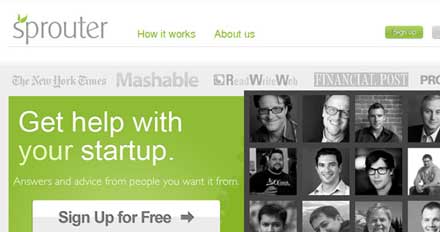
webページを作る際には、コンセプトカラーを決めデザイン制作をするということも多いのではないでしょうか?そんな時は、カラーの特徴を押さえたデザインを参考にしたいもの。そこで今回は、さまざまなイメージカラーの中から、グリーンを基調にしたwebデザインをピックアップした「20 Creative Web Design in green Color」を紹介したいと思います。

(Entrepreneur & Startup Expert Q&A, Resources and News | Sprouter)
グリーンを使用することで、エコなイメージや爽やかさを感じられるwebサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
自身の作品やプロフィール、またデザインに関する想いなどを伝えることを目的としたポートフォリオサイトは、特に独立したデザイナーならぜひ制作しておきたいもの。そこで今回紹介するのは、クリエイティブ要素の高いポートフォリオサイトを集めた「20 Creative Examples of Portrait Usage in Web Design」です。

(Future of Web Design London 16th – 18th May 2011 | Home)
人のビジュアルが特化されたデザインを中心に、個性あふれるデザインが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
クリエイティブ性の高い演出が求められる、現代のwebデザインの世界は、新しい発想が日々誕生し続けています。そんな中今回は、そんなクリエイティブ性に重点を置き、見せ方へのこだわりを追求したwebサイトを集めた「29 Creative And Unusual Websites」を紹介したいと思います。
詳しくは以下
見やすさはもちろんのこと、第一印象でユーザーの心に強く響くような素敵なデザインのサイトがたくさんまとめられています。気になったデザインをいくつかピックアップしてみましたので、下記よりご覧下さい。
多様化するwebデザイン。常に新しいデザインにアンテナを立てておくことで、自らのクリエイティブ性を高めることができるのではないでしょうか。そこで今回は、ダークな色合いを利用したwebデザインを集めた「Creative and Inspiring Dark Web Designs」を紹介したいと思います。
イラストメインのデザインや、写真を印象的に利用したデザインなど、さまざまなバリエーションで豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
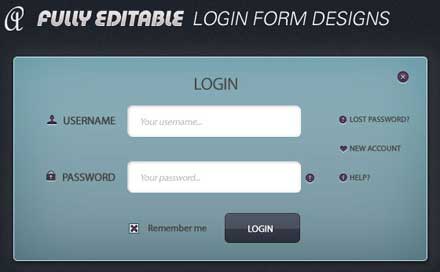
ユーザーが自分のページにログインするための玄関・ログインフォーム。シンプルになりがちですが、時にはデザインにもこだわりたいもの。そこで今回紹介するのが、デザイン性の高いログインフォーム素材を集めた「15 Creative Free Login Form with PSD」です。

ログインフォームにクリエイティブ性を持たせた、使いやすいデザイン素材が豊富に紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
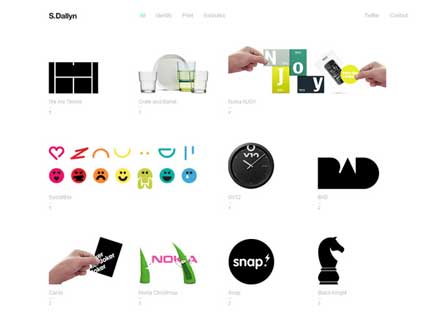
デザインや開発を行っている方にとって、作品をまとめたポートフォリオは、自分の技術やデザイン力を知ってもらう重要な手段です。そこで今回は、ポートフォリオ制作に役立つデザインやアイデアに優れたポートフォリオサイトを集めた「20 Awing Portfolio Websites」を紹介したいと思います。

Sam Dallyn – Art Direction/Design
さまざまなクリエイターが見せ方にこだわって制作したサイトが、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
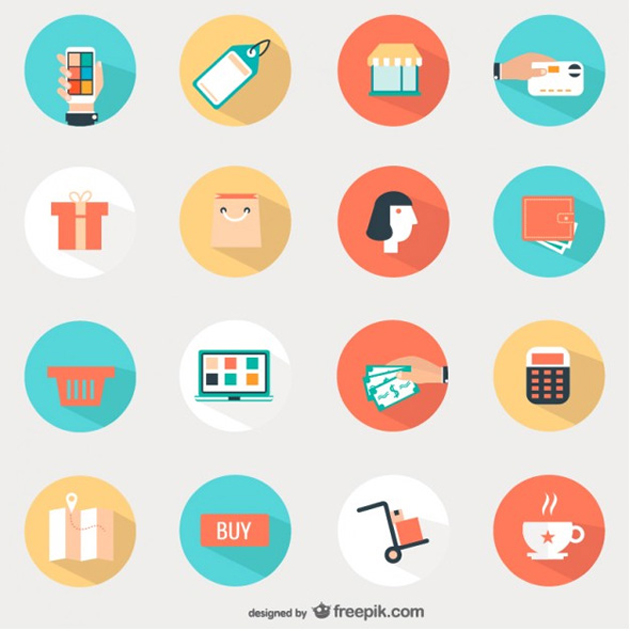
Webやグラフィックデザインを手がけるデザイナーにとって、時間短縮や作業効率はとても重要な課題です。そんな時に役に立ってくれるアイテムが今回紹介する、豊富に揃ったアイコンやイラストのベクターセット「25 Flat Design Freebies You Should Download」です。

