
2019年 新年あけましておめでとうございます。
2018年は2017年よりもさらに多くの変化があり、ライフワークとして続けてきたブログも滞る状況が何度もありました。一時は更新をやめるべきでは無いかと思う時期もありましたが、このブログへアウトプットすることが自分自身への成長へとつながっていたということが何度もありましたので、なんとかできる範囲で更新を続けることができました。
情報ソースがFacebookやTwitterなど様々なメディアで取得できることから、DesignWorks/DesignDevelopの存在意義みたいなものも、そろそろ考えていかないといけないと考えています。従来型の運営形式が世の中の価値となっているのかは一度じっくり考え、DesignWorks/DesignDevelopを見ていただいている方が少しでも、創作活動のお手伝いになればと思っています。
2019年も同様に、最新の情報を皆さまにお届けできるよう努めていきたいと思いますので、ぜひ今後もご覧頂けますと嬉しく思います。
今年もDesignWorks/DesignDevelopをどうぞよろしくお願いいたします。
最近ではブログを始める人も多く、そんな中で自分の記事を広めていくことはなかなか難しいことですが、ちょっとしたことを改善するだけで意外と簡単に自分のブログを広めることができるのかもしれません。今回はそんなシーンで参考にしたい、「20 Blog Design Tips for Creating Successful Blogs」を紹介したいと思います。

The Complete List of Resources I Used To DIY My Blog Design – Where My Soul Belongs
ブログの成功のために必要なテーマの選択やグラフィック要素の使い方など、成功するためのヒントが紹介されています。いくつか気になったものをピックアップして下記にご紹介していますので、下記よりご覧ください。
詳しくは以下
明けましておめでとうございます。2015年未年、気持ちを新しく切り替え、新年を迎えることができました。
2014年は、仕事面では新しいことがスタートしたり、新しい出会いなどもあったり、とても充実した一年となりました。Designdevelopも、いろいろなジャンルの記事を取り上げることにより日々変化し、そして少しずつですが成長を遂げているのではないかと感じております。どんどんとフリーで使用できる素材が増え、さらにクオリティが高まるなど、デザイナーを始めとするクリエイターにとっては嬉しいことばかり。そんなクリエイターの方たちにより支持されるブログとなるよう、さらに努力を続けていきたいと思っております。
今年はもっと充実した内容を皆様にお届けできるように執筆していけたら、また今後さらなる飛躍を遂げるため、気持ちを新たに今よりももっと進歩できるように、努力をしてまいりたいと思います。本年もDesigndevelopをどうぞよろしくお願い申し上げます。
VR・ウェアラブル・センシングなど様々な技術が一般化され、手に届く範囲で製品化が進んでいますが、「VR MEDIA」は拡張する現実から未来を探るBLOGとして、DesignworksやDesigndevelopとは別にブログを立てて情報発信を行っていくことにしました。
基本的には海外を中心に、VR・ウェアラブル・センシングなどの技術紹介や、面白いプロジェクト事例などを中心に取り上げていければと思っています。
OculusRift(オキュラスリフト)を実際に利用してみて、この分野はまだまだ、荒削りではありますが、非常に可能性があるということと、自分自身が、このVRという分野に対して知識が不足しており、今後発生するであろう、VR絡みの企画に対応できるようにという思いもあります。
現在、Designworksは1日3件、Designdevelopは1日1件のペースで更新していますが、「VR MEDIA」はまだその新しさから、不定期更新になる予定ですが、先端事例をなるべく掲載していきたいと思います。Designworks、Designdevelopと併せて「VR MEDIA」もご覧頂ければ幸いです。
ご報告が遅くなってしまいましたが、DesignDevelopのデザインを今回、大幅にリニューアルいたしました。姉妹ブログサイト・Designworks(http://designwork-s.net/)の新ドメイン移行・デザインリニューアルと共に、より姉妹ブログらしさを演出するために、今回双方ブログのデザインの統一性を図っています。

新デザインのDesignDevelopはドメイン移行は行わず、今と同じ「https://design-develop.net/」となります。簡単ではありますが、新DesignDevelopがどう変わったのか?以下にて簡単に紹介させて頂いておりますので、よろしければご覧ください。
いつもDesignworksをご覧頂きまして、誠にありがとうございます。年明け早々インフルエンザにかかってしまいました。

