デザイン制作を行う際にはまず、全体の設計を行うためにワイヤーフレームを使って構成を考えることが多いと思いますが、本物のイメージにより近づけるため、また提案としてクライアントに提出するために、より現物に近いものをできれば作っておきたいもの。そんな時に役立つワイヤーフレームUIキット「18 Free UI and Wireframe Kits」を今回は紹介したいと思います。

webやスマートフォンアプリの設計をスムーズに進めることができそうな、制度の高いワイヤーフレームが揃っています。
詳しくは以下
これまでにも、designdevelopではさまざまなフリーフォントを紹介してきましたが、今回も非常にクリエイティブなフリーフォントまとめ「15 Fresh Free Fonts for Graphic Designers」を紹介したいと思います。

(MINISTRY Free Font on Behance)
15種類の、デザインに個性を演出できるフリーフォントがまとめられています。
詳しくは以下
文字の線の太さが一定で作り出されているサンセリフフォント。シンプルでどんなデザインにもマッチしやすいことから、定番フォントとして活用されています。そんなサンセリフフォントをまとめた「20 Free Sans Serif Fonts Every Designer Should Have」を今回は紹介したいと思います。

(Free Font TeX Gyre Adventor by GUST e-foundry | Font Squirrel)
サンセリフフォントの中でも、洗練さやデザイン性を持った種類が豊富にまとめられています。
詳しくは以下
Photoshopの中でもデザイナーがよく利用するブラシツールは、手軽にいろいろな描写ができる点が非常に便利です。今回はそんなブラシで、さまざまな光の形を演出できる「20 Free Light Effects Photoshop Brushes」を紹介したいと思います。

(Radiant Brush Set – Free Photoshop Brushes at Brusheezy!)
光やきらめきを描き出せるPhotoshopブラシが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
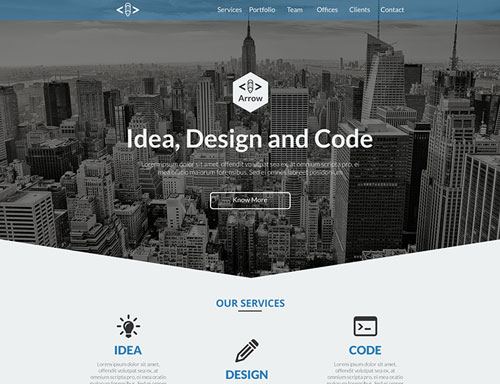
webサイトの構成で、サイト全体のデザインにワイドな雰囲気を演出できるシングルページレイアウトは、最近特にさまざまなサイトで多く利用されています。今回はそんなシングルページレイアウトのテンプレートまとめ「PSD Templates: 20 One Page Free Web Templates」を紹介したいと思います。

(Arrow | Free One Page Business Portfolio PSD Template on Behance)
20種類の、デザイン性のあるシングルページが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
使いやすく、編集も容易に可能なWordPressは、複数人でWordPressの編集に関わることも多いと思います。今回ご紹介するのは、そんなWordPressを管理する際に使い易いオススメのプラグインをまとめた「10 WordPress Plugins to Improve Multi-Author Websites」です。

複数人編集ならではの不透明さや不便さを解消してくれる、あると便利なプラグインが10種類紹介されています。今回はその中から、ピックアップして幾つかご紹介いたします。
詳しくは以下
PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
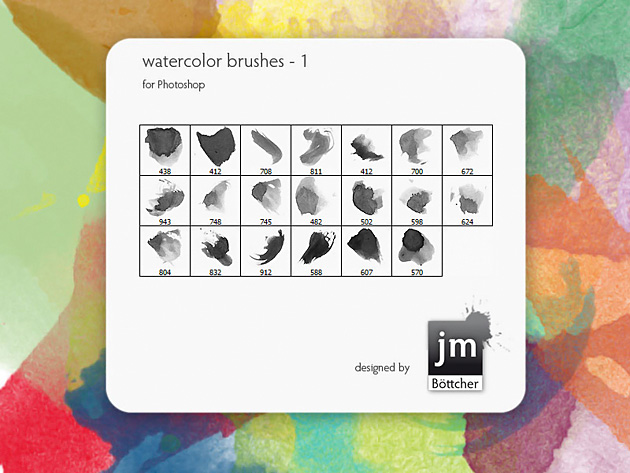
高い透明感や透き通った雰囲気が魅力的な水彩。デザインでも人気の高いモチーフですが、アナログで表現しようと思うと思いの他大変なものです。そんな時に参考にしたい、水彩表現をデジタルで可能にしてくれる水彩ブラシセットまとめ「25 Free Watercolor Brush Sets for Skilled Digital Artists」を今回は紹介します。

