ユーザーがより快適にページを楽しめるようなデザイン制作は、サイト滞在率をアップさせる重要な要素の1つではないでしょうか?そんな中今回紹介するのが、WEBやスマートフォンデザインにかかせないGUIを手軽に制作できるPSDキットをまとめた「New Useful Free PSD GUI Kits」です。
インターフェース全体がデザインされた素材からパーツ素材まで、さまざまなGUI素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
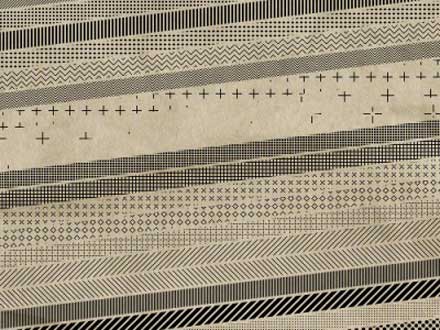
背景やパーツの味付けなどに使用されるピクセル素材は、たくさんの種類持っていると、さまざまなシーンに活用できるため、非常に重宝すると思います。そんな中今回は、幅広い用途で活用できるピクセルパターンをまとめた「700+ Ready to Grab Free Photoshop Pixel Patterns」を紹介したいと思います。

(28 Useful Pixel Patterns | Free Design Resources & PSD Files by Awesome Designers)
シンプルで定番のタイプから、ちょっと変わったモチーフを並べた個性的なものまで、いろんな種類が紹介されています。気になったものをいくつかピックアップしましたので、下記よりご覧下さい。
人工的なものでありながらもさまざまな表情が楽しめるコンクリートは、デザインの一部にそのまま利用したり模様を利用したりと、制作に頻繁に活用されている方も多いのではないでしょうか?そんな中今回紹介するのが、コンクリートの表情が楽しめるテクスチャをまとめた「Rough Concrete Tiles: Texture Pack」です。

concrete_tile_12.jpg (JPEG 画像, 1656×2500 px) – 表示倍率 (35%)
コンクリートの制作途中でできる気泡などの、異なる模様が楽しめるテクスチャが12枚まとめて紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトやスマートフォン制作には、ボタンやプレーヤーなど、ユーザーにわかりやすいパーツ作りが必要になります。そこで今回は、さまざまなシーンで利用しやすいPSD形式で制作されたパーツ素材をまとめた「40+ Useful Free PSD Files For Your Next Design」を紹介したいと思います。

Dribbble – Cameras psd file by Jeremy Sallée
インターネットブラウザを再現できる素材からアイコン・パーツまで、さまざまなPSD素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作の多くの場面で利用される芝生などの自然の素材。より良い雰囲気を作り上げるためには、イメージにぴったりなテクスチャを探したいもの。そこで今回紹介するのが、芝のさまざまな表情を楽しめる高解像度テクスチャばかりをまとめた「50 Free High Resolution Grass Textures for Designers」です。

free_high_res_texture_366 | Flickr – Photo Sharing!
グリーンの美しい素材はもちろん、枯れ草や自然の雰囲気を楽しめる素材が豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ITunesを初めとして、Appleの製品には幅広く利用されているユーザーインターフェイス、CoverFlow(カバーフロー)直感的かつグラフィカルなのが特徴的ですが、今回紹介する「ProtoFlow」はprototype.js&script.aculo.usを用いてそのカバーフローを実現するという物です。
まずはデモページをご覧ください。スライドバーでも画像をクリックでも画像を動かすことができるようになっていて、画像のキャプションも表示される見たいです。
詳しくは以下
ユーザーとコンタクトが取れる窓口的な役割を持つフォーム。ユーザーが実際に使う部分だけに、そのデザインやわかりやすさ使い勝手によって、目的が達成できるかどうか大きく変わります。今回紹介するのはAJAXとCSSで作るクリエイティブなフォーム集「Astounding Ajax/CSS Forms: 30+ Modern Trends」です。
ちょっとした仕掛けがあるものから、見た目が美しいもの、入力補助が効くものなどなど、様々なフォームがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインする上で、色々なデザインと親和性が高い葉っぱ素材。それだけに写真素材や関連する素材も多々あります。今回紹介するのは、リアルな葉っぱのフリーphotoshopブラシセット「Leaf’d: 10 Free High-Res Photoshop Leaf Brushes」です。

