デザインソフトを駆使することで、現実世界にはないグラフィカルな世界観を作り上げることができますが、デザインソフトを上手く活用するには、多くの制作知識が必要になります。今回はそんな時に是非参考にしたい、光感のある背景を制作できるチュートリアルをまとめた「20 Wonderful Abstract Backgrounds Tutorials」です。

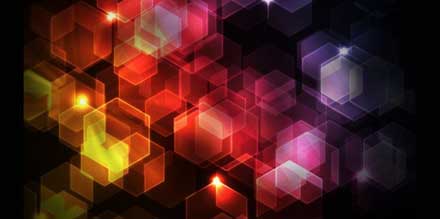
Hexagon Bokeh Effect in Photoshop | Abduzeedo Design Inspiration & Tutorials
曲線や直線、図形などを組み合わせた美しいバックグラウンド素材の作り方が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイト制作には、画像のデザインをはじめ、インターフェースの基本となるボタンや設定などのさまざまなパーツが必要となります。今回はそんなパーツを手軽に利用できる、WEBデザインに使いやすいPSDテンプレートをまとめた「Useful PSD Templates for Free Download」を紹介したいと思います。

Transparent UI Kit | Design Kindle
インターフェース設計に役立つ素材から、アイコンなどのパーツ素材まで、さまざまなPSDテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
自然の草木などは、デザイン素材・あしらいとして使用することが多いだけに、同じ素材を流用してしまうと、どうしてもマンネリになりがち。そんな時に参考にしたい、葉っぱの表現力が上がるPhotoshopブラシをまとめた「20 Sets Of Free Leaf Brushes For Photoshop」を今回は紹介したいと思います。

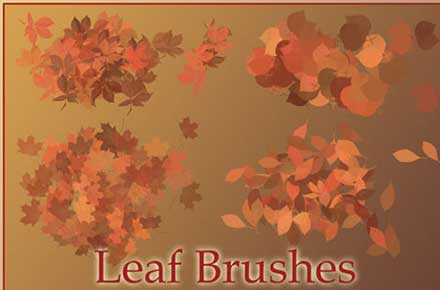
Leaf Brushes 1 by ~InsaneStock on deviantART
リアルな葉を再現できるものから、イラストを使って描かれた可愛らしいものまで、さまざまな葉っぱを描くことができるブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのアクセントとして、またタイトルをより印象づけるためになど、コーナーや囲みを利用している方も多いと思います。今回は、そんなコーナーや囲みデザインのバリエーションが広がるブラシをまとめた「25 Lovely Looking Corner Brushes for Free Download」を紹介したいと思います。

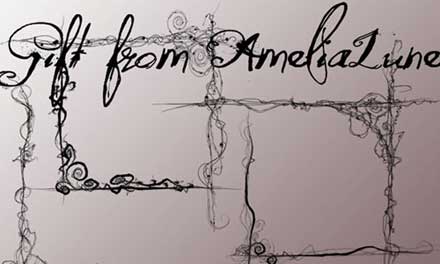
Gothic PS corner brushes by ~AmeliaLune on deviantART
植物をモチーフにしたコーナーデザインから、幾何学模様を利用したデザインまで、さまざまなデザインブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
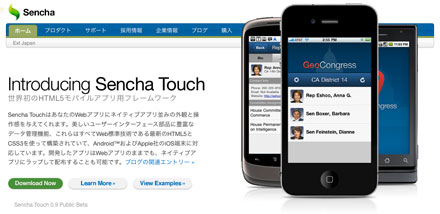
開発者の間では次世代の規格として注目を集めているHTML5。様々な可能性を示してくれていますが、今日紹介するのはPCようでは無く、モバイル用のモバイル用のHTML5フレームワーク「Sencha Touch」です。

このフレームワークはWEBアプリに、iphoneアプリやアンドロイドアプリ並みのデザインと、操作感を可能にするフレームワークで、HTML5とCSS3を使って構築されています。
詳しくは以下
webサイト制作にいまやなくてはならない存在になっているSVGアニメーション。デザインする際に活用されている方も多いかと思います。今回はそんな方におすすめのSVGアニメーションを配布するサイト「unDraw」を紹介したいと思います。

