フォントと聞くと、一般的に文字を思い浮かべますが、今日紹介するのは文字の変わりに絵文字やデザインが割り当てられているフォントDingbats fontをまとめたエントリー「10 free and useful Dingbats fonts」。

Symbol signs
ピクトグラム的なものから、そのままアイコンに使えそうなものまで、便利そうなディンバットフォントが登録されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
デザインの媒体問わずに、デザインの中でも重要な要素の一つ、フォント。使うフォント一つで、デザインの全体のイメージにも強く影響を与えます。今日紹介するのはWEBからグラフィックまで様々なシーンで利用出来る最新フリーフォントをまとめた「65 Beautiful Free Fonts for Web and Graphic Designers」。
固めの書体から、柔らかいものまで様々な書体が紹介されています。全部で65個のフォントがまとめられておいますが、今日はその中からDesigndevelopで紹介したことが無いものもピックアップして紹介したいと思います。
詳しくは以下
デザインの印象を決定づける大きな要素の一つフォント。様々なフォントが公開されていますが、今回紹介するのは、最近発表された、クオリティの高いフリーフォント集「20 New High-Quality Fonts for Your Designs」です。
洗練されたものから、ガッチリした印象のフォントまで、様々なイメージのフォントがまとめられています。今日はその中から今までDesigndevelopで紹介したことが無いフォントを中心にいくつか気になったものを紹介したいと思います。
詳しくは以下
デザインに質感を与えてくれるグランジ素材。最近では様々なフリーで使えるグランジ素材が公開されていますが、今日紹介するのはグランジを表現してくれるベクターデータ「15 Grunge Vectors」。デザインをイラストレーターだけで完結させたいけど、ちょっと演出でグランジ感を出したい時には非常に便利に使える素材だと思います。

全部で15のグランジベクターデータが収録されていてプレビューがまとめられていましたので、一部にはなりますが下記に貼付けておきます。
詳しくは以下
Designdevelopでは様々な書体を紹介してきましたが、今回紹介するのはWEB2.0系のサイトのロゴに使われていそうな柔らかいフリーフォント「15 Beautiful Free Web 2.0 Fonts」を紹介したいと思います。
WEB2.0と聞かなくなってもうかなりの時間が経ちますのでどんな括りなんだと思った方も多いかと思います。今回のフォント集は傾向として、全体的に丸文字や雰囲気が優しい書体が多く集められていました。今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
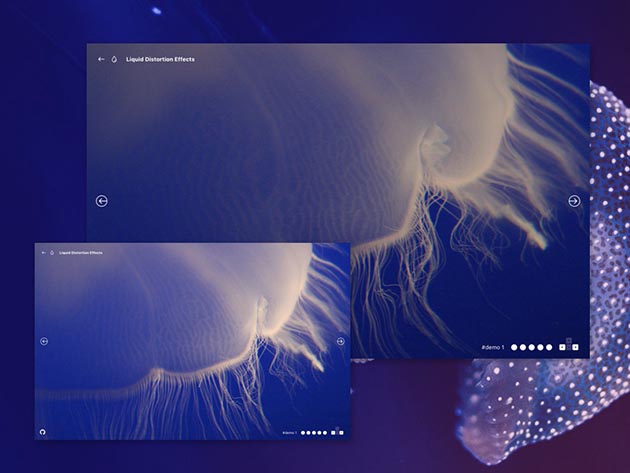
Webデザインの中でもユーザーの目を簡単に引くことを可能にするエフェクト。動きがつくだけでサイト内がぱっと華やかになります。今や様々なエフェクトをつけることが可能ですが、ついついワンパターン化してしまいがち。そんな方におすすめできる、水のような動きに焦点をあてた「Liquid Distortion Effects」を今回はご紹介致します。

水のような動きは優雅さと洗練された雰囲気を与えてくれます。下記にデモをいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
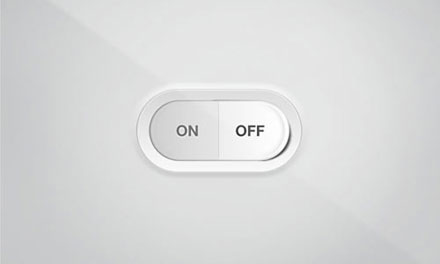
スイッチのon/pffを表現したデザインはwebのさまざまなシーンで活用されており、フリー素材でハイクオリティなものも多数配布されています。今回紹介する「28 Free To Download PSD Toggle Switches」も、非常に魅力的なスイッチ素材が満載です。

