インターネット上で配布されているさまざまな種類のフォント。デザイナーの方はいろんな種類をダウンロードして使用されていると思います。そんな中今回は、フリーで使用できるハイクオリティなフォントまとめ「Download High Quality Free Fonts」を紹介したいと思います。

(Construthinvism – Free Font on Behance)
ベーシックに定番として使用できそうなものから、使うだけで個性的なデザインに仕上げることができそうなものまで、たくさんのフォントが紹介されています。
詳しくは以下
webサイトに文字や情報などを入力する際に使用する入力フォーム。一般的には文字を打ち込むとカーソルが右側に動いていくシンプルなものが主流ですが、今回紹介するのは、クリエイティブな入力フォームサンプルまとめ「Creative Form & Input Field Design Examples」です。
入力フォームに独自な動きや、フォーム自体にデザインが施された、他のサイトとちょっと差を付けたい時に活用できる例がまとめられています。
詳しくは以下
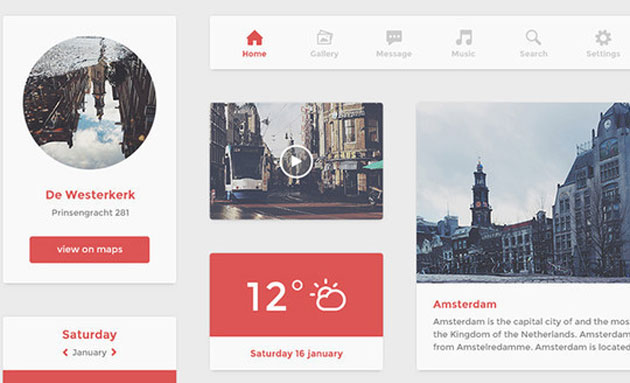
webサイトを1からデザインすると時間がかかってしまいますが、フリーのUIを利用することで作業効率を格段にアップさせることができます。そんな時に便利なUIキットまとめ「50 Fantastic And Free Web UI Kits」を今回は紹介したいと思います。

(Dribbble – Flat UI kit (psd) by Hugo)
さまざまなデザインテイスト・種類のUIキットが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
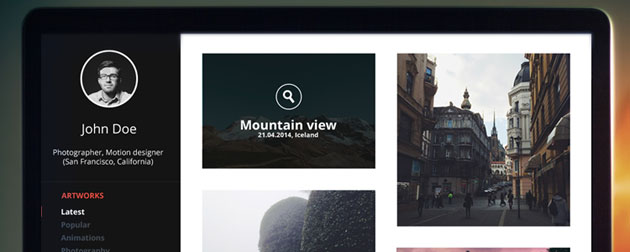
インターネット上では非常にたくさんのフリー素材が配布されていますが、目的に応じて合った種類を探し出すのは意外に時間がかかってしまったりするもの。今回はそんなシーンを軽減するために知っておきたい、多彩な種類のフリー素材をまとめた「50 Freebies for Designers from April 2014」を紹介したいと思います。

(Dribbble – Free Portfolio Template Design (PSD) by Vitaliy Dvoretsky)
フォントやアイコン、テクスチャ、UIといった、よく利用される素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
映画のジャンルの中でも人気の高いSF。スリル満点の演出は、観る人をその映画の世界観に引きこんでくれます。今回紹介するのは、そんなSFイメージをデザインする際にぴったりなデザインフォント「44 Free Sci-Fi & Techno Fonts For Creative Designer」です。

(CF Spaceship font by CloutierFontes – FontSpace)
SF、そしてテクノ感のある雰囲気を表現できるフォントが44種まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
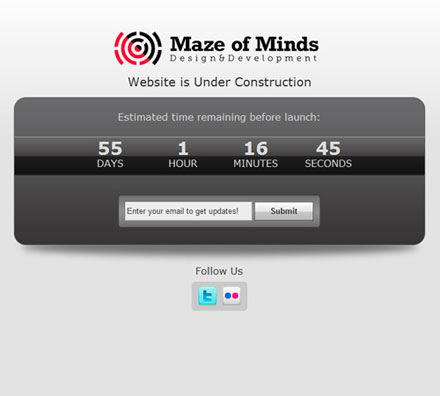
使い方によっては、コンテンツが無いということを期待感に変えてくれる、Coming Soon & Under Constructionのページ。今日は魅力的なComing Soon & Under Constructionのページを簡単に実現させてくれる、テンプレート集「45+ Neat Coming Soon and Under Construction Templates」を紹介したいと思います。

