カラーリングによって印象が異なるウェブデザインですが、作品を目立たせることを目的としたポートフォリオサイトや、クールな雰囲気にまとめたい時のサイトデザインにおすすめしたい「35+ Fresh Showcase of The Dark Side of Web Design」を今回は紹介したいと思います。

135design | web design e programmazione | Roma
ブラックやグレー系のダークトーンカラーうを貴重としたサイトが収録されており、その中でもさまざまなテイストのデザインバリエーションが展開されています。気になったものをいくつかピックアップしましたので、下記よりどうぞ。
いくつあっても便利なフォント、定番からフォント自体がデザインされたものまでさまざまな種類が存在していますが、今回紹介するのはシンプルでキレイめな印象のフォントを集めた「Cool Clean Fonts for Your New Designs」です。
シンプルな中でも、洗練された雰囲気を感じさせるフォントが紹介されています。その中から気になったものをいくつか紹介いたします。
デザインテイストやグラフィックによってももちろんですが、webデザインをする際には”色”もデザインの方向性を決めるのにかなり重要な要素となってくるのではないでしょうか?そこで今回は、茶系のwebサイトの実例を集めたインスピレーションデザイン集「A Showcase of Astounding Brown Websites」を紹介したいと思います。

(Web Design Company – Lounge Lizard | Internet Marketing | Web Site Development)
落ち着いた印象の強いブラウン系のwebデザイン、色の使い方によって変化するさまざまなバリエーションを楽しむことができます。今回はその中から気になったものをいくつか紹介いたします。
WEBデザインにもさまざまなテイストがありますが、今回はシンプルなwebデザインを集めた実例集「40 Fresh Examples of Minimal Web Design」を紹介したいと思います。
要素が少ない分、意外に頭悩ませることも多いであろうシンプルさをテーマにしたWEBデザインが多数収録されています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
wordpressやMT、その他パッケージを利用する場合はバックパネルのデザインは考えなくても良いのですが、フルスクラッチでシステムを作る場合、管理パネルまでも作るという場合が多いと思います。管理パネルのデザインは見た目だけではなく、使い勝手にも大きな影響を与える部分ですので、しっかりと考えてつくり込みたいところです。今日紹介するのはそんな管理パネル、バックパネルのデザインを楽にしてくれるデザインテンプレート10選「10 Free CSS and HTML Admin and Backend Templates」。
利用するシステムに応じてそのままでは使えない場合が多いかと思いますが、様々なタイプの管理パネルのデザインテンプレートがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作に欠かせないテクスチャ素材。特に”布素材”は加工やアレンジがしやすく、簡単に質感も出せることから非常に人気の高いジャンルとなっています。そこで今回は、さまざまな素材感の布テクスチャを集めた「230+ Awe Free Fabric Textures」を紹介したいと思います。

シンプルな素材感のものから、非常に質感のたかいざっくりとした編みの布素材、またくしゃっとした動きを感じさせる状態のものなど、テーマもさまざま。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
商品の作成やプロダクトを作る際、その完成模型となるモックアップの存在はプレゼンテーションを優位に運ぶことができ、製品化を進めていく場面においては重要なツールとなります。今回紹介するのはそんなモックアップを手軽に作れるPhotoshopアクションのまとめ「Free download: 100 PSD mock-ups」です。

どれもとてもリアルで、まるで実製品を撮ったかのような高品質なモックアップが、カバー写真など、必要な画像を揃えるだけで簡単に作成することができます。
編集ボタンを付けている方も多いかと思いますが、ちょっと記事下につけるのはみっともないから…と言う方にはうってつけのブックマークレットがChocolateさんで公開されている「1クリックで表示中のエントリーの編集画面を表示するブックマークレット(WordPress用)」です。
エントリーを投稿した後、間違いに気がついた時、または書き足したい時に瞬時に使え便利そうです。ただしWordPressのパーマリンクの設定がid表示になっているのが利用条件なので当ブログのように投稿スラッグを指定している方は使えないので注意が必要です。
ブログの仕様、階層によって若干コードを変更する必要があるらしいので、このブックマークレットを使ってみようかなと思う方は本家のコードを参考にカスタマイズしてみてください。
管理人もよく誤字脱字分けの分からない文章をたまに書いているので、編集画面に何度も行き来したりしています。パーマリンクの設定がID表示になっている方は導入しても損は無いブックマークレットだと思います。
企業向けのシンプルでスッキリとしていて、尚かつ信頼感を与えるというようなWordPressを集めたテーマ集が今回紹介する「20 Free Corporate WordPress Themes」です。会社のブログをWordpressで考えている方にはオススメのエントリーです。

