材をまとめた「Must See Photoshop Patterns Of All Time」です。

Wood Texture and Laminate Texture Pack 02
カラフルなパターンから、使い勝手のよいテクスチャまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
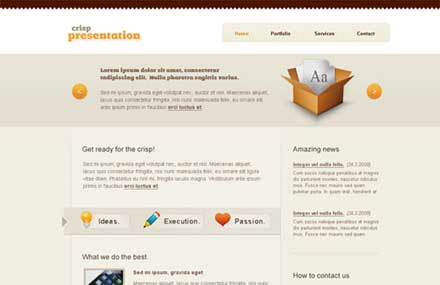
WEBのデザインを制作するにあたって様々なツールが存在していて、会社やクリエイターで大きく異なりますが、photoshopで制作していると言う方は多いのではないでしょうか?今日紹介するのはハイクオリティーなフリーで利用できるPSDで作られたPSDテンプレートを集めたエントリー「50+ High-Quality Free PSD Web Templates」を紹介したいと思います。

BEVEL AND EMBOSS – Original and free website templates and icon sets.
全部で50ものテンプレートが集められていますが、今日はその中から幾つか気になったもの紹介したいと思います。
詳しくは以下
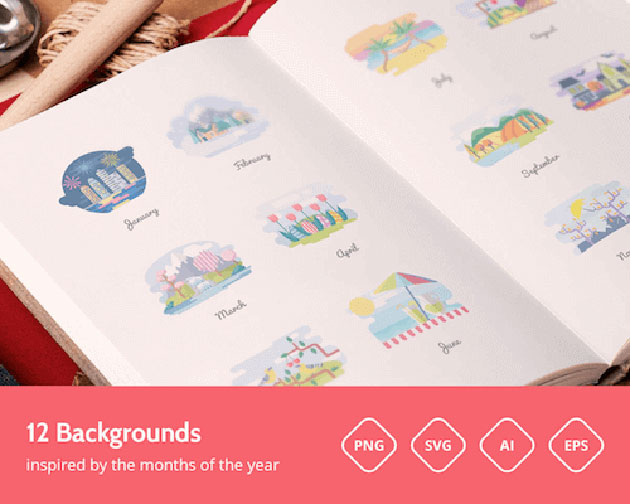
日本だと特に季節や月毎のイメージというものがあり、各月にイメージするシーンが思い浮かんだりしますが、今日紹介するのは各月毎のイメージを表現したPOPなベクターアート「Months And Seasons Set」です。

日本とは若干異なるような気がしますが、親しいイメージで描かれています。柔らかくPOPな色彩は素材としてオシャレで魅力的なイラストレーションです。全部で12のバリエーションが公開されていましたので以下からご覧ください。
詳しくは以下
様々な端末がリリースされている昨今、それぞれの端末に併せてレイアウトを組んでいくというのは非常に面倒で非効率的です。そこで最近は端末のWide幅に応じて、レイアウトを最適化するレスポンシブな組み方が主流になってきつつあります。今日紹介するのはjQueryプラグインで実現するレスポンシブレイアウトプラグインを集めたエントリー「25 jQuery Plugins to help with Responsive Layouts」です。
様々なタイプのレスポンシブレイアウトを可能にしてくれるjQueryが集められていますが今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
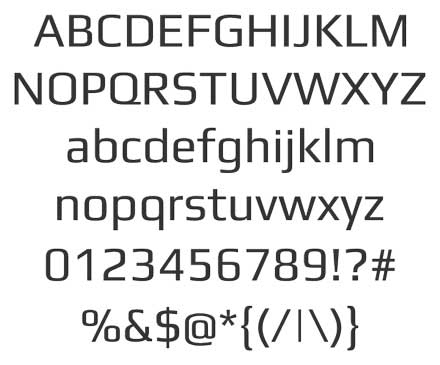
ちょっとしたバランスの違いで見え方が全く異なるフォントの選定は、デザインの要になる重要な要素の一つ。そんな中今回は、スタイリッシュな新しいフォントを集めた「18 Beautiful and Stylish Fonts」を紹介したいと思います。

(Font Squirrel | Free Font Michroma by Vernon Adams)
シンプルなラインのフォントから、デザイン性の高いフォントまで、さまざまなフォントがラインナップされています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
木の持つ暖かみや味という物は確かにあって、デザインする時も木目を引いたりすると、色下手とは違った雰囲気が作り出せます。今日紹介するのはそんな木の魅力をデザインに取り入れることができる高解像度な木材のフリーテクスチャ集「17 Wood Textures & Photos」です。

全部で17種類のフリーテクスチャが公開されていて、サイズは2256×1496とかなり高解像度でそれにともなってファイルサイズもzipでまとめられた物で26.2MBあります。収録されている素材の中からいくつかサンプルを下記に掲載しておきます。
詳しくは以下