MofM WordPress Coming Soon Template | WordPress | Mojo Themes
今回あつめられたテンプレートは有料のものになりますが、単純に、comingsoonだけではなく、公開日までのカウントダウンや、ソーシャルメディアとの連携など、考えられて制作されているものばかりです。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
もうすぐクリスマス。直前となってクリスマスカードを作っているそんな方もいるかと思います。今日紹介するのはクリスマスの雰囲気を盛り上げてくれるフリーフォントを集めたエントリー「10 Free Christmas fonts」を紹介したいと思います。

Download Porcelain-so you can share it with other people and use it for free
コミカルな書体から、きれいめな書体まで様々なフォントが紹介されていますが、今回はその中から気になったものをピックアップしていくつか紹介したいと思います。
詳しくは以下
WEB上で買い物を楽しめるサイトはもはや当たり前の存在で、Amazon、楽天など大手を初めとして、個人、WEBにお店を展開しているという方は多いかと思います。
現在ではレンタルカートやオープンソース系のシステムでは素晴らしいテンプレートが揃ってデザインするのも手軽にはなっていますが、もっとこだわりたいと言う方のために、今日紹介するのは海外の素晴らしいEコマースのWEBサイトデザインを50集めたエントリー「50 Inspirational E-Commerce Website Designs | Vandelay Website Design」を紹介したいと思います。かなりの数が紹介されていますが、今日はその中から気になったデザインをピックアップして紹介したいと思います。
詳しくは以下
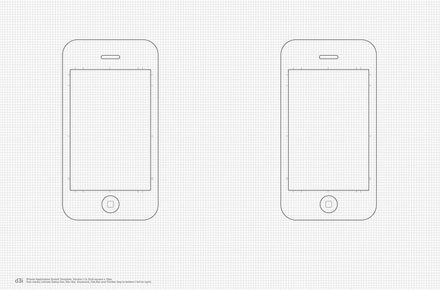
デザインをする際、いきなり画面に向かって作業するよりもアイデアや考え方を手書きで描いてからデザインするという方は多いと思います。今日紹介するのはiphone、ipadをデザインするためのスケッチテンプレートを集めたエントリー「Ultimate Collection of Printable Mobile Sketching Templates」です。

iPhone Application Sketch Template
方眼をベースにしたものから、シンプルなデザインもの、主要事項が書き込めるような枠が付けてあるものなどなど、様々なスケッチテンプレートがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
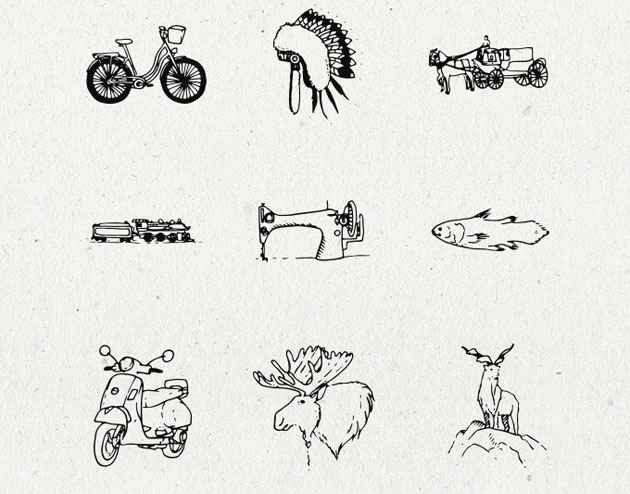
さまざまな種類のベクター素材がネット上で配布されており、常に新しいものを探している方も多いかと思います。そんな中今回は、デザインに手描きのテイストを加えたい時におすすめ、ヴィンテージ風の小さな手書きイラストレーションセット「Illusion Hand-Drawn Collection」をご紹介します。

