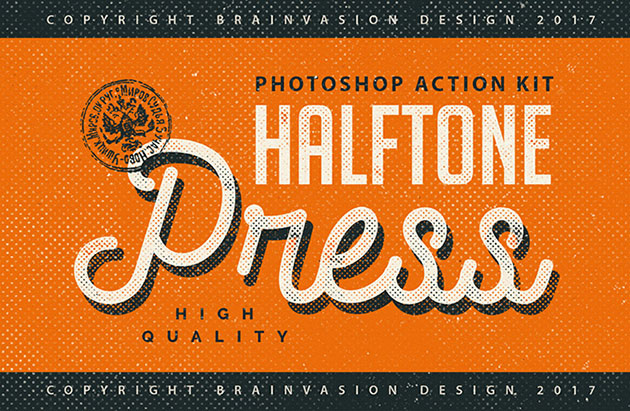
レトロな雰囲気を演出する方法はいろいろありますが、今回はそんな中でも簡単にイメージをレトロテイストに寄せてくれる「Halftone Press Photoshop Kit」を紹介したいと思います。

ハーフトーンのパターンにさまざまなバリエーションが揃っています。使用した雰囲気のサンプルをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
制作する際にグラフィックソフトやレイアウトソフトを使って自分で制作と言うのが普通だと思いますが、WEB上で特定の部品だけ簡単に生成してくれるジェネレーターもあり、場合によってはそちらの方が便利だったりします。
今回紹介する「55+ Extremely Useful Online Generators for Designers」はそんなデザイナーが便利に使えるジェネレーターを集めたエントリーです。様々なジェネレーターが公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
スマートフォンのWEBサイトデザインをはじめ、マテリアルデザインを導入するWEBサイトが増えてきました。マテリアルデザインとはZ軸の概念を取り入れ、WEBページ上の要素の重なりを現実世界に近い形で表わすもので、要素同士が重なるため、それだけに配色も重要になってきます。今日紹介するのはマテリアルデザインのためのカラーツールまとめたエントリー「9 Useful Tools for Creating Material Design Color Palettes」です。
いくつかのカラーツールがまとめれられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
メインビジュアルや見出しを作るときなど、打ち文字だけでは物足りない…そんな物足りなさを補ってくれる、テキストエフェクトをまとめた「25 Insanely Creative Text Effects You Can Use For Free!」を今回は紹介いたします。

シンプルで使いやすいエフェクトから、特殊な表現に使える質感が作り込まれたものまで多数のエフェクトが紹介されています。幾つか気に入ったエフェクトをご紹介しますので、ご覧ください。
詳しくは以下
(さらに…)
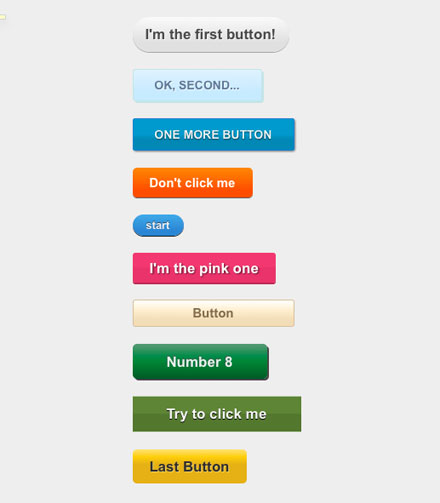
次世代の規格として注目され、最新のブラウザでは問題なく認識ができるようになってきているCSS3。今日紹介するのはCSS3を利用してつくるボタン集「10 Awesome CSS3 Buttons to use on your website」を紹介したいと思います。

