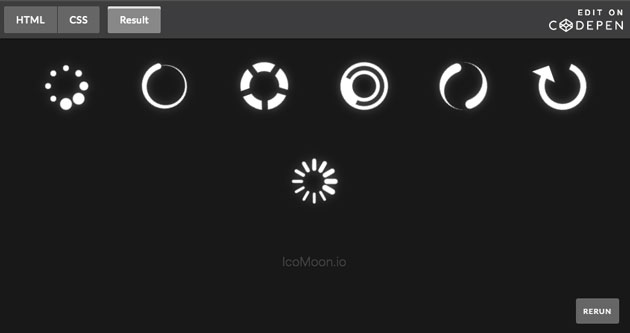
Webサイト閲覧bの際にデータ読み込みに時間がかかる場合、ローディング画面をよく見かけますね。ユーザーにとって待たされるというのは非常にストレスのたまる時間です。そんな中今回紹介するのは、待ち時間のストレスが軽減するローディングスニペット
「 10 Free CSS Loading Spinner Snippets For Web Designers & Developers」です。

ベーシックなアイテムから、ずっと見ていたくなるようなものまで、いくつか気になったものをピックアップしましたので以下よりご覧ください。
詳しくは以下
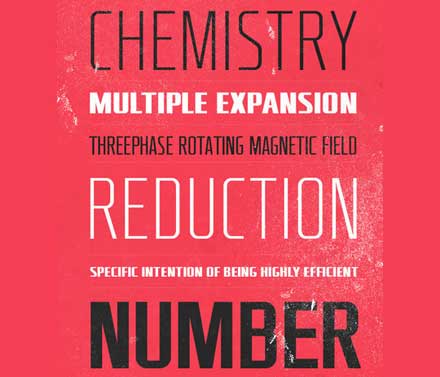
デザインテイストやグラフィックによってももちろんですが、webデザインをする際には”色”もデザインの方向性を決めるのにかなり重要な要素となってくるのではないでしょうか?そこで今回は、茶系のwebサイトの実例を集めたインスピレーションデザイン集「A Showcase of Astounding Brown Websites」を紹介したいと思います。

(Web Design Company – Lounge Lizard | Internet Marketing | Web Site Development)
落ち着いた印象の強いブラウン系のwebデザイン、色の使い方によって変化するさまざまなバリエーションを楽しむことができます。今回はその中から気になったものをいくつか紹介いたします。
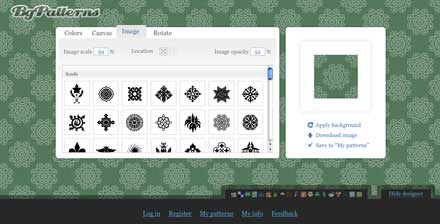
WEBデザインの演出として、便利なのが、背景素材。背景素材を効果的に使うことでサイトの世界観が生み出せます。今日紹介するのはそんなWEBで使う背景を簡単にしかも細かいところまでこだわって生成できる背景画像ジェネレーター「Tiled backgrounds designer」です。

色や、背景のパターンはもちろんのこと、画像の素材感や背景パターンの角度まで選択することができます。自分自身でphotoshopなどで作らずとも、かなりこだわって背景画像を作ることができるかと思います。
詳しくは以下
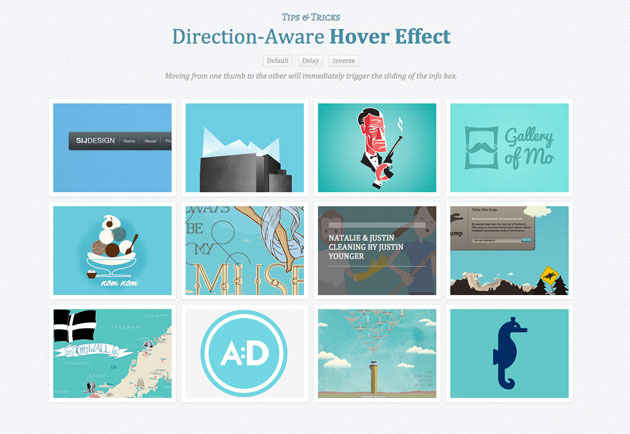
webサイトをより魅力的に見せるためには、デザイン性はもちろんですが、意外性のある動きなどを取り入れることで実現することも。今回はそんなサイトの動きに魅力を与える、フリーjQuery&CSS3ホバーエフェクトまとめ「A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects」を紹介したいと思います。

