プログラマーにはシンプルなフォームプログラム。ただ、デザイナーにとっては自ら組み上げるというのは少しハードルがあると思います。今日紹介するのはwordpressでフォームを簡単に実装できるフリーフォームプラグインを集めたエントリー「20 Free Contact Form Plugins for WordPress」です。
シンプルなプラグインから、非常に高機能なプラグインまで様々なプラグインが紹介されています。今日はその中から幾つか気になったプラグインをピックアップして紹介したいと思います。
詳しくは以下
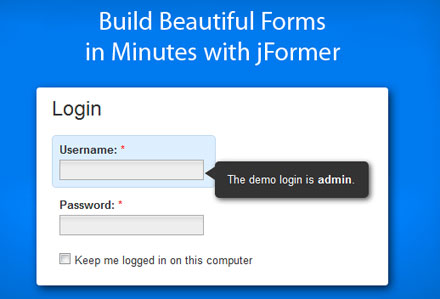
WEBサイトには欠かせないフォーム。様々な情報のやりとりに利用されていて、多くのWEBサイトで利用されていますが、今回紹介するのは一般的なコンタクトフォームから、ログインフォーム、EC用のフォームまで、様々なフォームに対応したjQueryベースのWebフォームライブラリ「jFormer」です。

「jFormer」はバリデーション機能も備えたフォームのフレームワークで、AJAXを使ったページ遷移や、入力データのレジュームなど、細かな機能も標準で備わっており、フォームの開発の時間を短縮してくれます。
詳しくは以下
基本的にフォームの部分はphpで作られており、デザインをCSSで、動きなどはjavascriptを利用しています。
多彩なデモは「Demos – jFormer」からご覧いただけます。またベーシックなコンタクトフォームのつくり方は「Installation and Documentation – jFormer」からご覧いただくけます。フォームに動きをつけたいという方には役に立つフレームワークだと思います。
Webデザインのパーツとして、またデザインクオリティをアップさせる素材として非常に役立つアイコンにもさまざまな種類が存在しています。今回紹介するのは、「25 Fresh and Useful Icon Sets」です。
![]()
(E-Commerce Icon Set | Web Icon Set)
シンプルなものから、立体的で存在感溢れるものまで、色々なテイストのアイコンが収録されています。中でも特に注目したいアイコンをいくつかご紹介します。
日本国内ではもちろん、世界中には多くのタイルが存在しますが、そのデザインテイストや雰囲気には、それぞれのお国柄や地域色が強く現れます。そんな中今回紹介するのは、色とりどりなタイルの柄を楽しめるタイルテクスチャをまとめた「A Collection of Free Tile Texture」です。

Stone Tile Floor by ~Limited-Vision-Stock on deviantART
鮮やかなカラータイルからシンプルなタイルまで、さまざまな模様のタイルテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
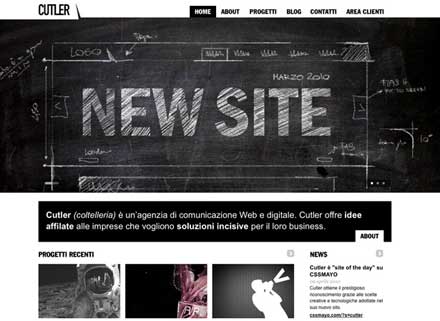
WEBデザインにも流行り廃りが合って、デザインのテイストや技術は毎年大きく変わっています。今日紹介するのは2010年のWEBトレンドをまとめたエントリー「Web Design Trends for 2010」です。

去年後半からの流れも大きく反映されているので、今年これからのというよりは、今のトレンドをまとめたというような感じだと思います。今回はまとめられているトレンドの中からデザインの部分を中心にいくつか紹介したいと思います。
詳しくは以下
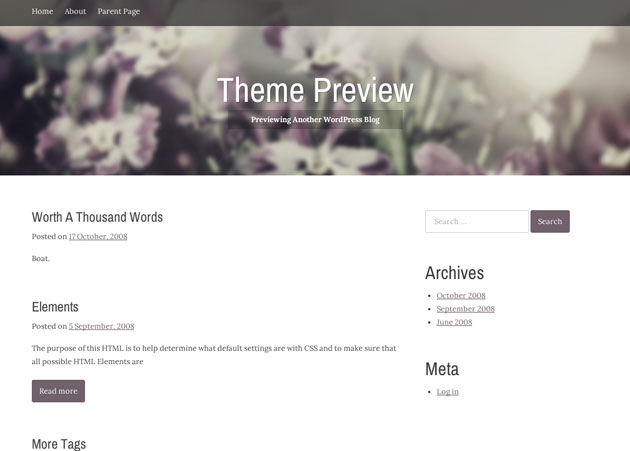
トレンドを抑えたファッション系のwebサイトをデザインするのには、洗練されたセンスとデザイン力が必要です。しかし時には、コストや時間の関係でなかなか思い通りにデザインできないことも。そんなときに活用したい、ファッション系webデザインをWordPressで構築する際に参考にしたいテーマ集「20 Best Fashion WordPress Themes」を紹介したいと思います。

