ベクター形式の素材は、拡大縮小での劣化もなく、イラストレーターで編集することもできるため非常に重宝される存在です。そんなベクター素材をまとめた「35 New Vector Graphics and Vector Elements for UI Design」を今回は紹介したいと思います。

(Geometric Shapes Vector Graphic – DryIcons)
パターンからインフォグラフィック、デザイングラフィックなど、いろんな種類のベクター素材が紹介されています。
詳しくは以下
ヒゲなどの処理がないシンプルなフォルムが特徴のサンセリフフォントは、あまりクセがないものが多いので、いろいろなデザインに幅広く利用できます。今回はそんなサンセリフフォントの中でフリーで利用できるものを集めた「13 Beautiful Free And Fresh Sans Serif Fonts」を紹介したいと思います。

(Project)
シンプルな中にも、それぞれにしっかり個性を持ったサンセリフフォントがまとめられています。
詳しくは以下
手軽に背景にさまざまなデザインを展開することができるパターンは、非常に重宝する存在。そんな便利なパターンのフリーベクター素材を集めた「45+ High-Quality Free Vector Patterns」を紹介したいと思います。
多彩な種類のベクターパターンがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
web・紙ものの制作どちらにも欠かすことができないフォントは、使う種類によってデザインの雰囲気が左右されるといっても過言ではない程重要な存在です。そんな中今回紹介するのは、クリエイティブなデザインに利用したいフリーフォント「23 New Free Fonts for Designers」です。

(SuperBruut / Le Super Serif Free font)
デザイン性のある23種のフォントが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
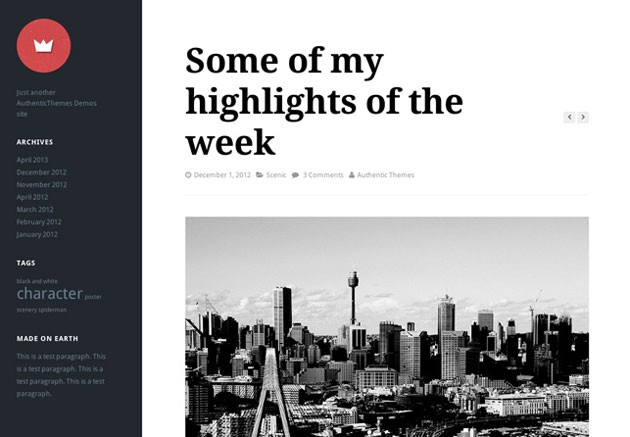
webサイトやスマートフォンの構築を、簡単かつ手軽に可能にしてくれるレスポンシブ対応のWordPress。今回はそんなWordPressテーマを集めた「30 New and Free Responsive WordPress Themes」を紹介したいと思います。

(Lefty Free WordPress Theme – Authentic Themes)
ハイクオリティなデザインのWordPressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で利用されているCMS、wordpress。拡張性の高さと、ドキュメントの多さなどが魅力的ですが、クリエイティブなテーマが多くリリースされているのものその魅力一つです。今日紹介するのは、wordpressの素晴らしいフリーのテーマを集めたエントリー「12 Fantastic Free Corporate Themes for WordPress」です。
デザイン性が高く、クリエイティブなテーマが多々集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
世界中で利用されているCMS、wordpress。その魅力のひとつに豊富なテーマがありますが、今日紹介するのは美しいフリーwordpressテーマを集めた「50 Beautiful Free WordPress Themes」です。
様々なタイプのハイクオリティのテーマが公開されています。今日はその中でもDesigndevelopで今まで紹介したことが無いテーマを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
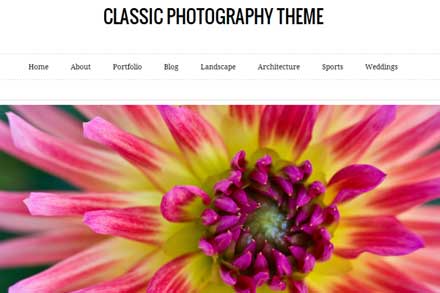
個人でWEBサイトを制作する方も増えていますが、専用のデザインソフトがなく、なかなか思い通りのサイトを作れないとお悩みの方も多いのではないでしょうか?そんな中今回紹介するのが、サイト制作にそのまま使える、デザイン性の高いWordPressテーマをまとめた「26 New Freebie WordPress Themes Released in 2012」です。