Direction-Aware Hover with CSS3 and jQuery
さまざまな種類のエフェクトが豊富に紹介されており、サイト自体にどこか物足りなさを感じていた方におすすめのまとめとなっています。
詳しくは以下
Design Developではさまざまなフリーフォントを紹介していますが、今回はデザイン性の高い、プロユーザーにも嬉しいフリーフォント集「Fresh Collection Of High Quality Free Fonts for Professional Designs」を紹介したいと思います。

(SD Cammello Font | dafont.com)
シンプルなフォントから、デザイン性の高いフォントまで、40種類以上のフォントが紹介されています。中でも気になったフォントをピックアップしましたので、下記よりご覧ください。
詳しくは以下
■font liquit colour by ~letsgotoshine on deviantART
円を基調にデザインされた可愛らしさを感じるフォントです。ナチュラル系のデザインにぴったり。

■Scruffy Uppercase Only Font on the Behance Network
手作り感を演出するフォントです。DIYやクラフト系のデザイン制作で使いやすいデザインフォントだと思います。

■RBNo2 free font | Fontfabric™
シンプルな中にも、レパートリーのあるフォントセット。シーンに合わせて多用途に利用できるのではないでしょうか?

フリーフォント素材は、デザインの制作時間を短縮するために重要なアイテムだと思います。他にもたくさんのフォントが紹介されていましたので、気になる方は是非原文もチェックしてみてください。商用利用の範囲などは、各サイトで利用規約の確認をお願いします。
WEB制作の際に素材があると非常にその作業、手順を短縮できます。今日紹介するのはWEBデザインに役立つフリーアイコンセットとPSDデータがダウンロードできるサイトをまとめた「45 Sites, Free Icons And PSD Resources For Web-Design」です。
沢山のサイトが紹介されていますが今日はその中から特に来なったサイトをピックアップして紹介したいと思います。
詳しくは以下
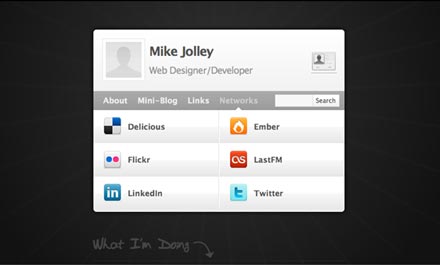
ブログの作成に良く使用されるWordPressは、テーマをダウンロードするだけで手軽にブログページを生成することができるツールとして人気を集めていますが、webサイトの生成には使いづらいと考えている方もいらっしゃるかもしれません。そこで今回は、WordPressを有効的に使い作成されたwebサイトまとめ「16 Unusual Ways to Build Great WordPress Websites」を紹介いたします。

(Minicard)
1つのコンテンツだけをシンプルに見せるデザインから、情報を豊富に表示できるデザインまで、さまざまなサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今まで様々なフォントを紹介してきましたが、今回紹介する「FreshFonts」は少し変わった作り方をしています。その制作方法とはタイトルにもあるとおり、歯磨き粉やケチャップなどを使って作られるFontです。

実際上記のような形で、書いてから取り込んで、データに起こしているみたいで、かなりリアルな感じです。現在3種類のフォントが公開されています。3つとも下記に紹介しておきます。
詳しくは以下
世界中で利用されている高機能なライブラリjQuery。様々なプラグインが日夜リリースされていますが、今日紹介するのは制作に便利なプラグインを集めたWEBデザイナー、開発者のためのjQueryプラグイン集「30 Useful Jquery Plugins For Developer & Designer」です。
ジャンルを問わず様々なプラグインが紹介されていますが、今日はその中でも便利だなと思ったプラグインをいくつか紹介したいと思います。
詳しくは以下