watercolor brushes – 1 by jmb1 on DeviantArt
アーティスト向けのハイクオリティで使いやすいブラシセットが、25種類紹介されています。更にその中から、おすすめのブラシを幾つかピックアップしてみましたので是非ご覧ください。
詳しくは以下
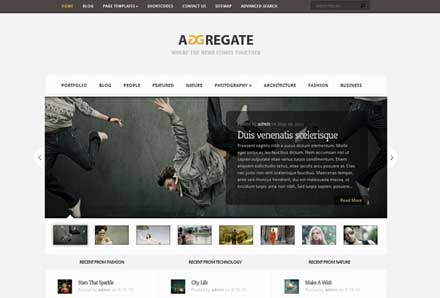
ブログやFecebook、SNSなど、インターネットを利用したさまざまな情報発信手段が展開されていますが、情報にぴったり合った体裁に整えることはなかなk難しく、オリジナリティのある情報発信の方法に悩んでいるという方も多いのではないでしょうか?そこで今回紹介するのが、WordPressで構築されたシーンごとに利用しやすいマガジンテーマをまとめた「20 WordPress Magazine Themes for Technology & Gadget Sites」です。

Aggregate WordPress Theme | Elegant Themes
配信する内容ごとに選びやすい、WordPressテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
紙などのアナログな雰囲気を演出できるテクスチャは、デザイン制作になくてはならないツール。そこで今回紹介するのが、さまざまな質感を表現できるペーパーテクスチャまとめ「30 Sets of Free High Quality Lined Paper Texture」です。

Notebook by ~origin-missing on deviantART
ルーズリーフから方眼紙まで、さまざまな種類の紙が網羅されたテクスチャまとめとなっています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
常に最新のデザインのものが発表され続けているフリーフォント。デザイン性の高いものも非常に多く、日々チェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のデザイン性の高いフリーフォントを集めた「50 Best Free Fonts Of 2015」です。
非常に魅力的なデザインのフォントが多数ピックアップされ、まとめられています。気になったものを以下で紹介しておりますので、まずは御覧ください。
詳しくは以下
Webサイトを閲覧していると様々なモーダルウィンドウを見かけると思います。使用用途はもちろん、デザインも様々。そんな中今回は、デベロッパーにとって便利な、JavaScriptモーダルウインドウプラグイン「Best Free JavaScript Modal Window Plugins」を紹介します。
モーダル制作に便利なオープンソースが集約されたまとめとなっています。いくつか気になるものをピックアップしてみました。
詳しくは以下
Designdevelopでは今まで様々なCSSテクニックをお伝えしてきましたが、今日紹介する「22 CSS Button Styling Tutorials and Techniques」はボタンのデザインに特化したテクニック集です。

Beautiful CSS buttons with icon set
立体的なボタンから、角丸はもちろん影がついたものなどなどCSSで作る手のこんだボタンのテップスやチュートリアルが収録されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
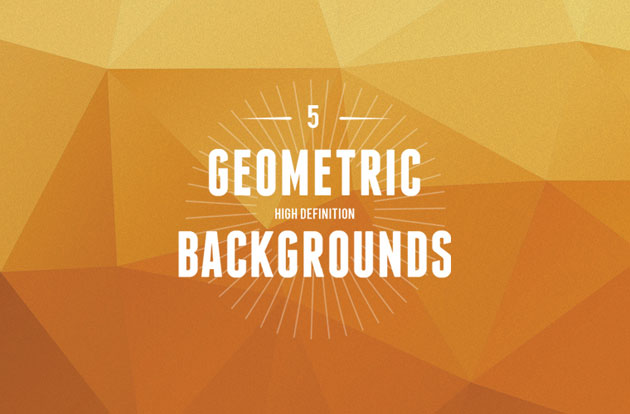
背景素材にはいろいろな種類がありますが、中でも特に流行となっているのがジオメトリック柄のもの。フリーでダウンロードできるものも非常に多く見かけます。そんなフリーで使える ジオメトリック背景がまとめられた「12 Free Geometric Background Sets For Graphic Designers」を今回は紹介します。

5 High Definition Geometric Backgrounds | Best PSD Freebies
いろいろなテイストのジオメトリック背景がピックアップされています。きになったものを以下に紹介していますので、ご覧ください。
詳しくは以下
色々なサインや印刷物、いたるところで見かけるピクトグラムアイコン。デザインでも情報をわかりやすく伝達する時には非常に便利な手法です。
![]()
今日紹介するのはそんなピクトグラムアイコンをベクターデータをセットで配布している「Colección de iconos cuadrados」です。様々なジャンルのピクトグラムアイコンが数多く収録されています。
詳しくは以下