Toggle On – Off Switch PSD | 24PSD
スイッチ自体の立体化を忠実に再現した、実際に制作するとどうしても時間がかかってしまうようなデザイン性の高いものがたくさんまとめられています。中でも気になったものを以下にピックアップしましたので、下記よりご覧ください。
詳しくは以下
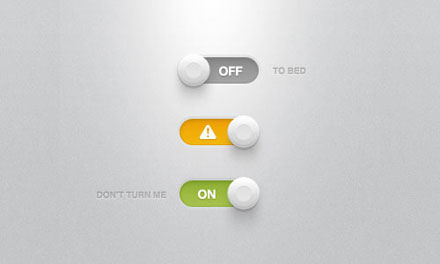
■Switches with lights and shadows PSD | Freebiesbug
思わずさわってみたくなるようなリアルな質感が特徴。シンプルなので使いやすそうですね。

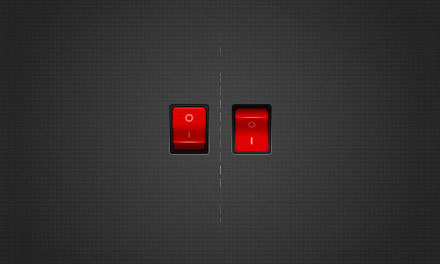
■Red on / off switch free PSD file
赤いボタンなので、特に目立たせたい部分に利用してみてはいかがでしょうか。

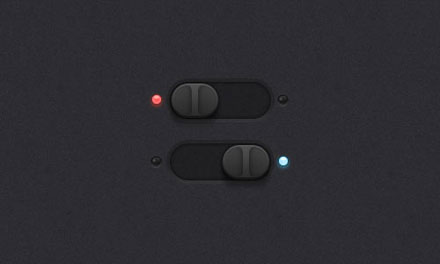
■Switch – 365psd
ダーク系トーンの中でも、立体感はしっかりと表現されています。クールなテイストのデザインに最適。

いろいろなデザインに対応できる、比較的シンプルなタイプが多いので、幅広いシーンで利用できると思います。商用利用などの規約はそれぞれのリンク先で必ずご確認ください。
WEBサイトのページ遷移のために欠かせないナビゲーションメニュー。横や縦一列に並び、誰にでも分かりやすいものが多いですが、いかに印象的なデザインができるかでデザインのクオリティが左右されるのではないでしょうか。そんな中今回は、デザイン性の高い新しいナビゲーションメニューのデザインをまとめた「Unusual & Unique Examples Of Website Navigation」です。
レイアウトや表現方法がユニークなメニューデザインがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
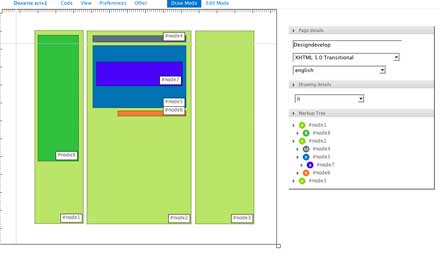
HTMLを直感的に組み上げていけるのが、今回紹介する「Drawter」です。こちらのサービスはグラフィックツールで絵を描いていくような感覚でHTMLをマークアックしていけるというものです。

かなり自由度が高いので、簡単な物から、凝ったレイアウトまで色々と試せそうな感じです。
詳しくは以下
デザインを表現する上で、重要なフォント。多くのデザイナーが良いフォントを常に求めていると思います。今日紹介するのは、商用可能で最新かつ使える!フリーフォントをまとめたエントリー「A Collection Of Useful & New Fonts」です。
シンプルなものからシンボリックなフォントまで、全部で10種類のフォントがまとめられていましたが、今回はその中空特に気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
webサイト上でメニューをいくつかの中から選択したり、何かを検索するという動作はとても多いと思います。そんなときに活躍する、コンボボックスとドロップダウンリストのpsdファイルをまとめた「37 Free Combo Box And Drop-down List Photoshop Files」を今回は紹介します。
スタイリッシュかつ使い勝手のよい素材が揃っており、いろいろなデザインの中からデザインに合ったものを選択することでさまざまなシーンで活躍してくれそうです。
詳しくは以下
世界最大の写真共有サービスFlickr。国内でも利用していると言う方も多いのではないでしょうか?今日紹介するのはFlickrの写真を簡単にスマートなギャラリ−にすることができる「Flickr photobar Gallery」です。

クリックするとバーがせりでてくるように設計されていて、既存のWEBサイトにも無理なく、ギャラリーを統合することができます。実際のデモも公開されていましたので「Flickr Photobar Gallery Demo」からどうぞ。
詳しくは以下
ギャラリーはjQueryによるもので、サイトへの実装も単純です。呼び出すフォトストリームは解凍後のフォルダにあるjquery.Flickrphotobar.jsの斎場の var user_idの値を書き換えれば、そのユーザーIDのフォgとストリームを読むようになっています。その他のせり出てくるbarの挙動などもこのjsからある程度は制御出来ます。デザインはCSSによるものなので、サイトに合わせてカスタマイズも可能です。
使い方は色々とあると思いますが、普段の写真をFlickrにアップしているブログなどなら効果的に使えるのではないでしょうか?Flickrの写真をサイトともに活用したい方は是非どうぞ。