全部で20個のWordpressのテーマが配布されていますが、今日は気になるテーマをいくつかピックアップして紹介したいと思います。
詳しくは以下
クリスマスを間近に控え準備をされている方も多いかと思います。そんな中今回紹介するのは、クリスマスシーズンに最適なパターン集「100+ Seamless Christmas Patterns for Your Holiday Artworks」です。

(Transparent Christmas Patterns by ~slavetofashion69 on deviantART)
クリスマスをイメージさせる柄やモチーフ、カラーリングのパターンが100以上収録されており、さまざまなシーンで活用することができそうです。いくつかピックアップしてみましたので、下記よりご覧ください。
日本でも少しずつイベントとして注目されるようになってきたイースター(復活祭)。イースターエッグやウサギなどのキャラクターも定着しつつあるのではないでしょうか。そこで今回紹介するのが、イースターを表現できるフォントをまとめた「20 Free Easter Fonts in One Place」です。

KG Hippity Hop font by Katz Fontz – FontSpace
イースターの象徴でもある卵とウサギをモチーフにした、可愛らしいフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
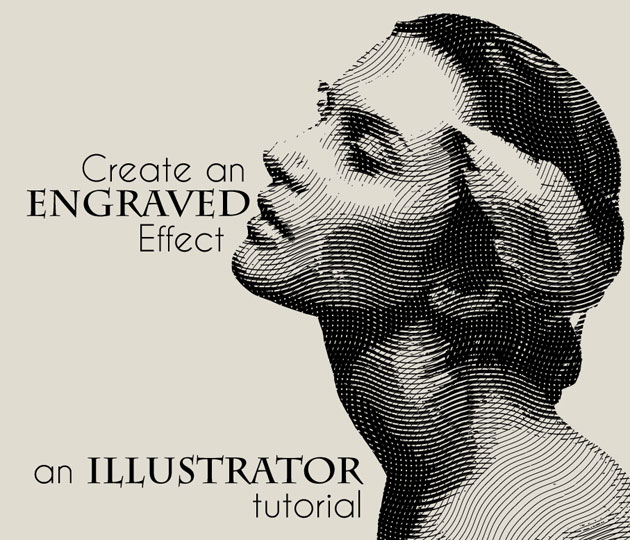
さまざまな描写表現ができるイラストレーターは、デザイナーにとってなくてはならないもの。その表現の幅も非常に広いため、使いこなせていないと感じている方も多いのではないでしょうか。今回はそんなシーンで参考にしたい、イラストレーターを使ったベクター素材チュートリアル&テクニックまとめ「27 New Vector Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

How to create an engraved illustration effect in Illustrator – Transfuchsian
いろんな種類のチュートリアルやテクニックが紹介されており、どれも試してみたくなるものばかりが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
今まで「13,000以上のフリーフォントを集めた「Search Free Fonts」」や「フリーピクセルフォント集「Semplice Pixelfonts」」と様々なフリーフォントサイトを紹介してきましたが、今回紹介する「West Wind Fonts @ typOasis」はシンプルな手書き風な物も公開されていますが、少し変わったフォントをダウンロードできるフォント配布サイトです。

変わった書体は使いどころがなかなか難しい感じですが、デザインにアクセントを与えてくれそうなフォントが色々と公開されています。いくつか気になった書体をピックアップして下記に貼っておきます。
詳しくは以下
デザイン設計時にワイヤーフレームを使って構成を確認・設計することで、完成までのイメージを頭に想像できるとともに、進行・作業をスムーズに行うことが可能となります。今回はそんな設計時に利用したい、さまざまな種類のワイヤーフレームを集めたサイト「UI Tiles」を紹介したいと思います。

シンプルなテイストのワイヤーフレームが多数まとめられており、設計するサイトに合わせ選択し活用することができそうです。
詳しくは以下
デザインに雰囲気や味のある質感を出すことができるグランジ素材は、自分で素材として作成しようと思うとなかなか大変な作業になってしまうかと思います。そこで今回は、手軽にアナログ感を演出できるグランジphotohopブラシ「1000 Grunge Photoshop Brushes (40 Sets)」を紹介したいと思います。

(Floral Photoshop Brushes – Free Photoshop Brushes | Brush King)
デザインがどこか寂しい、もっとデザインに厚みを出したい時などに活躍してくれるデザインブラシが多数収録されています。中でも特に気になったものをピックアップしました。下記よりご覧ください。
詳しくは以下