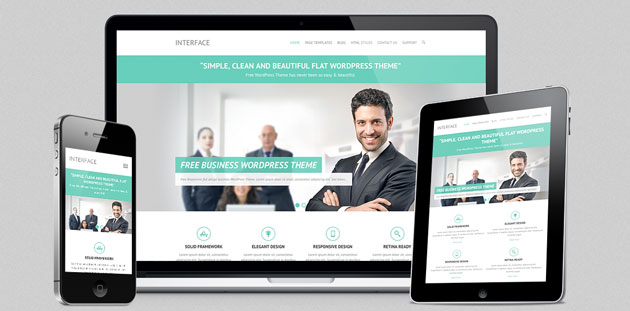
webサイト構築の定番ともいえるブログソフトウェア・wordpress。フリーでテーマが配布されていることもあり、非常にさまざまなシーンで活用されています。そんな中今回は、簡単にクリエイティブなサイトを構築できるフリーwordpressテーマ「50+ Best Free WordPress Themes for Spring 2014」を紹介したいと思います。

(Interface – Free Flat Responsive Business WordPress Theme)
さまざまなレイアウトのwordpressテーマがまとめられており、便利に活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントはデザイン制作に欠かせないもの。求めているテイストに合わせて選べる非常に豊富な種類が存在しており、中にはフリーで利用できるとても便利なものも数多くダウンロードできるようになっています。今回はそんなフリーフォントのさまざまなテイストのものを集めた「40+ Fresh and Free Fonts for May 2014」を紹介したいと思います。
いろいろなデザインに活用できるクリエイティブなフォントが多数まとめられています。
詳しくは以下
使用するだけでデザインを演出してくれるフォントは多数存在しますが、もっとグラフィック的なデザインを求めるシーンも多くあると思います。今回はそんな時に是非参考にしたい、テキストをグラフィカルに変化させる Photoshop&Illustratorのチュートリアルまとめ「44 New Photoshop Illustrator Text Effects Tutorials」を紹介します。
さまざまなテイストやイメージにテキストを加工できる方法が分かりやすく紹介されたまとめとなっています。
詳しくは以下
デザインに質感を与えてくれるphotoshopブラシ。photoshopで作り込んで行く時には非常にありがたく便利な物です。今回紹介するのは高解像度の木目photoshopブラシ「15 Weathered Wood Photoshop Brushes」です。

全部で15種類の木目のブラシが収録されていて、木目の種類も様々なものが収録されています。ブラシは名前の通り、少し質感のあるものが収録されています。
詳しくは以下
もうすぐクリスマスということで、クリスマスカードや、クリスマス関連の制作をしているなんて人もいるかもしれません。今日紹介するのはクリスマスを演出してくれるphotoshopパターン「10 Beautiful Christmas Photoshop Patterns Packs」です。

Vintage-Retro Xmas Patterns (30 Patterns)
ポストカードや、ラッピングなどなど、様々なものに利用出来るphotoshopパターンが全部で10個公開されています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
単純にテキストを打ち込むだけではなく、もっと魅力あふれるグラフィックに仕上げるためには、Photoshopなどを使用して加工を施すと効果的。今回はそんなグラフィカルな表現を可能にするPhoshoshopエフェクトチュートリアルまとめ「25 New and Creative Photoshop Text Effect Tutorials」を紹介したいと思います。

