デザイン制作に欠かすことのできない存在といっても過言ではないフォント。今はフリーで使用できるフォントも数多く配布されており、活用されている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のデザインフリーフォント17選「17 New Futuristic Free Fonts for Designers」です。
比較的新しくピックアップされた、デザイナーならぜひチェックしておきたい魅力的なフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
限られたスペースを利用して、文字情報を伝えながらデザイン性も確保できるコンデンスドフォント。長体のかかっているような個性的な見た目が特徴です。今回はそんなコンデンスドフォント集「25 Free Condensed Fonts for Designers」を紹介したいと思います。
おしゃれでデザイン性を高く見せてくれるフォントがたくさん紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントにもいろいろな種類がありますが、中でも手書きフォントはラフな質感と柔らかいデザイン表現ができるため、重宝される存在。今回はそんな手書きフォント12選「12 Beautiful Cursive & Handwritten Fonts To Download」を紹介したいと思います。

Shorelines Script Font | dafont.com
美しいライン使いとイメージが魅力のフォントが紹介されており、12種という厳選された数ですが、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
定番として使える、手書き風のラフなタイプ、フォント自体がグラフィックなものなど、フォントにはいろいろな種類が存在していますが、今回紹介するのは、アナログ感と正確さを兼ね備えたフリーステンシルフォントまとめ「Free Stencil Fonts」です。
ステンシルされたイメージをフォントで表現。どこかにアナログさを感じながらも、綺麗に整然とした雰囲気もしっかり表現できるフリーフォントが紹介されています。
詳しくは以下
フォント・文字・テキストを使ったデザインはとても魅力的で、いろいろな表現方法でデザインがされていますが、今回はテキストに動きを取り入れより印象的なデザインに仕上げることができるエフェクト集「11 Beautiful Text Effects Created With CSS」を紹介したいと思います。
そのままだとデザイン文字といった印象ですが、CSSで動きを加えることにより、もっと魅力が増したデザイン文字に仕上げることができます。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
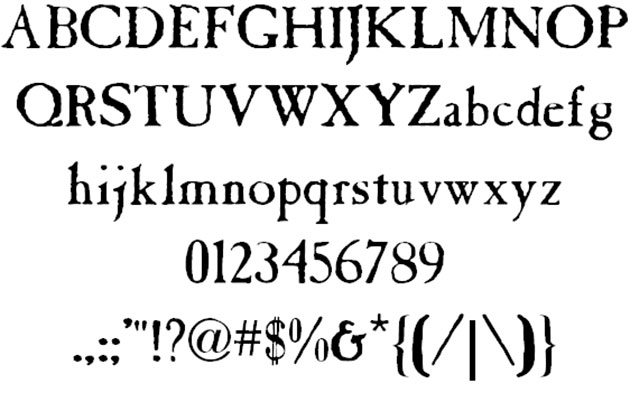
デザインにレトロ感を演出したい時は、ヴィンテージテイストのフォントを取り入れることでより雰囲気を強く表現できると思います。そんな中今回紹介するのは、ヴィンテージ調のデザインフォントまとめ「30 Vintage Fonts Perfect for Retro Style Design」です。

Caslon Antique font by Alan Carr – FontSpace
ヴィンテージな質感のデザインフォントがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
WEBページでページが見つからない時に表示されるエラー404。通常ブラウザに表示されるものはありますが、あまりにもあっさりしすぎていて、表示された場合がっかりしています。今日紹介するのはそんなネガティブな404ページをクリエイティブに製作されている事例を集めたエントリー「50 Professional and Creative 404 Error Page Designs」です。
上記の他にも様々なクリエイティブな404エラーが紹介されています。幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
様々なデザインでもグラフィックでもポイントもしくはメインとして使われる羽ばたく鳥のイメージ。未来とかスタートとかそういった前向きな印象を与えてくれるモチーフですが、今回紹介するのはそんな羽ばたく鳥のシルエットのベクターデータを集めたセット「BB Free Vectors: Birds in Flight」です。