アンティークでラフな雰囲気のイラストレーションがセットでダウンロードできるようになっています。
詳しくは以下
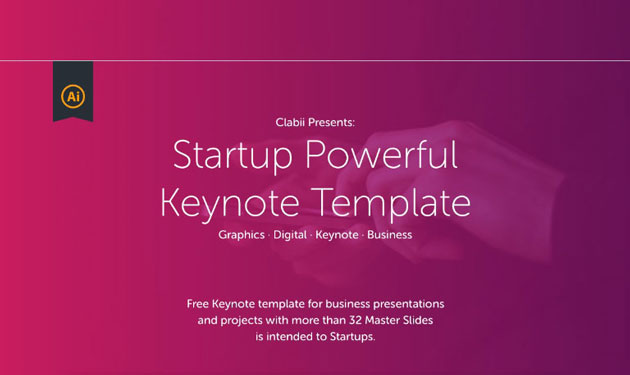
デザインの提案に限らず、企画書を作成する機会は多いと思います。できれば企画書自体にも、クリエイティブ性を持たせておくと評価も高まるもの。そんな時に活用したい、クリエイティブな企画書作成のためのKeynoteテンプレート「Startup Powerful Keynote Template」を今回は紹介したいと思います。

Keynoteをベースとした32以上のテンプレートが集約されていますので、それぞれの場面で使い分けることもできそうです。
詳しくは以下
明けましておめでとうございます。2015年未年、気持ちを新しく切り替え、新年を迎えることができました。
2014年は、仕事面では新しいことがスタートしたり、新しい出会いなどもあったり、とても充実した一年となりました。Designdevelopも、いろいろなジャンルの記事を取り上げることにより日々変化し、そして少しずつですが成長を遂げているのではないかと感じております。どんどんとフリーで使用できる素材が増え、さらにクオリティが高まるなど、デザイナーを始めとするクリエイターにとっては嬉しいことばかり。そんなクリエイターの方たちにより支持されるブログとなるよう、さらに努力を続けていきたいと思っております。
今年はもっと充実した内容を皆様にお届けできるように執筆していけたら、また今後さらなる飛躍を遂げるため、気持ちを新たに今よりももっと進歩できるように、努力をしてまいりたいと思います。本年もDesigndevelopをどうぞよろしくお願い申し上げます。
デザインの良し悪しの決め手ともなるフォント選び。デザイナーにとって重要なアイテムとなるので、様々なジャンルに対応できる最新のフリーフォントは必見です。そんな中今回紹介するのは、グラフィックデザイナーのためのおしゃれなフリーフォント「21 Fresh Free Fonts for Graphic Designers」です。

MINDFULLY – FREE CALLIGRAPHY FONT — Pixel Surplus | Resources For Designers
柔らかな印象を与えてくれる手書きフォントから、スタイリッシュに決まるものまで、21種類のフリーフォントを紹介しています。
詳しくは以下
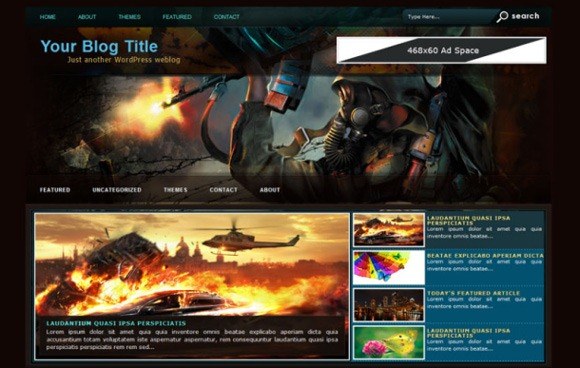
ゲームに慣れ親しんだ世代が増えるにつれて、さまざまなジャンルのゲームが登場し多種多様なデバイスに展開し多くの人が楽しむものとなっています。今回紹介するのはそんなゲームのWebサイトに絞ったWordPressのテーマ集「30 Superb WordPress Gaming Themes for Game Freaks」です。

Extreme Gaming WordPress Theme | WordPress Themes 2013
海外で人気のFPS(一人称シューティングゲーム)や、スポーツ、シュミレーションゲームなど、さまざまなテーマに合わせたテンプレートが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。