クリエイティブなデザインを完成させるために必要不可欠な存在とも言えるフォント。最適で、トレンド感のあるものを取り入れるためにぜひ参考にしたいまとめ「20 New Free Fonts For 2019」を今回は紹介したいと思います。

Free Visually Script Font on Behance
比較的最近登場した20種のフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントはいくつあっても困ることのないアイテムです。これまでも数々のフォントを紹介していますが、今回紹介するのは、クリスマスやお正月のデザインをもっとハイクオリティに演出できるフリーフォントまとめ「Free Fonts: 25 New Fonts for Graphic Designers」です。

Free Fonts: 25 New Fonts for Graphic Designers
シンプルなフォントから個性的なものまで、冬を彩る様々なフォントが集約されたサイトの紹介です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
(さらに…)
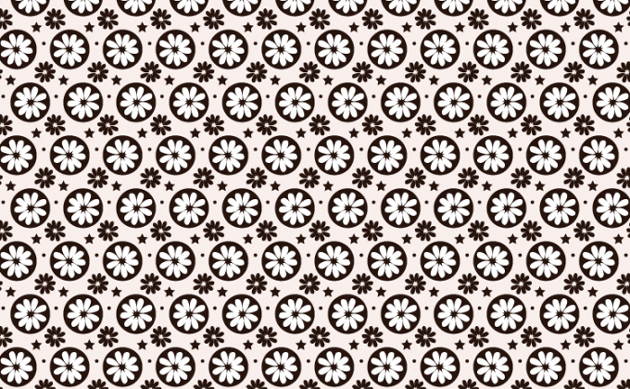
特に女性らしいデザインに合わせやすい花柄。いろいろな形で素材配布されていますが、今回は、シームレスなフラワーパターン「Flower seamless free Photoshop and Vector pattern」をご紹介します。

おしゃれでどこかレトロテイストなフラワーパターンがダウンロードできるようになっています。
詳しくは以下より
いろいろなテイストの素材を日々チェックしておくことで、デザインの幅を広げることができると思いますが、そんな中今回ご紹介するのは、可愛らしい雰囲気の素材を中心としたフリー素材まとめ「10 AWESOME FREEBIES FOR CREATIVE PROFESSIONALS」です。
テキストフレームやスタンプ、フォントなど、デザインを彩る様々な素材がテーマごとにまとめられています。気になった素材を幾つかピックアップしましたのでご覧ください。
詳しくは以下
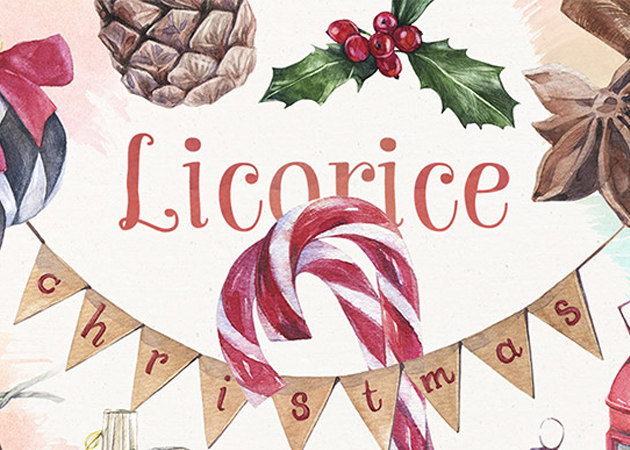
いよいよ本格的に冬シーズン到来。特に12月の一大イベント・クリスマスに向けて、制作をされている方も多いのではないでしょうか?そんな中今回は、クリスマスのデザインでおすすめしたい素材集「Licorice Christmas kit」を紹介したいと思います。

クリスマスをイメージさせるさまざまなアイテムを、美しく温かみを感じさせる水彩で描いた素材セットとなっています。
詳しくは以下
(さらに…)
ゲームのデザインには非常にたくさんのパーツが必要で、1つ1つをデザインすると非常に大変なことも。今回はそんなシーンで利用できそうなフリースクリプト「Free Monster Enemy Game Sprites」を紹介したいと思います。

モンスターだけどどこか可愛らしい印象の、いろいろなキャラクターが揃ったスクリプトです。
詳しくは以下
偶然の滲みやキャンパスの凹凸などデジタルにはない魅力が沢山存在する、アナログで描かれたペイントテクスチャー。しかし一から制作するのには手間も多いため、素材を活用していると言う人も多いのではないでしょうか。今回ご紹介するのはそんな人におすすめしたい、アナログで制作されたスプレーペイントテクスチャ「Spray paint free texture set」です。