今まで、多少の体調不良については頑張って更新してきましたが、インフルエンザのためかあまりにも体調が厳しく、考えられない状況になってしまっておりますので、今週一杯、更新をお休みさせていただきたいと思います。
更新開始は、来週火曜日を予定しております。無事完治させ、今まで以上に更新できるように頑張ります。寒さが厳しくなって参りましたので、皆様もインフルエンザをはじめ風邪などには十分にご注意を。
【おまけ】
【2012】インフルエンザの予防方法&なったらどうする?のまとめ – NAVER まとめ
インフルエンザの予防グッズまとめ – NAVER まとめ
風邪・ノロ・インフル…体調不良を一人で乗り切るコツ [感染症] All About
インフルエンザにかかったときの食事|その他|メディカルサプリ
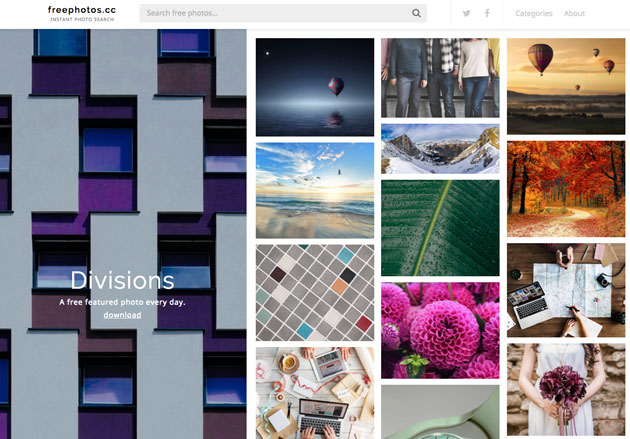
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
デザインする上で、色々なデザインと親和性が高い葉っぱ素材。それだけに写真素材や関連する素材も多々あります。今回紹介するのは、リアルな葉っぱのフリーphotoshopブラシセット「Leaf’d: 10 Free High-Res Photoshop Leaf Brushes」です。

ブラシで葉脈までキッチリと描写されたリアルな葉っぱのブラシがセットになっています。ブラシの解像度は1900px〜2400pxと非常に高解像度になっていますので、メインとしての利用にも十分耐えられるクオリティになっています。
詳しくは以下
以前「仕上がりを見ながらFavicon制作できる「favikon」」と言う記事で、仕上がりを確認しながらFaviconを作成できるWEBサービス「favikon」を紹介しましたが、今回も同じく仕上がりを確認しながらFaviconを制作できるWEBサービス「Genfavicon」を紹介したいと思います。
![]()
操作する順に連番が振ってあるインターフェイスは「Favikon」と比べると親切かなと思いますが、操作、仕上がりなどは「Favikon」と大差はありません。ひとつ異なる点は、16×16、32×32、48×48、64×64、128×128とトリミングのサイズを選んでトリミング後の画像データを生成したfaviconと共に保存できるようになっているところです。
詳しくは以下
文字にひげなどの飾りのないフォント・サンセリフ。シンプルで癖なないので、デザイン制作に非常に使いやすいフォントとして重宝されています。そんな中今回紹介するのは、最新のサンセリフフリーフォントまとめ「THE GREATEST FREE FONTS 2014 – SANS-SERIF」です。
たくさんのサンセリフフォントがまとめられており、定番として活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下

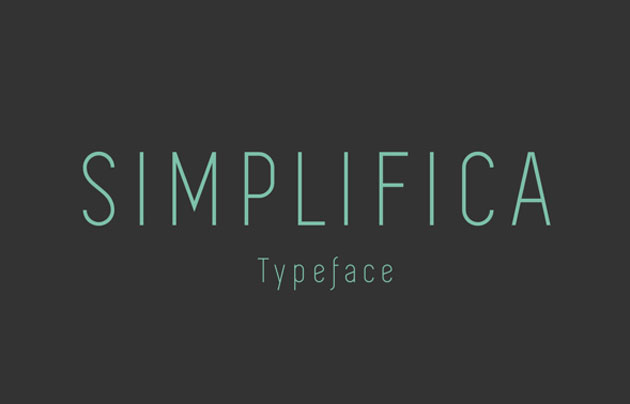
SIMPLIFICA Typeface | Free on Behance
細身なフォルムが繊細な雰囲気を感じさせてくれるフォント。女性らしいデザイン、繊細な印象のデザインにおすすめです。

