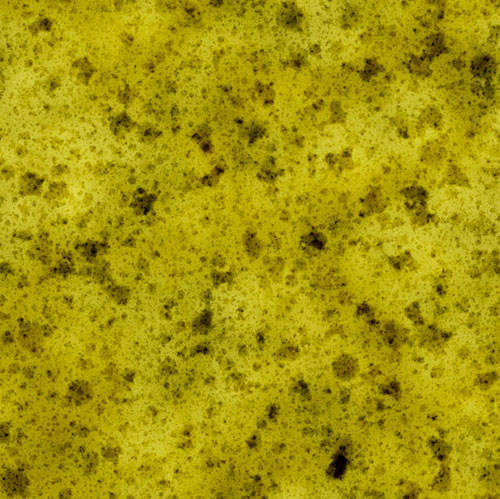
テクスチャにはさまざまな種類があり、シンプルな素材だけでなく、デザインにバリエーションを出すためには、個性的なものも是非持っておきたいもの。今回はそんなシーンにおすすめな、スポンジテクスチャ集「23 Free Sponge Textures For Your Next Project」を紹介したいと思います。

(Sponge Texture by *YummyPepsi on deviantART)
ぽこぽこと穴が空いた質感が特徴のスポンジの表面をテクスチャ化した素材が多数収録されています。気になったタイプをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザイン制作で多用することの多いテクスチャ素材は、デザインバリエーションを増やす意味でもなるべく多くストックしておきたいもの。今回はそんなコレクションに是非加えたい、汎用性の高い無料高解像度テクスチャセット「6 Free High Resolution Colored Background Textures」を紹介したいと思います。

ベーシックで非常に使いやすい、6色カラー展開の布地と紙素材がミックスされたテクスチャとなっています。
詳しくは以下
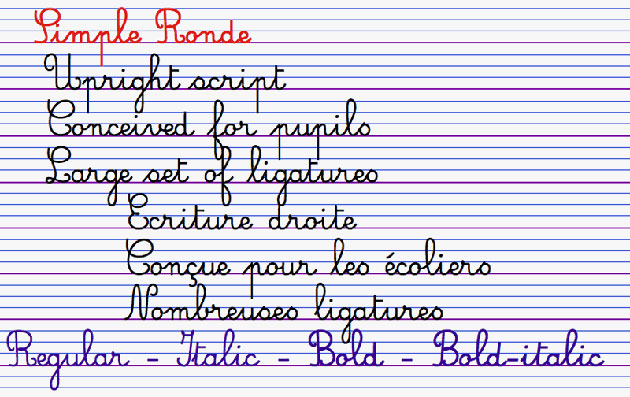
インターネット上で配布されている素材の中でも、活用の幅の広いフリーフォント。特にシンプルで汎用性の効くタイプは1つでも多く持っておきたいものです。今回そんなタイプのミニマルデザインフォントまとめ「19 Free And Stylish Minimalistic Fonts For Your Designs」を紹介したいと思います。

(Simple Ronde Font | dafont.com)
いろんなデザインに使用できそうなフォントが19種、ビジュアルイメージと共に公開されています。いくつかピックアップしていみましたので、下記よりご覧ください。
詳しくは以下
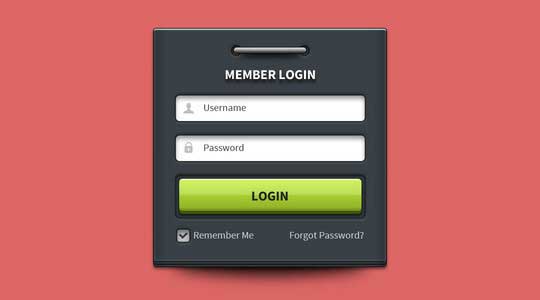
チェックしたことがあるという方も多いであろうデザイン共有サイト「Dribbble」は、クオリティの高いデザインが多数アップされており、制作の参考に利用している方も多いと思います。そんな中今回紹介するのは、「Dribbble」で比較的最近リリースされたデザイン素材をまとめた「40 Fresh Scalable Free PSDs Released By Dribbble」です。

Dribbble – Login Form UI element by GraphicsFuel (Rafi)
フォームやボタンなどのWEBサイト制作に使いやすい素材をはじめ、アイコンやiPhoneやiPadのモックまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
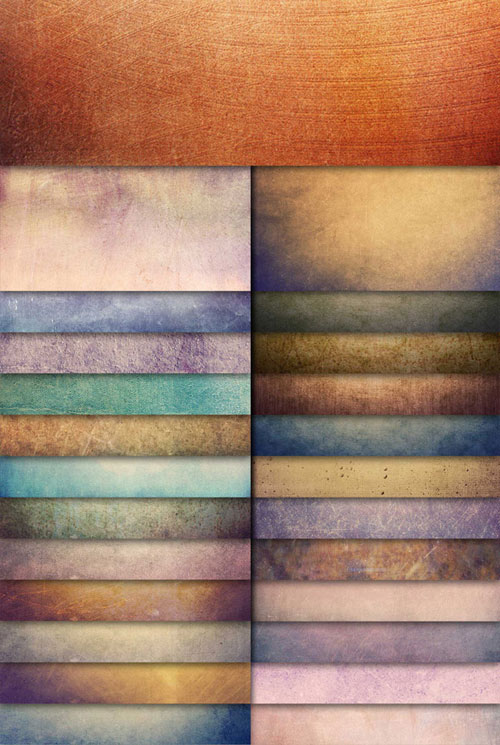
web上で多数配布されている無料テクスチャ素材。デザインの幅をどんどんと広げていくためには、是非多くの素材を確保しておきたいものです。今回はそんな素材コレクションにおすすめのグランジテクスチャコレクション「Download 25 Free Colorful Grunge Textures」を紹介したいと思います。