Simple Printable Pennant Banner Design and Text Effect | Textuts
いろいろな表情のテキストエフェクトのフローが分かりやすくまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
商業デザインや広告制作では欠かせない、企業のロゴ、商業広告の一部仕事だとロゴデータなども支給されなかったりというこもあるかとおもいます。一からトレースして制作しているとかなりの時間を取られてしまいますが、そんな手間を省いてくれるのがロゴデータダウンロードサイト、様々なロゴデータがベクターデータで手に入ります。
今日紹介するのはそんなベクター形式のロゴデータがダウンロードできるサイトを11個集めたまとめエントリー「11 Sites to download Free Vector Logos」です。今日はその中からいくつか紹介したいと思います。
詳しくは以下
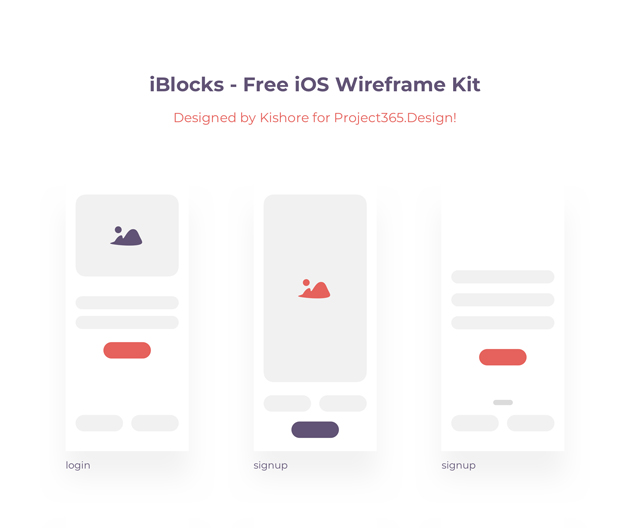
デザインの基本設計を示すワイヤーフレームは初期段階での打ち合わせや、提案などでのデザインのすり合わせには欠かせない存在です。今回ご紹介するのはそんなワイヤーフレームを、制作する際に是非活用したいハイクオリティなワイヤーフレームテンプレート「iBlocks – iiOS Wireframe Kit」です。

iBlocks – iOS Wireframe Kit Freebie | Day 61/365 – Project365 by Kishore – Dribbble
スマートフォンのワイヤーフレーム作成時に役立つ、使用頻度の高い基本設計が24種類集められています。
詳しくは以下
(さらに…)
WEBサイトのクリエイティブのクオリティはデザインは然ることながら、どんな動きをさせるかというところでも、大きく影響がありますが、今日紹介するのはサイトの印象をぐっと引き上げてくれるクリエイティブな効果エフェクト「Block Reveal Effects」です。

「Block Reveal Effects」ではまず、はテキストや写真の出現エリアに色ベタのエリアが出現し、それがズレながら、本来描画されるオブジェクトに変わっていくというものです。
詳しくは以下
Webやアプリケーションのデザインに欠かせないUI設計。しかし使いやすく最適なUIデザインを一から考えるのは中々手間がかかるもの。今回ご紹介するのはそんなデザイナーの方におすすめしたい、最新のUIデザインキット「25 Fresh Free HTML UI Kits」です。

GitHub – ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
CSSやHTMLの知識が必要にはなりますが、使いやすく多彩なシーンで活躍できるUIデザインキット25種類が紹介されています。さらにその中から幾つかおすすめのUIキットをピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
iPhone5sは発売以後、指紋認証機能や新色の追加など相変わらず話題を振りまいているApple製品。docomoからも発売されたことで、今後のiPhoneアプリやそれに伴うWEBサイトの開発や制作も増えてくるのではないでしょうか?今回紹介するのは制作やモックアップに便利なiPhone5sを中心とした美しいAppleデバイスの高品質なPSD素材「A Handy Collection Of iPhone 5s PSD Templates」です。

Dribbble – Gold iPhone 5S PSD by Ryan Ford
リアリティ溢れるものやシンプルにまとめたもの、ワイヤーのイラストなど、多種多様なPSD素材が揃っています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
WEBデザインと言えば、HTML5やCSS3が最近では話題を集めていますが、まだまだ現場ではXHTML+CSSという形が主流だと思います。今回紹介するのは、WEBデザインに便利なCSSフレームワークのまとめたエントリー「Choosing The Best CSS Framework: A Complete Guide」です。
様々なるCSSフレームワークが集められていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
水彩などのみずみずしさのある雰囲気は、実際に描いたりとアナログに頼ることが多いと思いますが、今回は水彩の柔らかい雰囲気をデジタルで作り出すことができるテクスチャまとめ「35 Colorful Examples of Watercolor Texture」です。

Watercolor Stock – 7 by ~absinthes-stock on deviantART
カラフルなテイストからシックで落ち着いたテイストまで、さまざまな雰囲気を表現できるテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下