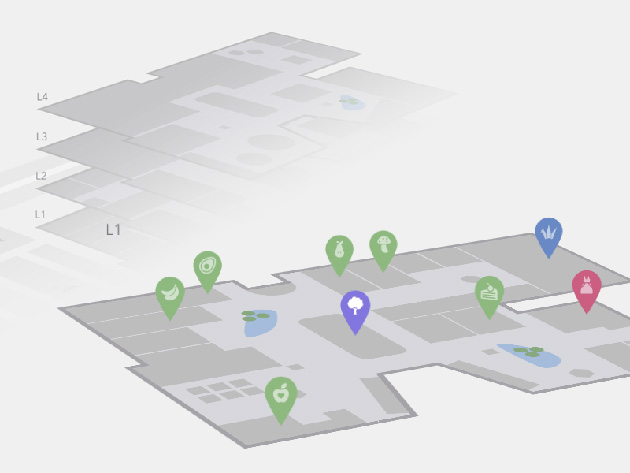
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
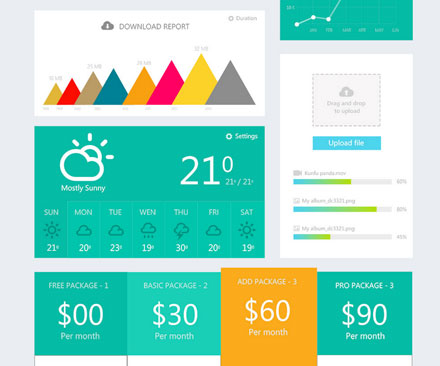
さまざまな手法のデザインが展開される中、最近はフラットなテイストが主流になりつつあります。そんな中今回紹介するのが、フラットデザイン制作の参考に利用できる、さまざまなフラットデザイン用のパーツがセットになったUIキット「Flat UI Kit」です。

ログイン画面、ソーシャルボタン、グラフなど、デザイン制作に必要なパーツを取り揃えた、忙しいデザイナーの方々に嬉しいUIキットとなっています。
詳しくは以下
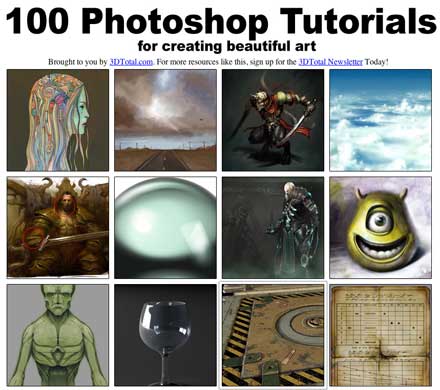
イラストレーションから風景、革や壁、アニメまで様々なアートワークのPhotoShopチュートリアルが100個紹介されています。フィルタを駆使していくものから、ブラシを使って絵を描いていくものまで幅広いチュートリアルが公開されています。

どれもクオリティの高い作品がならんでいて、英語にはなりますが、photoshopのスクリーンショットを用いて開設されていますのでなんとか理解できるレベルだと思います。
詳しくは以下
フリーフォントについては今までDesigndevelopでも様々な話題を取り上げてきましたが、今回はグラフィティやストリートアートで使われそうなグラフィカルなフォントをまとめたフォントセット「75 Free GRAFFITI FONTS」を紹介したいと思います。

シンプルでキレイ目なフォントとは対照的でインパクトがあり、グラフィカルなフォントが多数紹介されています。読み物などのボディコピーには向いていませんが、雰囲気があう商材のデザインにはかなり役に立つフォントセットだと思います。
詳しくは以下
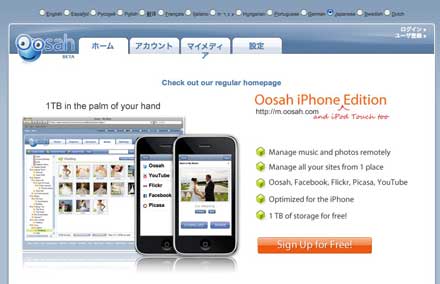
今までいくつかオンラインストレージを紹介してきましたが、今日紹介するオンラインストレージサービス「Oosah」は音楽や映像、画像などのメディアファイルに限りますがユーザ−登録するだけで1TBまで無料で利用できるオンラインストレージサービスです。

各ファイルアップロードには制限があって、アップロードできるのは、1ファイルが200MBまでのビデオファイル、50MBまでの画像、9MBまでのMP3ファイルとなっています。
詳しくは以下
デザインに大きな影響を与えるフォント。様々なフォントがリリースされていますが、今回紹介するのはフリーで使えて、なおかつ、クオリティの高いフォントを集めたエントリー「50 First-class & New Downloadable Fonts For Professional Designs」を紹介したいと思います。
スタンダードなものから、クリエイティブなものまで、様々な種類のフォントが全部で50種類紹介されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
写真を加工するなど、美しいグラフィック制作に欠かせないデザインソフトphotoshop。たくさんの機能や効果がついており、プラグインなどもあるため非常に奥の深いソフトです。今回ご紹介するのは、そんなphotoshopを使ったフォトレタッチなどのチュートリアルまとめ「Photoshop Tutorials – 35 New Tutorials to Learn Advance Techniques Of Photo Manipulation」です。
photoshopの技術を格段にレベルアップしてくれる、ハイレベルなphotoshopチュートリアルが多数紹介されています。その中から幾つかおすすめのチュートリアルをピックアップしてまとめましたので、ぜひご覧ください。
詳しくは以下
(さらに…)
それはシンプルなページでも、多くの情報を配信するような場合でもデザインももちろん大切ですが、大抵の場合WEBデザインをしているとその情報をどう整理し、どう見せるかと言う事が重要になってきます。今日紹介するのはWEBをレイアウト上で役に立つ様々案ソリューションを紹介している「8 Layout Solutions To Improve Your Designs」。

Examples of Mega-Drop-Down-Menus
最近よく使われているものから、定番のものまで大きく8つのジャンルに分けレイアウトに必要な技術を紹介しています。方法論だけではなく実際のスクリプトも併せてまとめられていますので、今日は併せていくつか紹介したいと思います。
詳しくは以下
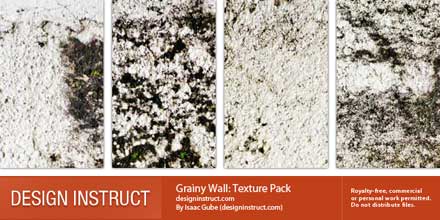
使用用途の広い、壁の質感を取り入れたテクスチャ素材は、展開の種類も非常に豊富です。そんな中今回紹介するのは、粒子の粗い粗雑なイメージの壁のテクスチャばかりを集めた「Grainy Wall: Texture Pack」です。

同じ素材の中でも微妙な違いを表現できる、粒子の粗さや表情の異なるテクスチャが豊富に紹介されています。
詳しくは以下
WEB制作をするときまずはphotoshopでモックアップを作ってからというかたも多いかと思いますが、今回紹介するのはWEBサイトの完成品のPSDを集めたエントリー「25 Slick PSD Website Templates Free for Download」です。
写真やロゴなどは汎用性のあるものが提供され、ベースとして使えるPSDファイルがいくつか集められています。今日はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下