ニュアンスの違うグランジテイストのテクスチャ素材が25種類セットになり、フリーでダウンロードできるようになっています。
詳しくは以下
デザイナーにとって、web上で配布されている無料の素材はもはや欠かせない存在。日々新しく登場するさまざまな素材を駆使し、デザインを作り上げているという方はとても多いのではないでしょうか?そんな中今回紹介するのは、いろいろな種類のフリー素材を集めた「The Best Freebies for Designers」です。

(Dribbble – Free Blurred Backgrounds, ZIP by Jorge Castillo)
アイコンやブラシ、フォント、UIキットなど、幅広いジャンルの素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
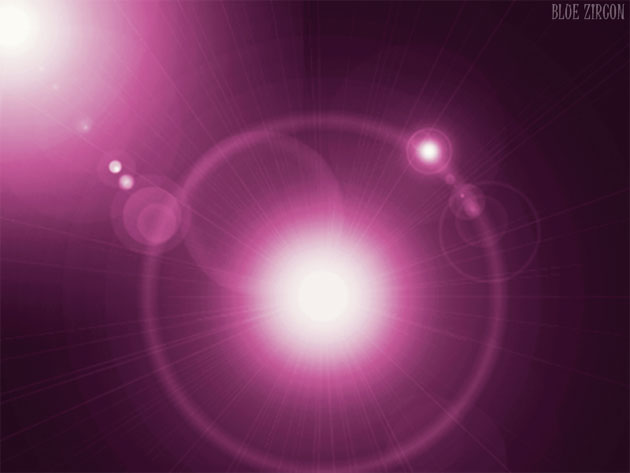
太陽やライトなどのきらめきなど、Photoshopなどのソフトで思い通りの形に作り出すことはなかなか難しいもの。今回はそんな光源を手軽に表現できるテクスチャまとめ「17 High Quality Lens Flare Textures」を紹介したいと思います。

(Pink Lens Texture by bluezircon-graphics on deviantART)
いろいろな形の光源がまとめられており、デザインに光のニュアンスを与えることができます。
詳しくは以下
最近ではブラウザ側も機材も進歩してきて、jsでアニメーションを作り込むという仕事も増えてきていると思います。今日紹介するのはWEB上のオブジェクトのアニメーションを簡単に制御できるjQueryプラグイン「animo.js」です。

こちらのプラグインはjsとcssで、簡単にアニメーションを指定のクラスやIDに付けていけるというものです。回転や移動の他、絵やテキストをボカシてフォーカスするなんてものもセットされていて、組み合わせ次第で色々な動きを表現できそうです。
詳しくは以下
市販されているパッケージの外箱やダンボールなどに付いている、リサイクルマークなどのようなイラストを使ったマーク表示。今まではベクターデータを使用してきた人がほとんどだと思います。そんなマーク表示をフォントとして認識し、使用できるようにしたフォントを配布しているサイト「外字神社」を紹介したいと思います。

マークをわざわざトレースして用意する手間がこのフォントで一気にはぶける、とても便利なフォントだと思います。
詳しくは以下
前回「フリーフォント配布サイトのまとめ「Top 28 Free Font Directory Resource Sites」」と言う記事でも少し触れましたが、今回紹介するのはフォント専門の検索エンジン「Search Free Fonts」です。

この検索サービスでは13000個以上のフリーフォントの中からフォントを検索できると言うWEBサービスです。検索以外にもフォントはカテゴリーからも検索できるようになっており、カテゴリーは3Dフォント、スクリプトフォントなどわかりやすくカテゴリー分けなので、普通のフリーフォントサービスとしても違和感なく利用できます。
詳しくは以下
いろいろな種類のモックアップテンプレートが配布されていますが、今回は特にクリエイターがよく使用する種類をまとめた「15 Free Hero & Scene Creator Mockup Templates for Photoshop」を紹介したいと思います。

PRE-MADE PSD SCENE CREATOR — Pixel Surplus | Resources For Designers
ワークスペースやツールなど、ハイクオリティなモックアップが15種ピックアップされ紹介されています。中でも気になったものをまとめましたので、下記よりご覧ください。
詳しくは以下
Webデザインやコーディングの経験を積んでくると、「ユーザーにやさしいWebサイト」といったことを意識するようになると思いますが、今回はそんなユーザーフレンドリーなサイトにするためのjQueryプラグインをまとめた「40 Fresh jQuery Plugins To Make Your Website User Friendly」を紹介したいと思います。

Jquery Alpha Image by Ilker Guller
基本的な機能からフレキシブルデザインに対応したもの、検索候補を出すプラグインなど、かゆい所に手の届くプラグインが揃っています。中でも気になったものをピックアップしたので下記よりご覧ください。
詳しくは以下
ダークな印象のサイトを制作する時に、黒一色で表現しようとすると深みのあるデザインを制作するのが難しくなるということもあると思います。今回は、そんなサイトの制作に使いやすいテクスチャパック「Deep Dark Texture Pack」です。

ダークカラーやグランジ感を利用した、ただ暗いだけではない色の美しさを感じられるテクスチャばかりがセットになっています。
詳しくは以下
スマートフォンの幅広い普及によって、UIや動作周りもスマートフォンに最適化されるようになってきました。そんな中今回ご紹介するのは、スマートフォン向けのフォトスライダーの作り方を紹介する「SmartPhoto.js」です。

スマートフォンで大きな写真を楽しめるフォトスライダーで、横スライドタイプのスマートフォンからの閲覧に最適化したギャラリーを簡単に作ることが出来ます。
詳しくは以下
(さらに…)