グラデーション、ドロップシャドウ、角丸など、CSS3の機能をふんだんに使って上記のような全部で10のボタンが公開されています。
詳しくは以下
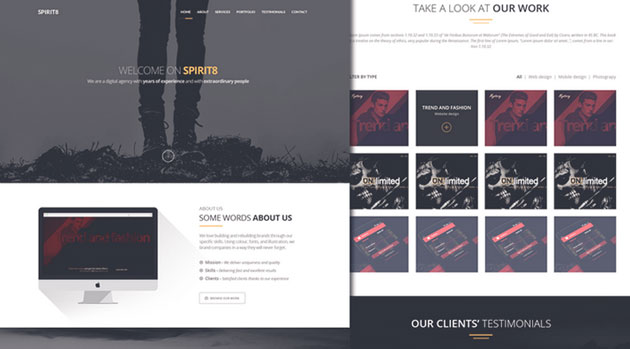
制作時間やコストがない時に活躍してくれるフリー素材。特にpsd形式のテンプレートは活用しやすく、重宝する存在ではないでしょうか?今回はそんなフリーpsdテンプレートを集めた「25 New and Free PSD Web Templates」を紹介したいと思います。

Dribbble – [FREEBIE] Spirit8 – Digital agency one page template by Robert Berki
制作をよりスムーズかつハイクオリティなものにしてくれるpsd素材がたくさんまとめられています。
詳しくは以下
フォトショップのレイヤー構造等を細かな作りの部分まで格納できるpsd形式。グラフィック制作からWEBデザインまで様々な分野のデザインで使われていますが、今日紹介するのはプロフェッショナルなハイクオリティPSD素材集「30+ Professional Designs with Free Photoshop PSD Files」です。
写真加工からアイコンのベースになるようなものまで様々なpsdデータが登録されていますが今日は其の中から気になったものをいくつか紹介したいと思います。
詳しくは以下
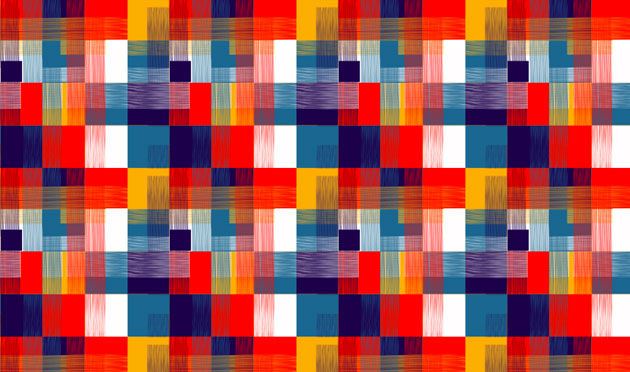
テクスチャにはさまざまな種類があり、イメージしているデザインに合わせて使い分けて使用するため、種類を豊富にストックされている方も多いのでは?そんな中今回は、暖かみのあるデザインなどに特に活用できそうな、生地の織り目をテクスチャ化した「40 Intricate Weave Patterns For Your Creative Design」を紹介したいと思います。

Pattern / *No Sleep 2 :: COLOURlovers
さまざまな織り方がある生地をテーマとし、いろんなテイストのテクスチャがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのクオリティや質を高めるためにもっとも重要な要素が配色。バランスの良いデザインでも色がチグハグでは良いデザインにはなりえません。今日紹介するのはそんな配色を便利にしてくれる、配色を操るためのカラーツール5選「Finding Colors: 5 Tools for Great Color Concepts」です。
今回は紹介されている5つの配色ツールの使い勝手や特徴を簡単にまとめてご紹介したいと思います。
詳しくは以下
一般的なサイトを制作するよりもPHPや独自タグなど様々な知識が必要となるWordpressテーマの制作。普段から利用している方であればそこまで難しくない事かもしれませんが、HTMLタグの範疇からまだ出ていない技術者にとっては敷居が高いと作業だと思います。今日紹介するのはブラウザで確認しながらベーステーマが制作できるWPテーマジェネレーター「Wordpress Theme Generator」です。

上記のようなWPで完成されたサイトを見ながら右のメニューでカスタマイズする事が可能です。
詳しくは以下
様々な解像度のデバイスが出まわっており、技術者側は日々その広がり続ける端末の解像度の多様化と向き合い、その端末に最適化したり、工夫したりして様々なプラグインや技術を編み出しリリースしていますが、今日紹介するのは、画面解像度を読取、それぞれの解像度に合わせたイベントを設定できるjQueryプラグイン「Breakpoints.js」

ブレイクポイントとなる解像度は数値で設定でき、それぞれ指定した解像度に合わせて、js側でイベントを分岐せることが可能です。
詳しくは以下