Worldview Theme — WordPress Themes for Blogs at WordPress.com
WordPressを利用してサイト設計を予定されている方におすすめの、ハイセンスで便利なテーマが揃っています。
詳しくは以下
制作にバリエーションと幅を与えてくれるphotoshopのブラシ。上手く使えば劇的に制作時間を短縮してくれます。今日紹介する「75 Sets of Unusual Photoshop Brushes」は様々な表現のphotoshopブラシを集めたエントリーです。
全部で75個のブラシセットが公開されていて、建物や人体の一部、警告シンボルなど様々なジャンルのブラシセットが公開されています。今日はその中からいくつか気になったphotoshopブラシをピックアップして紹介致します。
詳しくは以下
さまざまな種類のフォントが数多くネット上で公開されており、どれも魅力的なものばかり。今回はそんなフォントの中から、クオリティの高さが際立つハイクオリティなフリーフォントをまとめた「30 High Quality Free Fonts You Should Definitely Own」を紹介したいと思います。

BARON (Free typefamily) on Behance
シンプルなタイプを始め、個性的なフォルムのデザインフォントなども含めた、30種のフリーフォントがピックアップされています。
詳しくは以下
テクスチャについては今までDesigndevelopでも何度も取り上げてきましたが、今日紹介するエントリー「Huge collection of 200+ Texture brushes」はテクスチャを自分で作りあげることができるphotoshopブラシをまとめたものです。

紹介されているブラシは全部で200種類。煉瓦の壁から、コンクリート、木目にいたるまで、様々なテクスチャが表現できるphotoshopブラシが収録されています。今回はいくつか紹介されているなかから、いくつか気になったブラシセットをピックアップして紹介したいと思います。
詳しくは以下
フォントのテイストにもさまざまなタイプが存在していますが、今回紹介するのは、女性らしい曲線・デザインのフォントを集めた「20 Bold Free Script Fonts That You Don’t Have to Be a Girl to Use」です。

柔らかな印象、また華やかな印象のフォントが多数紹介されており、女性を意識したデザインテイストに特にマッチしそうです。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
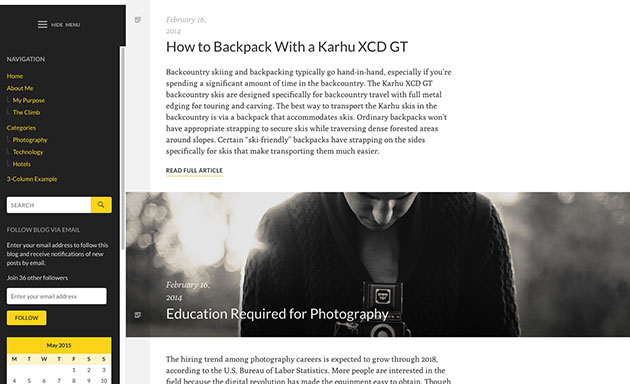
更新作業などを容易にしてくれるwordpress。フリーでダウンロードできるテーマを利用してより手軽にwebサイトが構築できるようになっています。そんな中今回紹介するのは、クリーンかつシンプルテイストなフリーwordpressテーマ集「40 Clean and Simple Free WordPress Themes」です。

(WordPress › deLighted « Free WordPress Themes)
使い勝手のよい、シンプルなwordpressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトやモバイルサイトのデザイン制作を行う際に必要な設計。実物に近ければ近いほど、実制作が楽になったり、イメージがし易いものです。今回はそんな時に利用したい、UI&ワイヤーフレームテンプレート集「30 New Web and Mobile GUI kits and Wireframe Templates」を紹介します。

(Dribbble – iTunes IOS7 UI kit by samsu)
デザイン性の高いキットやワイヤーフレームのベースがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下