現実では手を出しにくい画材であるスプレーを扱ったテクスチャーセットです。
詳しくは以下
(さらに…)
色々とグラフィカルな表現に使えそうなテクスチャがコンクリートなどのひび割れた壁。
以下にこの「Free High Res Photoshop Brushes」を使って描いた画像をいくつかピックアップしておきます。描いたと言ってもブラシを選択して押したといったほうが正しいのですがかなり良い感じで壁面を作り出すことができます。
詳しくは以下
photoshopを勉強する上で非常に役立つのが統合する前のPSDを参照すること、何処の部部がどう重なっていて、どんな処理がされているかがわかり、グラフィックがどう成り立っているかがわかるため見ていて非常に勉強になります。

今日紹介するのはそんなデザインされたPSDファイルをフリーでダウンロードできるサイト「Free PSD Graphics」です。photoshopでつくられたデザインのPSDが無償で配布されています。
詳しくは以下
日常に溢れるさまざな道具は生活で役に立つと同時に、デザインに取り入れられる機会も多いのではないでしょうか。今回紹介するのはそんな、日常で利用される道具をテーマにしたアイコン集「Pictograms Giveaway Reloaded」です。

パソコンや文房具、ゲーム機や家電、カメラやスマートフォンなど、70種類もの多種多様なアイコンが取り揃えられています。
フォントには非常にさまざまな種類が存在しており、ベーシックにシンプルに利用できるものから個性溢れるものまで、多彩なバリエーションの中から選択できるようになっています。そんな中今回紹介するのは、デザイン性の高いフォントを集めた「Free Fonts for Posters and Social Media Images」です。

oko typeface (free) on Behance
クリエイティブに使用できそうなデザインフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
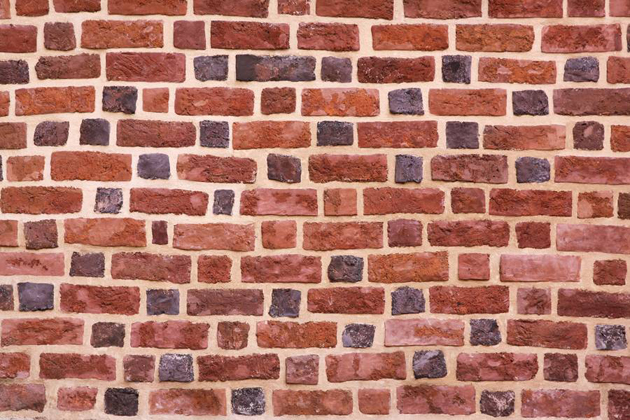
ナチュラルな雰囲気にもアンティークな雰囲気にも使えるレンガブロックのテクスチャは汎用性も高く、色味の違いでがらりと雰囲気を変えてくれます。今回紹介するのは様々な種類のレンガブロックテクスチャをまとめている「20 Free Brick Wall Textures in High Resolution」です。

Brick Wall Renovated – Free Texture
雰囲気の違う20種類のテクスチャがまとめて配布されているので、以下からご覧下さい。
詳しくは以下
世界中で利用されているCMSの一つwordpress。その魅力の一つが、様々な機能を簡単に拡張できるプラグイン。今日紹介するのはwordpressで使えるスライドショーとフォトギャラリープラグイン集「25 Free Slideshow and Photo Gallery WordPress Plugins」です。
ライトボックス的なものから本格的なフォトギャラリータイプまで、様々なプラグインがまとめられています。今日はその中から気になったプラグインを紹介したいと思います。
詳しくは以下
良くも悪くも、国内外で大きな話題となっているiPhone7。すでに手に入れた方、検討中の方などなど様々だと思いますが、今日紹介するのはiPhone 7のフリーモックアップ「Free Multicolor iPhone 7 Mockup」です。

基本的な外観はiPhone 6sと大きく変わらないのですが、イヤフォンジャックの廃止やiPhone 7 plusで初めて搭載された2つの背面カメラなどが表現されています。
詳しくは以下
前回「星、音符、ハートなどシンプルで定番のphotoshopブラシを集めた「Free Photoshop Brushes」」という記事で定番とも言えるフリーブラシを配布しているサイトを紹介しましたが、今回紹介する「photoshop brush TUT Brush」はピクトグラムから人間の髪の毛、リアルな動物などなど幅広くニッチなブラシを収録しているphotoshopブラシ配布サイトです。

かなりニッチなブラシも揃っていますので、商業デザインには余り使えないかも知れませんが、クリエイティブの素材などにはうってつけのサイトだと思います。
詳しくは以下