インスタグラムやスマートフォンアプリで一気に身近になったフォトフィルター。写真に色を乗せたり、色を抜いたり、様々な加工を施して写真の印象を簡単に変えてくれるものですが、今回紹介するのはフォトレタッチソフトを利用したものではなく、CSSで実現するphotoフィルタ「Create a Trendy Retro Photo Effect Purely with CSS」 です。

こちらは現状webkitベースのsafariやChromeしか正しく動きませんが、CSSのみで実現しているため。classを指定するだけで、WEB上の写真にフィルタがかけられるようになります。
詳しくは以下
紙という素材は、加工の仕方、紙質、古さなどで、様々な表情を見せてくれるため、個性というか味がでる、素材感が生きる素材の一つですが、今日紹介する「 30 Great Free Paper Backgrounds and Textures」はそんな紙を中心にした無料で使える背景素材、テクスチャ集です。

段ボールのような紙から、古びたノートのようなもの又は柄が入った者と幅広いジャンルの紙素材が用意されています。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
フリーフォントにもさまざまなテイストのものが存在しており、デザインによって使い分けることで、より魅力的に見せることができます。そんな中今回紹介するのは、レトロタッチのフォントが豊富に揃った「75 Free Retro Style Fonts」です。
レトロな雰囲気を存分に感じられるフリーフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインをしていて普通の素材では、デザインに凝ってくるとなかなか、コレだと言うものに出会えなかったり、近いものを使っても浮いてしまったり、どうしても難しい部分があります。そこで今回紹介する「Vector Graphics for Web Design – Hidden Pixels」はWEBデザインで使えるベクターデータを集めたエントリー。

ベクターデータなので、色や形、大きさなど、制作しているページに併せて制作することができます。定番のものや既にdesigndevelopで紹介したものも中にはありますが、アイコンやバッジ、バナー台の他、グラフィックまでとWEBで使えるベクターデータが集められています。今日は多々紹介されているものの中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
鳥や天使などに共通しているのが、背中に持っている羽。デザイン素材としてリアルかつきれいに表現するのには、高い制作クオリティが求められます。今回はそんな時に是非利用したい、さまざまな羽のビジュアルを美しく表現できるブラシセットまとめ「21 Sets Of Free Photoshop Wing Brushes」を紹介したいと思います。

(feathered wing brushes by ~dark-dragon-stock on deviantART)
本物を思わせる質感のものから、平面でイメージ的に表現されたものまで、いろいろなタイプの羽ブラシが公開されています。気になったものをピックアップしてみましたので下記よりご覧ください。
詳しくは以下
デザインだけでなく、独自の動きを取り入れることでwebサイトはより魅力的なものに変化します。今回はそんな時に参考にしたい、webサイトの動きを魅力的に演出するフリーjQueryプラグイン集「Free jQuery Plugins To Create An Amazing Website」を紹介したいと思います。
組み込むだけで、webサイトを魅力的に演出してくれるプラグインが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
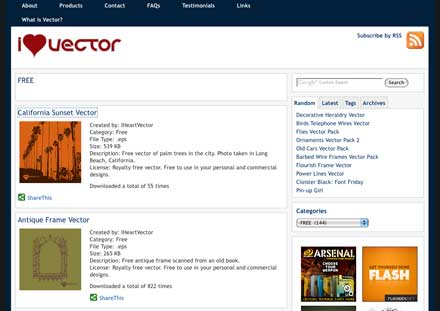
制作にとてても便利なベクターデータ。クオリティが高いモノを自分で書いていたりするとものすごく時間が取られたりします。そんな時に便利なのがベクターデータ集ですが、今回紹介するのはフリーのベクターデータセットが150あまり公開している「I Heart Vector: Vector stock resource for graphic designers who love all things vector」です。

今回は公開されているベクターデータセットの中からいくつ描きになったモノをピックアップして紹介したいと思います。
詳しくは以下
グラフィックデザインといっても様々なデザインがあり、紙面のデザインから、ロゴマーク、タイプなど様々ですが、今日紹介する「Logo design tips」はロゴのデザインについてのTipsを10個紹介するエントリーです。

ロゴマークはたまに作らせていただいたりしますので、せっかくなので、紹介しながら学んで行きたいと思います。簡単に下記に記しておきます。
詳しくは以下
最近のWEBデザインの主流の一つレスポンシブデザイン。端末の解像度に応じて、その端末に最適化したデザインを提供してくれるものですが、慣れていないとなかなか一から構築となると難しいものです。今日紹介するのはシンプルなベースフレームで明快にレスポンシブデザインが実装できるフレームワーク「BASE」です。

こちらは「Super Simple Responsive Framework」とある通り、至ってシンプルなもので、テキストリンク、リスト、テーブルなどなど、基本要素のみで構築されています。
詳しくは以下