既存のイラストをベースに好きな色にカラーチェンジができる、嬉しい機能が搭載されたイラストサイトとなっています。
詳しくは以下
デザインの背景などに敷き詰めてパターンを配置したい事が意外に多いとおもいますが、自分好みのものを作るためにはそれなりに技術が必要になってきます。今回はそんな時に参考にしたい、シームレスなパターン作成方法やツールを紹介した「Tools & Resources for Creating Seamless Patterns」を紹介したいと思います。
柄ものから、定番として活用できそうなものまで、いろいろな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
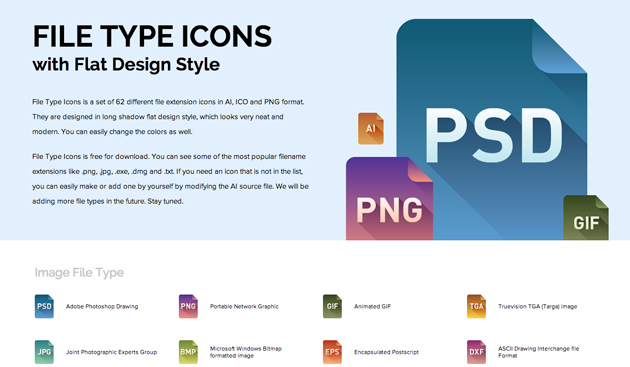
最近流行のフラットデザイン。目新しさに加えて、ファイルサイズも小さくなるのでスマートフォンなどの端末に適していると言われています。今回紹介するのは、そんなフラットデザインを取り入れたさまざまな拡張子のファイルアイコンセット「FILE TYPE ICONS with Flat Design Style」です。

Microsoft WordやXLSに代表される一般的な拡張子のファイルや、Photoshop、Illustratorといった、制作系で使われるファイルが数多く取り揃えられています。
フィルム独特の味わい深い色の歪み、塵による巧妙な光加減は、写真にレトロな雰囲気とノスタルジー感を与えてくれます。そんな画像加工を手軽に手に入れることができる素材「25 Film Dust Textures」を今回は紹介したいと思います。

独特なグラデーションの色合いが味わい深い、25種類のテクスチャ素材がまとめられてます。
詳しくは以下
(さらに…)
スマートフォンアプリのデザイン設計シーンは非常に多く、デザインイメージを作り上げることが必要とされる場合もあるのではないでしょうか?今回はそんな時に便利に利用できる、フリーベクター素材まとめ「30 Free App Vectors You Should Use In Your Designs」を紹介したいと思います。

Touch screen technology vector
似たテイストでまとめた、アプリ設計・イメージデザインで活躍してくれるベクター素材が多数紹介されています。
詳しくは以下
軽量で非常に高機能なjavascriptプラグイン。豊富な機能に加えて、デザイナーでも何とかわかる範囲の言語として最近さらに人気を集めていますが、今回紹介するのは最新の使えるjQueryプラグインを集めた「25 Amazing and Fresh jQuery Plugins」というエントリー。
最近リリーされた使えるjQueryプラグインが集められています。様々な機能のものがありますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
特に目新しい事でもないのですが、必要になったので勉強がてらにエントリーしたいと思います。Yahooなどでもよく見ますが、アクセスする度、違う広告が表示されます。今日はその方法をまとめてエントリーしたいと思います。
PHPでも実現可能ですが、今回は「ランダム広告表示スクリプト」で紹介されているランダム広告表示スクリプト「pr.js」を用いての方法を紹介したいと思います。
詳しくは以下
綺麗なグラデーションカラーは魅力的にグラフィックを表現してくれます。今回はブルーやピンクをメインに宇宙をイメージした、グラフィックやWebデザインどちらにも使用できるアイテム「Space Vector Typography」を紹介します。

色鮮やかなグラデーションに惑星を配置、宇宙のイメージを個性的に表現した魅力溢れるベクターデータです。
詳しくは以下