Webサイトは1ページで構成されるランディングページ、複数ページでの構成とさまざま。そんな中、デザイナーやコーダーにとって役に立つのがWebサイト用のテンプレートです。そんな中今回はDreamweaverのテンプレート「25 Free Dreamweaver Templates for Every Website」を紹介したいと思います。
構成やデザインの参考としても使える25種類のテンプレートです。中でも気になったものをピックアップしてみました。
詳しくは以下
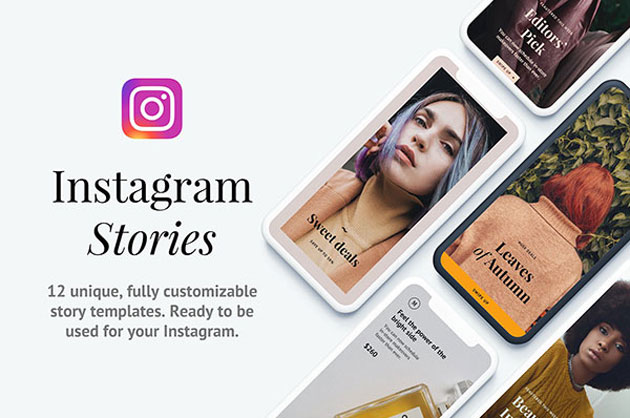
Instagramにお気に入りの場所やおしゃれなカフェ、見た目も可愛いスイーツなど様々な写真を投稿している人は多いのではないでしょうか。最近では”フォトジェニック”から”ストーリージェニック”に変わりつつあるようで、動画の投稿が注目されています。そんな中今回は、Instagramのストーリー投稿に活用出来るテンプレート「12 Instagram Story Templates」の紹介です。

動画投稿もおしゃれにしたいという思いを叶えてくれるテンプレートのセットです。
詳しくは以下
Illustratorは様々な機能を備えた、デザイナーにとって必要不可欠な万能ツールです。イラストからWebサイトの制作まで幅広く活用できるので、卒なく使いこなしたいもの。そんな中今回は、動画で紹介する分かりやすいIllustratorチュートリアル「30 Free Adobe Illustrator Video Tutorials On Web Design」の紹介です。
様々な操作方法が動画で紹介されているので、初心者の方も安心して参考にできます。
詳しくは以下
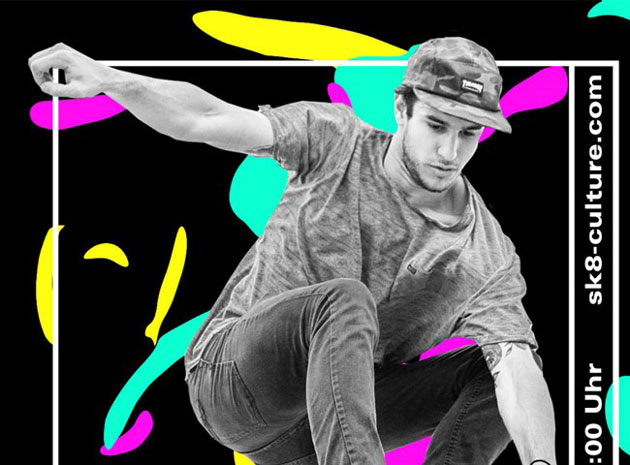
デザイナーにとってPhotoshopは写真加工に限らず、様々なシーンで活用出来る優れたツールです。多くの機能が備わっていますが、なかなか使いこなせない。といった苦手意識を持っている方も多いかもしれません。そんな中今回は、写真の合成からエフェクト効果までデザイン制作に役立つPhotoshopチュートリアルのまとめ「40 Best free Photoshop tutorials from 2018」の紹介です。

How to Create a High-Contrast Skateboard Flyer in Adobe Photoshop
40もの参考になるチュートリアルが紹介されたサイトです。気になった方はぜひチェックしてみてください。
詳しくは以下
フォントはいくつあっても困ることのないアイテムです。これまでも数々のフォントを紹介していますが、今回紹介するのは、デザイン性の高いプロユーザーも使えるフォントまとめ「 25 fresh free fonts from 2018」です。
シンプルなフォントから個性的なものまで様々なフォントが集約されたサイトの紹介です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
画像加工やCG制作になくてはならないソフトとなっているPhotoshopは、非常にたくさんの機能が備わっており、さまざまなクリエイティブを生み出すことができます。そんな中今回紹介するのが、Photoshopの効果を有効活用したテクスチャの制作チュートリアルをまとめた「40 Great Photoshop Texture Tutorials」です。

Mix&Mash: Transform a boring piece of wood
メタリックな表現や、チェックなどのファブリックを再現したテクスチャまで、さまざまなシーンを生み出すことができるチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上で重要な存在となるフォント。イメージとマッチしたフォント選びに苦労することも少なくないのではないでしょうか?そんな中今回は、主流デザインとマッチするデザインフリーフォントまとめ「New Modernistic Free Fonts for Designers」を紹介したいと思います。
デザイナーがぜひ参考にしたい、ハイセンスなフォントがピックアップされ紹介されています。気になったものを以下よりご覧ください。
詳しくは以下
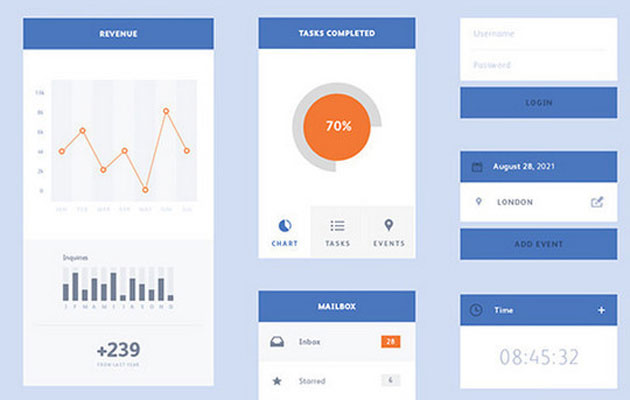
ハイクオリティなデザインを手がけるのには、いろいろなデザインリサーチや構成の企画立てなど、たくさんの工程が必要になってきます。しかし時にはコスト面や納期面で困難な状況に陥ることも。今回はそんな時に参考にしたい、フリーUIキット10種「10 Fresh And Free UI Kits For Designers」を紹介したいと思います。

