11月に発売予定のiPhoneX。多くの人が発売を待ち望む中、デザイン業界ではすでに実機のモックアップが数多く登場しています。そんな中今回は、洗練された雰囲気が特徴のiPhone Xモックアップセット「iPhone X Mockup Set」を紹介したいと思います。

iPhone Xをテーマに、シンプルで使いやすい構成のモックアップビジュアルがまとめられています。
詳しくは以下
多くのWebサイトを構築するデベロッパーにとって、作業時間の短縮や効率アップにつながるアイテムは日々の仕事においてとても重要です。更には新しい技術を求められるため、最新の素材をいくつか手元に置いておきたいもの。そんな時に役立つ最新のリソース10種類「10+ Wonderful Resources (Fully Packed With Hidden Gems ) For Developers」を今回は紹介します。

便利に活用できるリソース素材が豊富に紹介されています。いくつか、気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
紙媒体やWebサイトの提案でも欠かせないモックアップですが、オリジナルの商品を提案する際には、更に重要な役割を担っているように思います。カラーパターンであったり、形の違いで同じデザインであってもイメージが全く変わるもの。今回は、より実際のイメージに近いものを提案できる15種類のマグカップモックアップ「15 Absolutely Free Mug Mockups That Stand Out」を紹介します。

様々な形や質感のマグカップのモックアップ素材が揃っています。
詳しくは以下
日々技術が進化する中で、開発者やデザイナーであれば常に新しいアイテムを手元に置いておきたいもの。そんな中今回紹介するのは、web開発者のための最新リソースまとめ「Fresh Resources for Web Developers – September 2017」です。

GitHub – richtabor/MerlinWP: Better WordPress Theme Onboarding
アイコンやフォントなど、様々な場面で活用出来るアイテムがまとめられています。いくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
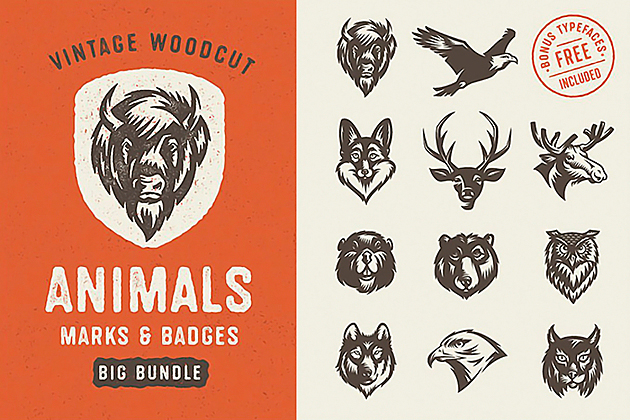
レトロアメリカンな雰囲気のデザインテイストは、アウトドアテイストやヴィテージなデザインを行いたい時にピッタリ。そんなときに活用したい、ちょっとレトロな動物たちのベクターアート素材「Savage Animals Vector Bundle」を今回は紹介します。

木彫り風に描かれた動物たちの、高品質なベクターアートが11種類そろったフリーダウンロード素材です。
詳しくは以下
(さらに…)
webサイトやアプリのデザインをクライアントにプレゼンテーションをする時、画面をそのまま見せるだけでは魅力が伝わり辛いもの。そんな時、より完成に近いビジュアルでにするために、モックアップにはめこんでプレゼンすることで、効果をより高めることができるのではないでしょうか。そんな中今回紹介するのは、appleの最新機種iPhoneXの質感をリアルに表現したモックアップ「iPhone X MockUps – 9 Angles」です。

9つの異なるアングルでデザインの魅力を伝えてくれるモックアップセットです。
詳しくは以下
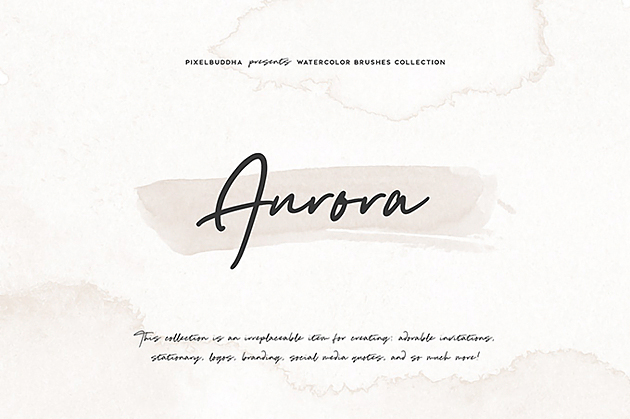
柔らかな風合いやランダムな滲みが魅力的なアナログで描かれたような水彩表現ですが、一から道具を準備して書き起こそうとすると、なかなか手間がかかりますよね。今回ご紹介するのはそんな水彩表現を、デジタル上で手軽に簡潔できる水彩ブラシセット「Aurora Watercolor Brushes」です。

Free watercolor brushes set for Photoshop: airy swashes and watercolor textures
まるでアナログのような書き味が楽しめる水彩ブラシとテクスチャーが含まれた豪華なセットです。
詳しくは以下
(さらに…)
日々、新しい素材や情報・技術が発表され続けており、毎日デザインを手がけるデザイナーならぜひ把握したいところですが、情報量が多いネットの世界で、どのネタをチェックして良いのか迷ってしまうこともあるのでは?そんな中今回紹介するのは、デザイナーのための最新フリーリソースを多数集めた「60 fresh resources for designers, April 2016」です。

