毎年これくらいの季節になるとクリスマスやお正月など、年末・年始はイベントが多くプライベートも仕事もやる事が多い季節です。その中でも年賀状は特に大変で、見た目に拘ったり早めの発送が必要など、さまざまな手間が掛かります。今回はそんな年賀状の手間を少しでも減らせる無料の年賀状テンプレート・パーツを集めた「年賀状AC」を紹介したいと思います。
これらは画像素材やフリー素材を発信しているFreebie ACから提供されているもので、来年の干支「馬」をテーマにしたものや、写真を挿入することを想定したもの、多様なイラストなど、数多くの年賀状素材が配布されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
そろそろ年賀状の季節がやってきました。デザインにまだ手を付けていない、これから頑張ろうという方も多いと思いますが、今日紹介するのは年賀状に役立つ素材をおよそ600点集めた年賀状のための完全無料・商用可の素材集サイト「年賀状AC」。

辰イラスト、写真フレーム、ビジネス年賀状などの年賀状の素材が、用意されていて、無料ですが、クオリティが高く、テイストも様々なので役に立つはずです。2012年度の年賀状もいくつか公開されていましたので下記からご覧ください。
詳しくは以下
デザインの良し悪しの決め手ともなるフォント選び。デザイナーにとって重要なアイテムとなるので、様々なジャンルに対応できる最新のフリーフォントは必見です。そんな中今回紹介するのは、グラフィックデザイナーのためのおしゃれなフリーフォント「21 Fresh Free Fonts for Graphic Designers」です。

MINDFULLY – FREE CALLIGRAPHY FONT — Pixel Surplus | Resources For Designers
柔らかな印象を与えてくれる手書きフォントから、スタイリッシュに決まるものまで、21種類のフリーフォントを紹介しています。
詳しくは以下
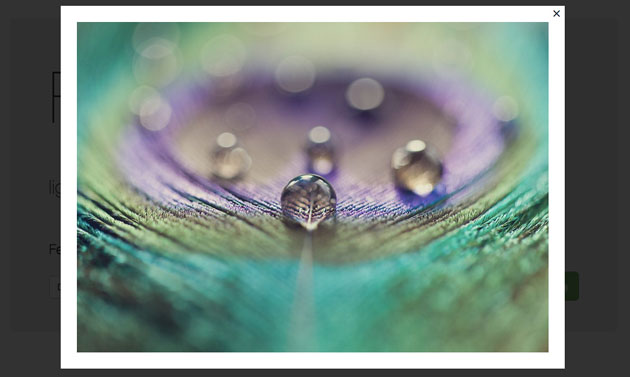
写真が若干小さめに配置されていても、クリックなどのアクションを起こすことで大きく表示させることができるライトボックスは、webの世界では非常に重宝されている存在。今回はそんなプラグインの中でも、モバイルでも使いやすさを実現できる、10種のレスポンシブライトボックス「10 Must have Lightbox Libraries For Mobile Responsiveness」を紹介したいと思います。

Featherlight – The ultra slim jQuery lightbox.
シンプルな動きで使いやすさがありながらも、それぞれに個性をもったプラグインが紹介されています。
詳しくは以下
常に新しいタイプが登場し続けるフォント。トレンドを取り入れたデザイン性の高いものを求めて、アンテナを張っている方も多いと思います。そんなハイクオリティなフリーフォントを集めた「22 New Free Fonts for Designers」を今回は紹介します。
シンプルなテイストから、フォント自体がデザインされたものまで、いろいろな種類がまとめられています。
詳しくは以下
アナログな表現を実現するのに便利なのがphotoshopブラシ。今日紹介するのはアクリル絵の具のフリーphotoshopブラシが今回紹介する「40 Free High-Res Acrylic Paint Photoshop Brushes」です。

絵の具といっても様々なタイプがあり、盛られたものからかすれた物、書き殴ったものまで様々なブラシが登録されています。
詳しくは以下
デザイン制作をする際に行うことの多い写真加工は、意外に時間を取られるてしまうもの。思い通りの印象にならない、同じテイストで加工できない、そう悩まれている方も多いのではないでしょうか。そんな中今回紹介するのは、写真加工を手軽にできるPhotoshopアクションのまとめ「30 Free Photoshop Actions For Portrait Photography」です。

Photoshop Action 5 by ~w1zzy-resources on deviantART
写真を綺麗にしたり印象的な加工を施したりできる、数多くのアクションがまとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトやスマートフォン特有のUIデザインは、視認性とクリエイティブ性の両方が求められるクオリティのパーツ制作が必要不可欠となってきます。そこで今回は、立体感のあるUIを手軽に利用できるフリーUIキットをまとめた「New Creative UI Kit Free Download」を紹介したいと思います。
カラートーンの異なるUIキットが、いくつも紹介されています。中でも気になったものいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
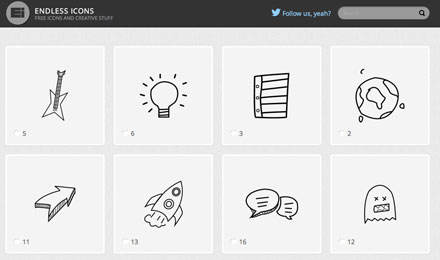
WEBやアプリを製作する上で便利なアイコン。それだけに素材としても非常に多くのアイコン素材が配布されていますが、今回紹介するのは海外のデザイン事務所が運営するフリーアイコンが日々公開されるWEBサイト「Endless Icons」です。

配布されているアイコンは現在100個ほどで、「Kitchen、Food、Sport、Sport Gear、Doodle、Drink」といくつかのカテゴリーに分類されており、ジャンル別にソートすることもできます。
詳しくは以下
photoshopで作成したPSDファイルのレイヤーに配置されたテキストを一括してテキストファイルに書き出してくれるのが今回紹介するスクリプト「PS_Bramus.TextExport-1.3」です。WEBを制作している人以外では余り利点を感じないかもしれませんが、PSDから見事にテキストデータのみ書き出してくれます。

スクリプト本体は「Bram.us » PS_BRAMUS.TextExport 1.3」からダウンロードできます。インストールはとても簡単で、「/Adobe Photoshop CS2/プリセット/スクリプト」の中にダウンロードした「PS_Bramus.TextExport-1.3.jsx」を入れればOKです。
詳しくは以下