Dribbble – Freebie PSD: Flat UI Kit by Marcel Akiyama
デザイン形成時に役立ってくれるUIデザインが揃っており、欲しいデザインや目的に合わせて選ぶことができるようになっています。
詳しくは以下
スマートフォンやミュージックプレーヤーで音楽を持ち歩く方も多く、音楽は生活の必需品ともなっているのではないでしょうか?今回はそんな音楽を連想できるパターンをまとめた「40 Noteworthy Musical Patterns For Free」を紹介したいと思います。

Pattern / Queen’s music :: COLOURlovers
ポップな雰囲気のイラスト素材から、五線ノートをモチーフにした素材まで、さまざまなパターンが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトやスマートフォン特有のUIデザインは、視認性とクリエイティブ性の両方が求められるクオリティのパーツ制作が必要不可欠となってきます。そこで今回は、立体感のあるUIを手軽に利用できるフリーUIキットをまとめた「New Creative UI Kit Free Download」を紹介したいと思います。
カラートーンの異なるUIキットが、いくつも紹介されています。中でも気になったものいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
決まった動作をボタン一つで実行できるアクション。単純作業の簡略化だけではなく、複雑な写真加工などでも大いに力を発揮してくれますが、今回紹介するのは便利に使えるデザイナーとフォトグラファーのためのphotoshopアクションをあつめたエントリー「40 Photoshop Actions for Designers and Photographers」です。
写真補正を中心に様々なphotoshopアクションが公開されています。今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下
テクスチャについては今まで多々紹介してきましたが、今回紹介する「100 Beautiful Free Textures」はウール、レザー、ウッドなどなど実用的なカテゴリー別にバランス良く収録されているエントリーです。
そのカテゴリーは16にも分けられており、大概のテクスチャはこのエントリーに収録されているもので事足りるかと思います。100枚ものテクスチャが紹介されていますが、今日はその中からいくつか気になったものをいくつか紹介したいと思います。
詳しくは以下
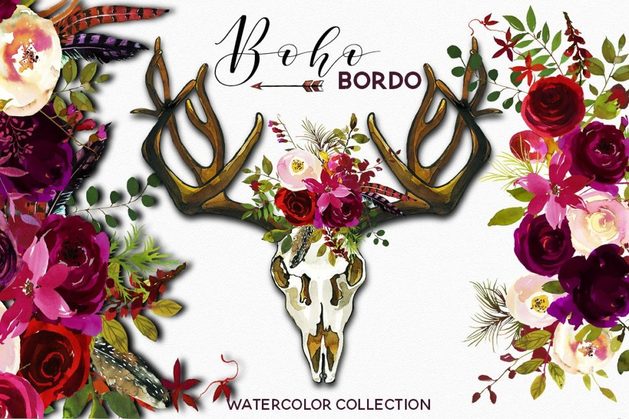
デザインテーマにはさまざまな種類があり、テーマに合った素材を上手に選定することはとても重要な要素の一つ。そんな中今回紹介するのは、ボヘミアンスタイルのデザイン素材をまとめた「Incorporate Bohemian Style Into Your Designs FEATURED」です。

Yulia.Podlinnova/1341159-Boho-Bordo-Watercolor-Flowers
ボヘミアンスタイルを象徴する様々なモチーフが、水彩画や手書風のタッチでデザインされています。気になるものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
wordpressを使って構築されているサイトは非常に多く、フリーのテーマを使用することでより手軽にクオリティの高いデザインに仕上げることができます。そんな中今回紹介するのは、洗練されたデザインが揃ったフリーwordpressテーマ集「Free WordPress Themes for December 2014」です。

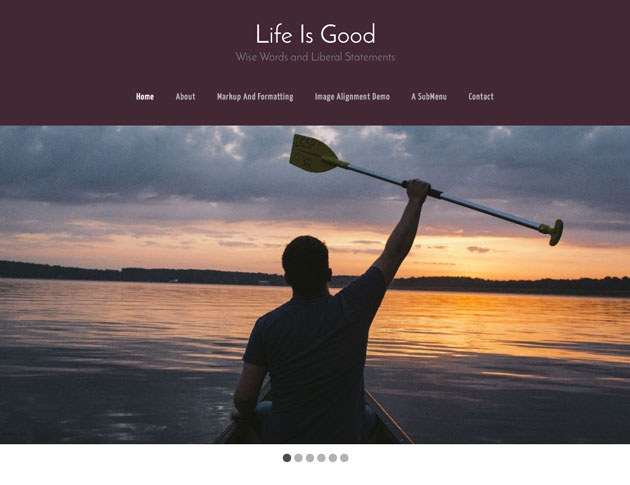
Life Is Good WordPress Theme – Daniel-Klose.com
最新のフリーwordpressテーマが数多くまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインで重要な要素の一つナビゲーション。このナビゲーションの分かりやすさや動作次第でサイトの使い勝手は大きく変わってきます。今日紹介するのは45種類ものナビゲーションがPSDでダウンロードできる「45 Great Free Navigation Menu PSDs」を紹介したいと思います。

Simple navigation menu by Pawel Kadysz
シンプルなものから、作り込まれたものまで、様々なナビゲーションがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下