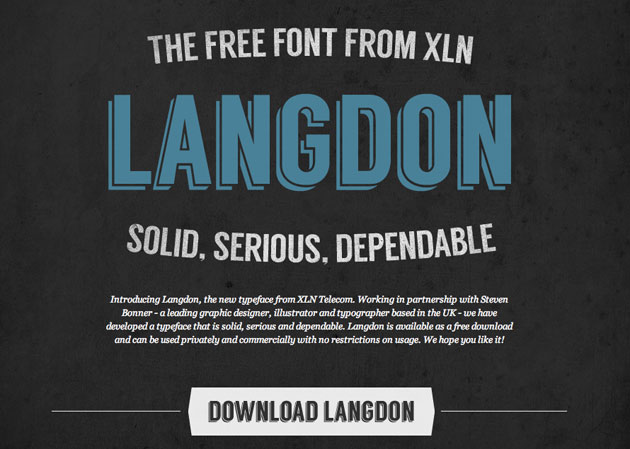
Download the FREE Langdon Font for Small Businesses | XLN Telecom
フォント自体が立体的な仕様になっています。使うだけでデザインに表情を演出することができそうです。

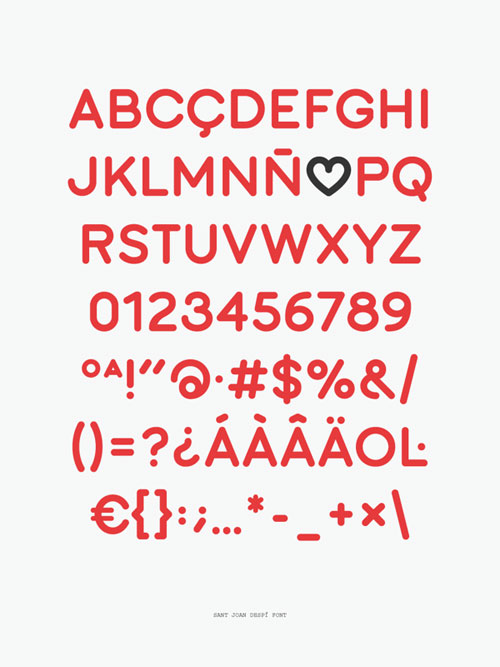
Sant Joan Despí —Free Font on Behance
丸みを帯びたかわいらしい雰囲気が特徴。フォントの個性を生かしたキュートなデザインに是非。
これだけの種類があれば、デザインにバリエーションを持たせることもできそうですね。是非高いクリエイティブ性が求められるデザインに利用してみてください。
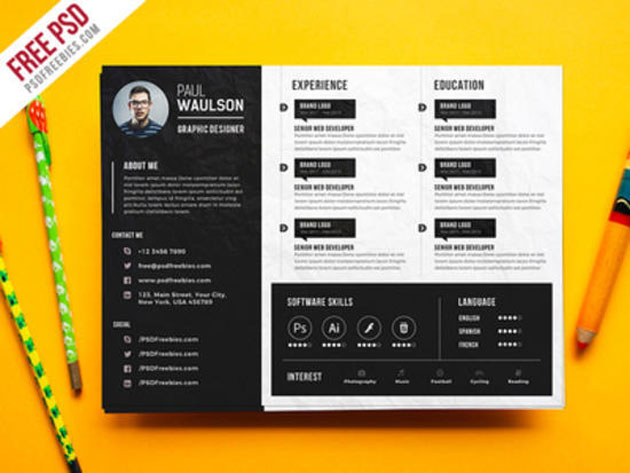
デザイナーは時にリアルなグラフィックを求められることもありますが、いちから作るのは時間も手間もかかるもの。今回はそんな時に、こんなグラフィックコレクションがあったら助かる、といったアイテムがまとまった、フリーグラフィック素材まとめ「A Worth Checking Out Collection Of Free Graphics Files for Designers」の紹介です。