Shopping round icons set Vector | Free Download
様々なジャンルのベクターデータが揃っている中から、いくつか気になったものをピックアップしてみました。
詳しくは以下
(さらに…)
さまざまなプラグインがフリーで配布されており、取り入れてみることで今までの仕様よりもクリエイティブ性をアップさせることができます。今回はそんなjQueryプラグイン「Top 7 Free jQuery Plugins to Improve Your Web Design」を紹介したいと思います。
7種という厳選された数ですが、どれも使ってみたくなるプラグインばかり。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
WEBだけに留まらず、イメージを伝える為に必要不可欠な写真。的確に利用すれば伝えたい事はより伝わり、全体のイメージも形作れたりします。今日紹介するのは3000枚以上の写真素材をダウンロードできる国内フリー写真素材配布サイト「Futta.NET」です。

風景写真がメインで、外国と日本、観光名所と街中の風景、自然風景、洋風・和風等の高解像度画像が公開されていて、その他にも世界遺産都市、スイス・ドイツ、東京・沖縄、犬・猫・鳥・猿、ビーチ・バー、桜・梅、虹のある景色など特徴的な素材もあり、様々なフリー写真素材がカテゴリに分けられて収録されています。
詳しくは以下
ご報告が遅くなってしまいましたが、DesignDevelopのデザインを今回、大幅にリニューアルいたしました。姉妹ブログサイト・Designworks(http://designwork-s.net/)の新ドメイン移行・デザインリニューアルと共に、より姉妹ブログらしさを演出するために、今回双方ブログのデザインの統一性を図っています。

新デザインのDesignDevelopはドメイン移行は行わず、今と同じ「https://design-develop.net/」となります。簡単ではありますが、新DesignDevelopがどう変わったのか?以下にて簡単に紹介させて頂いておりますので、よろしければご覧ください。
日々、クリエイティブで高品質なフォントが世界中でリリースされておりすが、今日はその中から、最近リリースされたフリーフォントを集めたエントリー「20 Must Have New Free Fonts」を紹介したいと思います。
シンプルなものから、個性的なフォントまで幅広く、フォントが集められていますが、今日はその中から幾つか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作に非常に役立つphotoshopブラシは、いくつあっても嬉しいもの。今回紹介する「20 Free Useful Water and Cloud Brushes resource for Photoshop Users」も、非常に活用頻度の高いブラシセットまとめです。

(Water Brushes Sampler by ~FrozenStarRo on deviantART)
詳しくは以下
水が飛び散る様子、夏の日の空のような大きな雲など、さまざまな種類のブラシが紹介されています。いくつかピックアップしてみましたので、下記よりご覧ください。
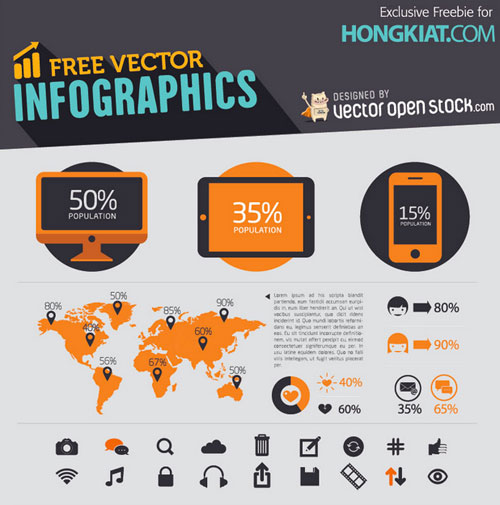
難しく固い内容を、ビジュアル化し分かりやすく表現することができるインフォグラフィック。さまざまなwebサイトでよく利用されていますが、実際に制作しようと思うとなかなか大変なもの。そんな時に利用したい、インフォグラフィックデザインを手軽にするベクターセット「Freebie Release: Infographic Elements」を今回は紹介したいと思います。

ベクター素材を多数紹介しているサイト「Vector Open Stock」にて公開されている、さまざまなテーマのインフォグラフィック素材がまとめられたベクターセットとなっています。
詳しくは以下
通知ボックスを他とはひと味違うものにしたくても、アレンジの仕方がなかなか思いつかない、そんな時に知っていると便利なプラグインのまとめ「20 Best JavaScript Notification Plugins」を今回は紹介したいと思います。
警告、エラーなどのダイアログの、デザイン・アニメーションのサンプルがまとめられています。いくつかピックアップしていますので、以下よりご覧ください。
詳しくは以下
webサイトの制作時に、フリーで使用できるHTMLテンプレートがあると非常に作業効率がよくなり、さらに手軽にデザインクオリティも高めることができます。今回はそんなフリーHTMLテンプレート集「20 Fresh & Free HTML Templates」を紹介したいと思います。
シンプルテイストなデザインを中心に、現在のwebトレンドをしっかりと抑えたデザイン性のあるテンプレートがまとめられています。
詳しくは以下