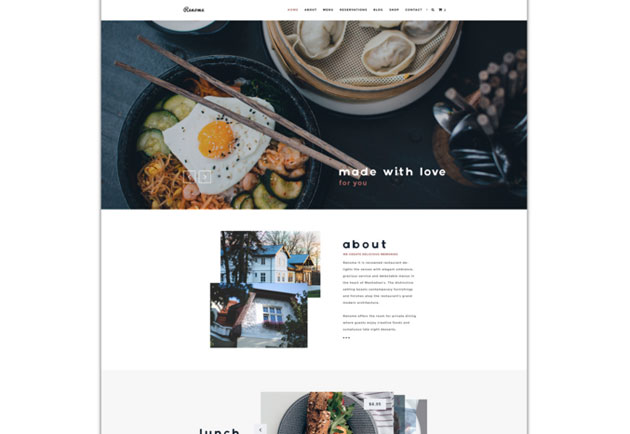
Renome – Free PSD Restaurant Template on Behance
どれもクオリティの高い、尚且つ仕事にすぐ役立ちそうなものばかりが集められています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
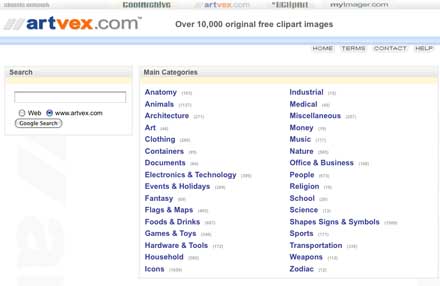
企画書やデザインでも一つイラストレーションがあるとクオリティが上がったり、彩りを添えたりできますが、そんな時に便利なクリップアートを集めたWEBサイトが今回紹介する「artvex.com – Free Clipart, Images, and Graphics.」です。

全部で10,000個以上のクリップアートがダウンロードできるようになっていて、様々なジャンルに分けられて公開されています。参考までにいくつかのカテゴリーに収録されているクリップアートのスクリーンショットを紹介致します。
詳しくは以下
アプリにしてもWEBにしても非常に利用頻度が高い、アイコン素材。それだけに様々なアイコンセットが素材としてWEBでは提供されていますが、今日紹介するのはベクターで利用できるシンプルなアイコン200個セット「200 Free Glyphs」です。
![]()
シンプルで簡潔なアイコンが全部で200個まとめられています。顔文字的なものから、矢印やタグソーシャルメディアまでWEBで利用できそうなアイコンがほぼ揃うアイコンセットになっています。
詳しくは以下
![]()
アイコン素材はセットが変わるとどうしても調整が必要なため、種類が少ないと、自分で作る部分が増えたり、制作したものと合わせる作業が必要になります。こちらのアイコンセットは、利用頻度の高そうなアイコンが網羅されていますので、その点はこのアイコンセットのみで、制作も完結することができそうな気がします。
配布形式はpsdとなり「Dribbble – 200 Free Glyphs by Joel Siddall」の「free-download.psd」というテキストリンクからダウンロード可能です。
ブログよりも手軽な投稿が魅力のTumblr。日々の出来事をはじめ、さまざまな物事をアーカイブするために利用している方も多いと思います。今回はそんなTumblrのデザインをカスタマイズできる豊富なテーマの中から、雰囲気が伝わりやすいフリーのテーマをまとめた「50 Elegant Free Tumblr Themes And Widgets For Blogging Experience」を紹介したいと思います。
シンプルなテーマはもちろん、コラージュやテクスチャを利用した個性的なテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
常に新しい素材を探し求め、インターネット上を検索しているデザイナーの方は多いと思いますが、膨大な量の中からサーチするのは大変なもの。今回はそんな時に参考にしたい、多彩な最新リソースが揃った「50 Free Resources for Web Designers from August 2015」を紹介したいと思います。

Splash Photoshop Brushes by BrielleFantasy on DeviantArt
アイコンからUIを中心に、クオリティの高い素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのクオリティを引き上げてくれる何かと便利な紙のテクスチャ。使い方によっては様々なデザインシーンで利用できる優れものですが、今回紹介するのはそんな紙のテクスチャを多数あつめたエントリー「158 Paper Textures For Kickstarting Your Backgrounds & Designs」です。

4 Retro Old Dirty Paper Textures – Download From
ベーシックなものから、破れや汚れを表現したグランジっぽいものまで様々なテクスチャが公開されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
webサイトやスマートフォン・タブレットサイトを制作し、プレゼンテーションやイベント、企画書などでイメージを公開する際には、実際に使用している風景に当てはめることで、使用イメージがしやすくなるもの。今回はそんな時に利用したい、フリーpsdモックアップフォト「Creativity Free Bundle」を紹介します。

非常にハイクオリティなビジュアルが特徴のモックアップフォトが12種セットでダウンロードできるようになっています。
詳しくは以下
デザインのイメージを決定つけるフォント。様々なフォントが制作され降下されていますが、今回紹介するのは可愛らしくコミカルなフォントを集めた「40 Free Unique Cartoon and Comic Fonts 」です。
様々な手書き風だったり、POPな書体だったり柔らかな印象を与えてくれるフォントが多数紹介されています。今回は紹介されている中からいくつかピックアップして紹介したいと思います。
詳しくは以下