上記のような様々なシルエットの鳥のベクターデータが全部で12種類収められています。
詳しくは以下
フォントにはさまざまな種類がありますが、中でも筆記体タイプのスクリプトフォントは、洗練された雰囲気を手軽に表現することができます。今回はそんなスクリプトフォント「Samantha Script Font」を紹介したいと思います。
リボンのようになめらかにカーブを描く、しなやか、かつ柔らかな質感が印象的。どこかアンティークな世界観も感じられるデザインフォントとなっています。
詳しくは以下
webサイトやスマートフォン特有のUIデザインは、視認性とクリエイティブ性の両方が求められるクオリティのパーツ制作が必要不可欠となってきます。そこで今回は、立体感のあるUIを手軽に利用できるフリーUIキットをまとめた「New Creative UI Kit Free Download」を紹介したいと思います。
カラートーンの異なるUIキットが、いくつも紹介されています。中でも気になったものいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
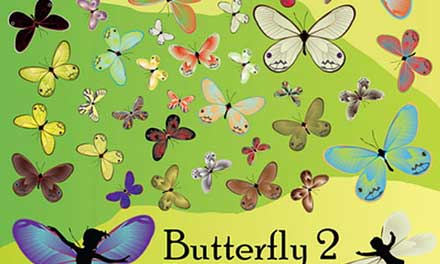
1日の日照時間が長くなってきたりと、少しずつ春の気配を感じられるようになってきているように思います。そんな中今回は、春の優雅な雰囲気作りにぴったりな蝶のベクター素材をまとめた「25 High Quality Vector Butterfly for Free Download」を紹介したいと思います。

Butterfly Vector Set2 (42 colored butterflies) | DragonArtz Designs
リアルな蝶を表現した素材から、イメージ力の高い美しい素材まで、さまざまなベクター素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
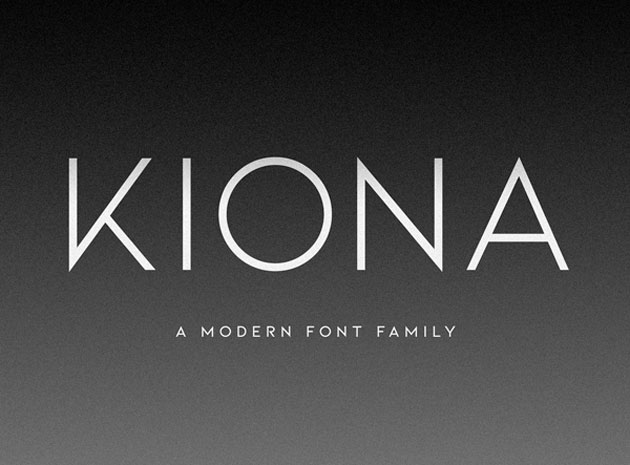
シンプルなものから手書きで柔らかな印象を与えてくれるものまで、フォントの種類は様々。最近ではフリーでダウンロード出来るものも多くなり、選択肢がどんどん広がっています。そんな中今回紹介するのは、デザインにアクセントを加えてくれるモダンフリーフォント「15 Modern Free Fonts for Graphic Designers」です。

異なるテイストのモダンフォント15種類の中から、気になったものをいくつかピックアップしてみました。
詳しくは以下
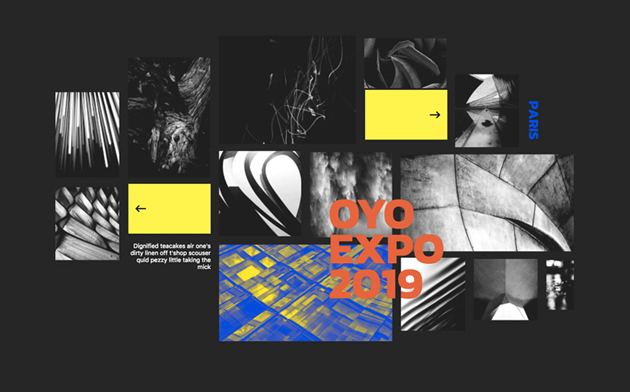
Web上で写真を見せる定番の手法のひとつ、スライドショー。コンテンツを見せるのに利用したり、メインビジュアルに利用したり…とても活用幅が広く便利な存在です。今回ご紹介するのはそんなスライダーを、よりクリエイティブに見せてくれる変則的なスライドショー「CSS Grid Layout Slideshow」です。

グリット上に並べられた複数のイメージを、一気に切り替えることができる美しいスライドショーのフリーCSSソースです。
詳しくは以下
視認性にすぐれているものから、見た目面白く惹きつけるもの、意味が込められているものなどなど世の中には様々な書体がありますが、今日紹介するのは、そのままロゴに使えそうなクリエイティブで個性的なフリーフォントを集めた「30 Cool Free Futuristic Fonts To Work With」です。
その中でもキレイめなものから、グラフィカルなものまで幅広いジャンルの個性的なフォントが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
プログラムを組むと一言で言っても、内容は幅広く、多くの知識と技術が必要不可欠です。そんな中今回紹介するのは、時間短縮できる無料のツールをまとめた「Best of 2016: 100 Free HTML/CSS Themes」です。
できるだけ短時間でウェブサイト制作が必要とされる場合や、手順のかかるプログラムを素早くこなしたい時に役立つツールが、数多く紹介されていますのでご覧ください。
詳しくは以下