伝えたい情報を1Pにまとめた縦長の1ページレイアウト。メニューなどは存在しますが、基本的には上から読んでいくような構成でユーザービリティに優れた簡潔なWEB構成となっています。今回紹介するのはそんな1ページレイアウトの中でもクリエイティブなものを集めた「50 Beautiful One-Page Websites for Inspiration」です。
様々な業種業態の1ページで制作されたWEBページが全部で50集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
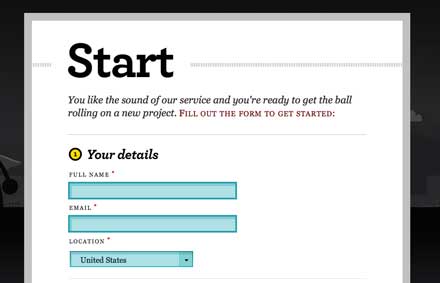
企業サイトやポートフォリオサイトなどへの設置が必須となっているコンタクト・問い合わせ用のフォーム。デザインがどうしても、シンプルでワンパターン化してしまいがちだと思います。そんな時に役立つ、さまざまなデザイン・レイアウトのフォームデザインまとめ「28 Brilliant Form Layouts in User Interface Design」を今回は紹介したいと思います。

見やすく・入力しやすさも重視されている、デザイン性の高いフォームばかりが集められています。気になったものをピックアップしていますので、下記より御覧ください。
詳しくは以下
どんどんと新しいものが登場するフリーフォント。非常にクリエイティブなものが多く、たくさんストックされている方も多いのではないでしょうか?そんな中今回は、比較的新しいフリーフォント27種まとめ「27 Fresh and Free Fonts for June 2014」を紹介したいと思います。

(Philboss Design » Typography, Block Industrial Typeface, Free Font Download)
クリエイティブなデザインに最適なフォントがたくさん紹介されています。
詳しくは以下
テキストに動きをつけることが可能なWeb。昨今のWebデザインにおいて欠かせない要素の一つとなっています。テキストが流れるように動くだけで強いインパクトを与えることができるでしょう。そんな動きの例をまとめた「10 Amazing CSS & JavaScript Text Animation Snippets」を今回はご紹介していきます。
効果的なアニメーション演出を実現できるCSS&javascriptがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上で素材としてあると、とても便利なパターン素材。いくつ持っていても多すぎるということはないのではないでしょうか?今回はそんな素材コレクションに是非加えたい、Photoshopパターンコレクション「The Ultimate Collection Of Free Photoshop Patterns」を紹介します。

(Seamless Wood Patterns | Free Photoshop Pattern at Brusheezy!)
さまざまなデザインに活用・アレンジできる、多彩な種類のパターンがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
難しい数値やグラフなどの表現をグラフィックで表現するのに利用されるインフォグラフィックは、ベースから作るのはなかなか大変なもの。今回はそんな時に是非参考に、または利用したいフリーベクターインフォグラフィック「20 Free Infographic Vector Element Kits」を紹介したいと思います。

(Infographics Retro Style elements Grapihc Vector – Free Vector Art)
デザイン性の高いさまざまな種類のインフォグラフィックがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今までDesignDevelopでは女性の柔らかい手書き風の書体を「漢字も使える柔らかい手書きフォント「あんずもじ」」や「女性の手書き風ひらがなフォント「アイコ」と「はるか」」といくつか紹介してきましたが、今回紹介するのは、かわいらしくてチャーミング+遊び心がコンセプトの手書きフォント「YUKI(ゆき)フォント」です。

上記画像のような、世界観を作ることができます。収録されている文字はひらがな、カタカナ、アルファベット、記号のみの書体ですが、一般的な丸ゴシックの漢字と組み合わせて使用しても違和感がないレベルで使えるように工夫されているそうです。
詳しくは以下
最近ではライブラリも多数リリースされ、様々な所で使われている「Ajax」簡単に高度なエフェクトや動作が導入可能ですが、今日紹介する「20 More Excellent AJAX Effects You Should Know」はAjaxで実現するエフェクトをまとめたエントリーです。
様々なAjaxのサンプルが紹介されていますが、今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下
デザイン製作をする際に多用するテクスチャは、いくつあっても嬉しいもの。そこで今回紹介するのは、ヴィンテージ調のフリーテクスチャ素材集「60+ Free High Quality Vintage Textures」です。

(texture 2 by =night-fate-stock on deviantART)
独特なアンティークな雰囲気溢れるテクスチャ素材が多数紹介されています。そのまま使っても様になるので、知っているととても便利なまとめではないかと思います。中でもいくつか気になったものを選んでみましたので、以下よりご覧ください。
詳しくは以下
デザインの重要な要素の一つ、フォント。様々な種類のフォントが存在しますが、今回紹介するのは、独特の雰囲気を表現できるゴシックフォントを集めたエントリー「35 Free Gothic Fonts for Designers」です。
全部で35のフォントが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
観葉植物としても人気の高いサボテン。そのキュートなシルエットと育てやすさから、家に置いているという方も多いのでは。今回はそんなサボテン好きのあなたにおすすめしたい、キュートなイラスト素材をまとめた「Free Download: Cute Cactus Patterns and Elements For Designers」を紹介したいと思います。

Free Download: Cute Cactus Patterns and Elements For Designers | Designbeep
優しい丸みのあるタッチで描かれた可愛らしいサボテンのイラスト、パターンがセットになった高品質な素材です。
詳しくは以下
(さらに…)