ブラシで葉脈までキッチリと描写されたリアルな葉っぱのブラシがセットになっています。ブラシの解像度は1900px〜2400pxと非常に高解像度になっていますので、メインとしての利用にも十分耐えられるクオリティになっています。
詳しくは以下
グラフィックデザインやwebデザインに欠かすことのできないフォント。使うタイプによってさまざまな雰囲気のデザインを創り上げることができます。そんな中今回紹介するのは、クリエイティブでデザインクオリティの高いフォントまとめ「14 Creative And Quirky Fonts For Free Download」です。
いろんなテイストのフリーフォントが14種類紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
プログラマーにはシンプルなフォームプログラム。ただ、デザイナーにとっては自ら組み上げるというのは少しハードルがあると思います。今日紹介するのはwordpressでフォームを簡単に実装できるフリーフォームプラグインを集めたエントリー「20 Free Contact Form Plugins for WordPress」です。
シンプルなプラグインから、非常に高機能なプラグインまで様々なプラグインが紹介されています。今日はその中から幾つか気になったプラグインをピックアップして紹介したいと思います。
詳しくは以下
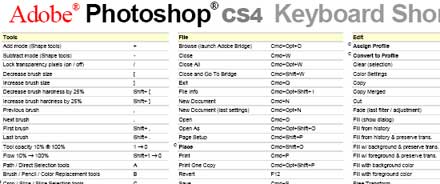
毎日業務としてデザインを行っていても、ついついコードやショートカットキー忘れてしまう事もあります。そんな時に役立つのが、そういった基本的な事をまとめたチートシート。今までDesigndevelopでも「新人デザイナーのためのillustrator+αショートカットキー一覧のまとめ」や「WEBデザイナーに便利なデザインに役立つチートシート集」と様々なチートシートを取り上げてきましたが、CS4もリリースされたということもあり、改めてチートシートを取り上げてみたいと思います。

Adobe® Photoshop® CS4 Keyboard Shortcuts (Mac,Windows)
今回紹介する「40+ Useful Cheat Sheets for Designers」はグラフィックデザイナー向けのチートシートを集めているエントリーです。ショートカットキーからレイヤーやカラーコード表まで様々なチートシートが紹介されています。今回はその中から今まで紹介したことが無く、気になったものをピックアップして紹介したいと思います。
詳しくは以下
アナログな表現と言うのは、デジタル化が進んでいる現在でも求められる部分があって、手書きの質感や雰囲気がデザインのアクセントや世界を作る上で重要となりうる場合もあります。今日紹介する「22 Free High Quality Doodle Photoshop Brushes Set」はイタズラ書きの表現を可能にしてくれるフリーphotoshopブラシセットを集めたエントリーです。
全部で22個のphotoshopブラシが公開されて、今日はその中からいくつか気になったphotoshopブラシセットを紹介したいと思います。
詳しくは以下
日々、さまざまな種類の素材がフリーでダウンロードできるよう配布されており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、いろいろな種類の最新フリー素材をまとめた「50 Free Resources for Web Designers from October 2015」です。

10 Free and Gritty Photoshop Brushes Made With Tea
フォントやアイコン、UIといった種類のフリー素材が厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの様々なシーンで役立つフリーフォント。使用頻度が高いものだけに、常に最新のフォントをチェックしておきたいもの。今回ご紹介するのは、そんな最新のフリーフォントをまとめた「23 Fresh Free Fonts for Graphic Designers」です。

Free Fonts Typeface Fonts | Fonts | Graphic Design Junction
デザイナーのための使えるフリーフォントが23種類紹介されています。その中からおすすめのフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)