Classic Photography Theme for WordPress | Vandelay Design Blog
シンプルなテーマから個性を表現できるテーマまで、さまざまなWordPressテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
常に最新のフォントが公開され続けており、コレクションにしていくのも結構大変な作業だと思います。今回はそんなシーンで参考にしたい、2015年に紹介されたベストなフリーフォントまとめ集「70 Best Free Fonts Of 2015」を紹介したいと思います。
非常にデザイン性のある、クオリティの高さが魅力のフォントが多数紹介されています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
photoshopの作業でももっとも多い作業の一つ色補正。色合いや風合いで、印象は全く変わるため、時間もかかるかと思います。今回紹介する「140 Amazing Photoshop Actions sets and Tutorials」は色補正を簡単に行なってくれるアクションを中心にあつめたエントリーです。
様々な色調の補正アクションが公開されています。今回ははその中から今までDesigndevelopで紹介していないもので、気になったものをいくつか紹介したいと思います。
詳しくは以下
スマートフォンのWEBサイトデザインをはじめ、マテリアルデザインを導入するWEBサイトが増えてきました。マテリアルデザインとはZ軸の概念を取り入れ、WEBページ上の要素の重なりを現実世界に近い形で表わすもので、要素同士が重なるため、それだけに配色も重要になってきます。今日紹介するのはマテリアルデザインのためのカラーツールまとめたエントリー「9 Useful Tools for Creating Material Design Color Palettes」です。
いくつかのカラーツールがまとめれられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインのポイントとして活用できるアイコンですが、いざ一から作成しようと思うと大変なもの。そこで今回は、そんな時に役立つアイコンチュートリアル&フリーアイコンセット「33 Brand New Icon Tutorials with Freebie Sets」を紹介したいと思います。

(Create a Chalkboard Icon Using Photoshop and IconBuilder – Screencast | Psdtuts+)
さまざまな種類のアイコン作成の過程が分かりやすく紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
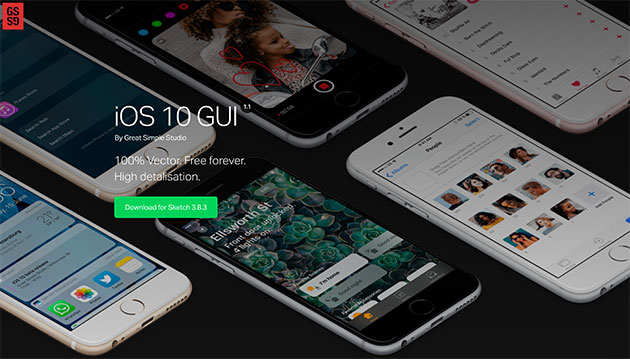
史上最大のリリースとして打ち出されているiOS10。9月の上旬頃のリリースが噂されていますが、今日紹介するのはベクターデータで制作されたiOS10モックデータ「iOS 10 GUI」です。

iOS10などのメジャーアップデートになりますと基本UIの部分も変更になる事が多く、デザインのラフを制作する上でもiPhoneの基本GUIがあればリアルにデザインを伝えることができます。
詳しくは以下
WEBサイト制作時に利用している方も多いWordPressは、フリーで利用できるテーマも豊富に展開されています。今回はその中でも、フリーで使用できるWordPressテーマをまとめた「Collection of Free WordPress Themes」を紹介したいと思います。
シンプルなものから、カスタマイズが苦手な方でも使いやすいデザイン性の高いものまで、さまざまなタイプのテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下