まだまだ暑い日が続いていますが、風が涼しく心地良く感じる季節になってきました。秋の味覚、紅葉、読書など秋を表現するものは、思いつくだけでもいろいろありますが、今回はこれからの時期にぴったりな秋の雰囲気を感じさせてくれるベクターセット「Free Download: Autumn Inspired Vectors (Cards, Banners, Badges, Patterns)」を紹介したいと思います。

パターンや彩豊かな葉のベクターデータがセットになった、秋らしい雰囲気を感じさせてくれる素材です。
詳しくは以下
柔らかくて女性的な感じのフリーフォントが特徴的なフリーフォンと配布サイト「フォントポ」を紹介したいと思います。ひらがな、カタカナ、欧文とそれぞれオリジナルフリーフォントが公開されています。

フォントのコンセプトはカタカナ、ひらがなフォントは「ゆるくてやわらかい」をコンセプトにしているようで、欧文はカナフォントより硬質かつスタンダードを意識して制作されているそうです。
詳しくは以下
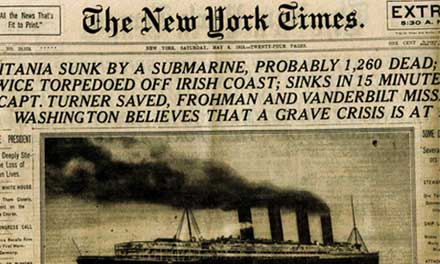
オシャレな雑貨店やプレゼントのラッピングなどで見かける新聞を利用した包装は、幅広い世代の方に受け入れられています。そんな雰囲気をデザインでも演出できたら嬉しいですよね。そこで今回紹介するのが、古い新聞ばかりを集めたテクスチャまとめ「30 Old Looking Sets of Newspaper Texture」です。

headline may 1915 by ~lebstock on deviantART
アンティークな雰囲気漂う、新聞紙をモチーフにしたテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Design Developではこれまでにも、デザイン性の高いさまざまなフリーフォントを紹介してきましたが、今回は、歪みやかすれを効果的に用いて、ラフな雰囲気を演出したフォント「Amazing Collection of Distorted Fonts for Designers」を紹介したいと思います。
ラフさが加わることで、デザインが単調ではなくなり、奥行きのある作品に仕上げることができます。中でも気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
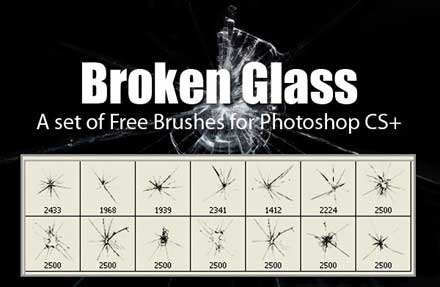
様々な表現を簡単にしてくれるphotoshopブラシ。様々なphotoshopブラシが公開されていますが、今回紹介するのは割れたガラスを表現するphotoshopブラシ「High-Res Photoshop Brushes for Creating Broken Glass Effect」です。

上記の通り、14個のひび割れたガラスのブラシがセットになっています。割れ方もそれぞれで、弾痕みたいなものから、派手に割られたものまで、様々なものが公開されています。
詳しくは以下
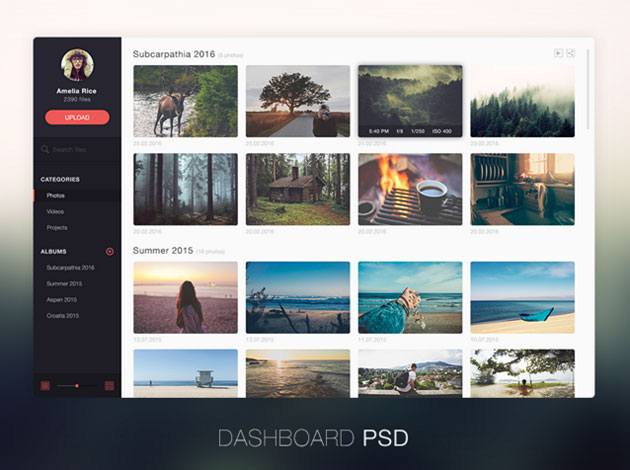
フリーで使用できるテンプレートはたくさん存在しており、いろいろな形式やデザインのものを活用しているデザイナーの方も多いかと思います。そんな中今回は、デザイン制作に便利なハイクオリティHTML&PSDテンプレート「20 Free HTML and PSD Templates」を紹介します。

Photo management design PSD | Free PSDs & Sketch App Resources for Designers – uipixels
さまざまなテイストのテンプレートが揃っており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインやwebデザインに欠かすことのできないフォント。使うタイプによってさまざまな雰囲気のデザインを創り上げることができます。そんな中今回紹介するのは、クリエイティブでデザインクオリティの高いフォントまとめ「14 Creative And Quirky Fonts For Free Download」です。
いろんなテイストのフリーフォントが14種類紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
グラフィカルなマップを作成するためには、さまざまな素材を制作する技術が必要。さらに時間や手間もかなりかかってしまうため、どうしてもコストがかかってしまいがちです。今回はそんな時に便利に活用できるマップ素材サイト「Isometric city maps builder」を紹介したいと思います。

非常にハイクオリティなマップを作成できる、さまざまなパーツ素材が揃っています。
詳しくは以下
デザイン制作に欠かせないアイコンですが、細かい部分までしっかりと表現しようと思うと制作に時間がかかるもの。そこで今回紹介するのが、PSDフォーマットで制作された、表現力の高いアイコンセットをまとめた「40 Fresh And High Quality Free Icon Sets In PSD Format」です。
イラスト感の可愛いアイコンや、立体感・リアリティのあるクオリティの高いアイコンが多数紹介されています。中でも気になったものといくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの様々なシーンで役立つフリーフォント。使用頻度が高いものだけに、常に最新のフォントをチェックしておきたいもの。今回ご紹介するのは、そんな最新のフリーフォントをまとめた「23 Fresh Free Fonts for Graphic Designers」です。

Free Fonts Typeface Fonts | Fonts | Graphic Design Junction
デザイナーのための使えるフリーフォントが23種類紹介されています。その中からおすすめのフォントを幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)