植物をモチーフとしたデザインは、繊細で柔らかくナチュラルな雰囲気をデザインに与えてくれます。今回はそんな、優しい質感を取り入れたい時に活用したい、「110 Hand-Drawn Floral Elements」を紹介したいと思います。

アンティーク・アナログテイストの手描きタッチの植物イラストが1170種セットになってダウンロードできるようになっています。
詳しくは以下
バレンタインデーまで後1週間となり、大切な方へのプレゼントの準備に追われているという方も多いのではないでしょうか?今回は、そんなシーンで自身の想いをデザインで表現できる、バレンタインデザインに使いやすいPhotoshopブラシまとめ「30 Sets Of Free Photoshop Brushes For Valentine’s Day」を紹介したいと思います。

Hearts brushes II by ~stardixa-resources on deviantART
手書きやベクターイラストのハートマーク素材をはじめとした、さまざまな素材が紹介されています。中でも気になったものをいくつかピクアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイトデザインをする方法は様々でクリエイターによって利用しているソフトウェアも異なると思いますが、今回紹介するのはphotoshopを利用して制作するデザイン性の高いWEBサイトphotoshopチュートリアル「25 Excellent Photoshop Web Design Layout Tutorials」です。

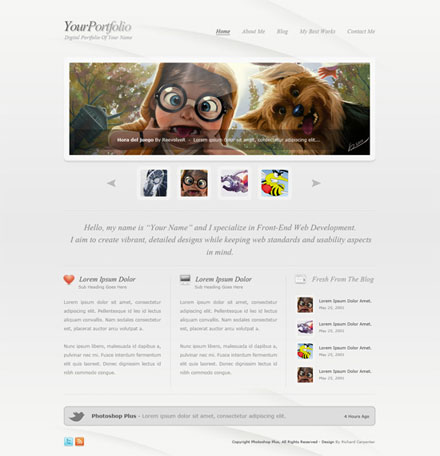
25 Excellent Photoshop Web Design Layout Tutorials
洗練されたものからPOPなものまで幅広いデザインのWEBデザインのphotoshopチュートリアルがまとめられています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
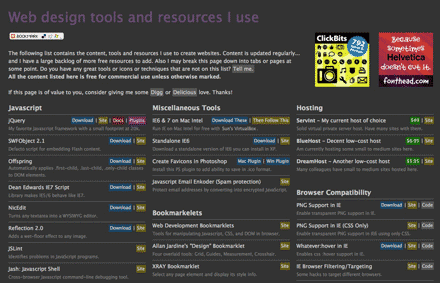
Deisngdevelopではデザイン、WEBに役立つ様々なコンテンツを日替わりで紹介していますが、今回紹介する「Web design tools and resources」はあらゆるWEBデザインに役立つリソースがまとめられているエントリーです。

リソースはリソースはJavascript、Miscellaneous Tools、Hosting、Grid Design、Typographyなどとジャンル分けされ、一覧になっていて非常に分かりやすくまとめらられています。
詳しくは以下
デザインを行う上で、かなり重要な要素を締めるフォント。様々なフリーフォントが配布され、Designdevelopでも様々なを紹介してきましたが、今回紹介するのは2009年にリリースされたフリーフォントのなかから特にクオリティが高いフォントを集めたエントリー「The Best Free Fonts of 2009」です。
海外のサイトなので、欧文書体ばかりですが、The Best Free Fontsと言うだけあってどれも素晴らしいクオリティのフォントが揃っています。今日はその中からさらに気になったものをいくつか紹介したいと思います。
詳しくは以下
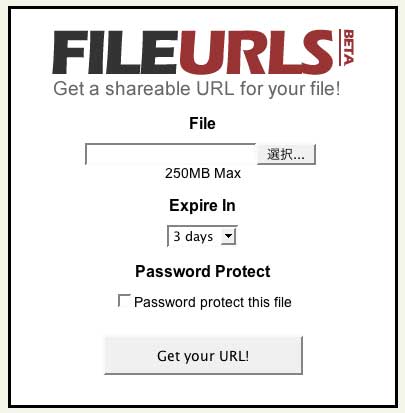
ファイルの受け渡しは仕事を行なう上で必要不可欠になってきています。DesignDevelopでもオンラインストレージはいくつかお伝えしてきましたが、今日紹介するオンラインストレージ「FILEURLS」は余分な機能やインターフェイスを極力押さえたシンプルで使いやすいオンラインストレージサービスです。

上記のようにファイルを選択するテキストボックスと保存期間、パスワードを設けるかどうかだけのインターフェイスになっています。使い方は至って簡単で、Uploadしたいファイルをローカルから選択して、各種設定をしたあと「Get Your URL!」のボタンでファイルのパーマリンクを取得できます。
詳しくは以下
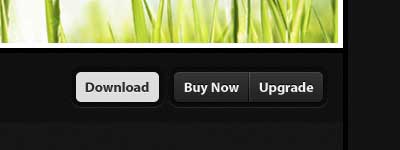
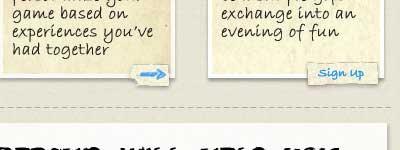
WEBを制作する上でメニューと並んで書かせないのがボタン。ユーザーが使うものだけにデザインは印象に残りやすく、細かい所ですがサイト全体のクオリティにも影響を与えかねない重要な要素の一つです。今回紹介する「Button Design Showcase」は優れたボタンデザインを紹介していくエントリーです。
いくつものボタンデザインが紹介されていますが、今日はその中からいくつか気になったボタンデザインを紹介したいと思います。
詳しくは以下
■Checkout
反光沢で少し立体感のあるクリアなボタン。

■Tao Effect
周囲が凹んでいるように見える処理を施したボタン

■Clearspring
光沢が効いたボタン。スッキリとしていながらも存在感があります。

■Games for Her by You
アナログ感のあるボタンデザイン。サイトのテイストにもよりますがハマれば効果的なデザインだと思います。

上記の他にも様々なボタンのデザインが紹介されていて参考になります。ボタンのデザインに迷っているWEBデザイナーさんは是非原文もご覧ください。インスピレーションが得られるかもしれません。
1からデザインを手がけることが多いweb制作の世界。しかし時にはコスト面や制作時間の関係でなかなかすべてに手をかけられないこともあるのではないでしょうか?そんな時に参考にしたい、フリーUIキット集「20+ Flat & Free UI Kits」を今回は紹介したいと思います。

Dribbble – Free Sketch UI Kit by Pausrr
デザインにハイクオリティなテイストをプラスしながら、高品質なサイトを作り上げることができるUIキットが紹介されています。
詳しくは以下