Free PSD : Creative Horizontal CV Resume Template PSD by PSD Freebies – Dribbble
リアルなグラフィックのアイテムはモックアップにも使用できる優れもの。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
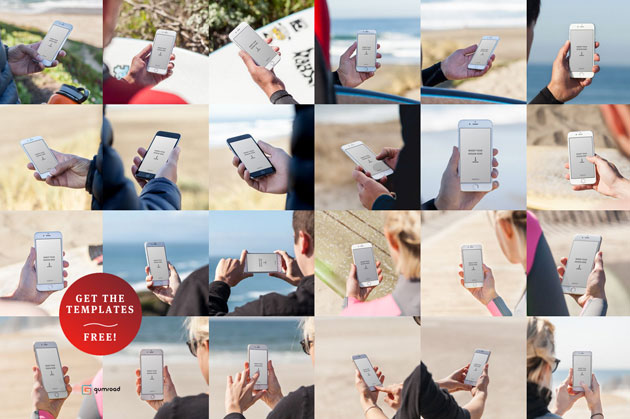
Appleの最新機種・iPhone6。すでに多くの人達が使用しており、ビジュアル的なイメージ作成が必要になってくるシーンも時にはあるのではないでしょうか?そんな中今回紹介するのは、iPhone6の使用イメージを簡単に作成できるテンプレート「24 Fresh Free iPhone 6 Templates to Showcase Your Designs」です。

iPhone6を手に持って使用するシーンのイメージが24種、フリーダウンロードできるようになっています。
詳しくは以下
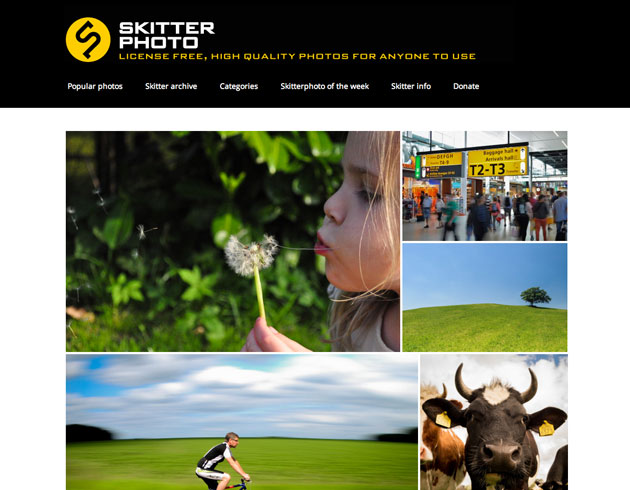
デザインの素材として欠かせないものの一つとして取り上げられる写真。しかし時には撮影の予算がなく、ストックフォトから写真を選ばなくてはならないことも。今回はそんなシーンにおすすめな、ハイクオリティなフリーストックフォトサイトまとめ「10 More Websites for Free Stock Photos」を紹介したいと思います。

Skitterphoto | Free to use public domain (CC0) photographs
デザイン性の高い写真を多数収録したストックフォトサイトが10種、紹介されています。気になったサイトをピックアップしましたので、下記よりご覧ください。
詳しくは以下
CSSで実現するメニューは今や一つの定番になってきていますが、なかなか一から組むとなると、初心者には厳しく面倒な物です。今回紹介する「woork: Elegant navigation bar using CSS」は簡単にカスタマイズが可能なCSSメニューテンプレートです。

HTMLとCSSソース共に公開されていて、そちらを利用して自分のサイトの内容に打ち変えてあげれば簡単に自分のWEB仕様にカスタマイズすることができます。
詳しくは以下
近年幅広い世代でSNSが活用され、日常生活に欠かせないものになってきています。中でもインスタグラムに投稿される写真の数は数え切れないほど。そんな中今回紹介するのは、多くの投稿の中で一際目を惹くことができるInstagramテンプレートキット「Mono Instagram Templates Kit」です。

POPなカラーが魅力的な120種類の豊富なインスタグラム用のテンプレートがセットになったアイテムです。
詳しくは以下
クリスマスまであと数日。デザインのちょっとした部分にもクリスマス感を取り入れることで、より気分を高めることができるのではないでしょうか。そんな中今回ご紹介するのは、クリスマス気分を盛り上げてくれるグラフィカルなトグルボタン「CodePen – Bauble Toggle」です。
クリスマスのオーナメントをイメージさせるイラストがボタンになった、可愛らしいトグルボタンです。
詳しくは以下