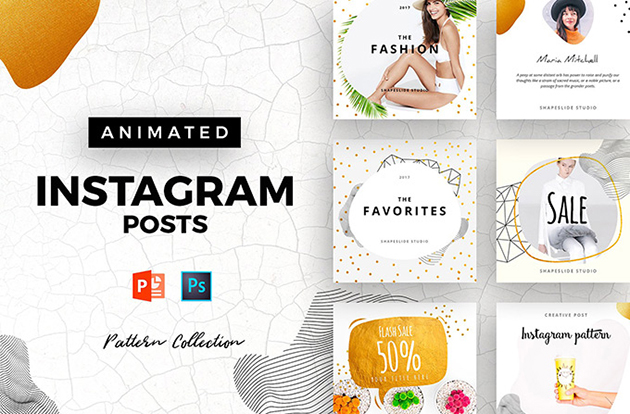
SNSを活用し情報発信をする人が増える中、いかに魅力的に投稿を見せるのかが鍵となってきています。今回はそんなSNSへの投稿をお洒落にデザインしてくれるフォトフレーム素材「Animated Social Media Pack」を紹介します。

Instagramベースの正方形のフォトフレームが、12種類セットになった使いやすい素材集です。
詳しくは以下
もうすぐクリスマス。中には、カードやポスター、パッケージなど、ツールデザイン的なものを準備されている方もいらっしゃるのではないでしょうか。今回はそんなシーンで役立ってくれる、フリーラベルデザインまとめ「20 Creative Free Christmas Labels that You Can Download」を紹介したいと思います。

Free Vector Christmas Bell – Download Free Vector Art, Stock Graphics & Images
クリスマス気分を高められる、完成されたデザインラベルが紹介されています。中でも、気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
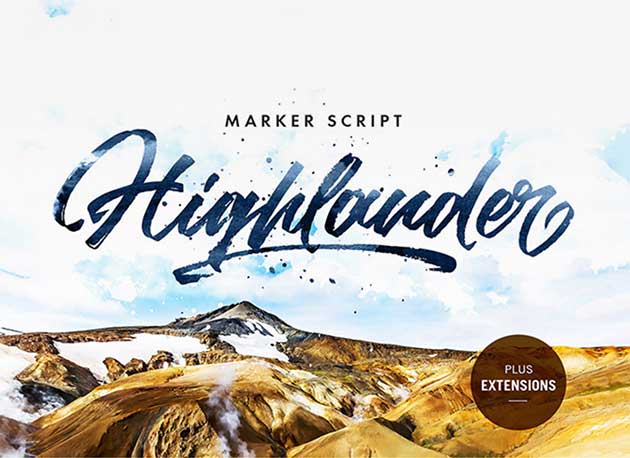
制作したいイメージやテイストによって、使用するフォントも使い分けをすることで、デザインをより高い精度で仕上げることができます。それにはより多くのフォントをストックしておくことも大切。そんな中今回は、ラフな雰囲気を演出したい時に便利なスクリプトフォント「Highlander Marker Script」を紹介します。

マーカーで描いたようなラフテイストにデザイン性を感じる、セットで使用できるパーツもセットになったフォントです。
詳しくは以下
WEBに掲載している写真をより大きく見せたいということは、商品などを扱うWEBでは特に多いことだと思います。今日紹介するのはイメージを拡大表示してくれるプラグインを集めたエントリー「25+ jQuery Image Zoom Effect Plugins」です。
全部で25ものjQueryで簡単に実装できるズーム系のプラグインが掲載されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
商品に施されているパッケージデザインのはさまざまなものがありますが、今回はクリエイティブなグラフィックが魅力のパッケージデザイン「25 Inspirational Package Designs」を紹介したいと思います。

食品や雑貨、プロダクト、化粧品など、いろんな分野のパッケージの優秀なデザインが集められています。
詳しくは以下
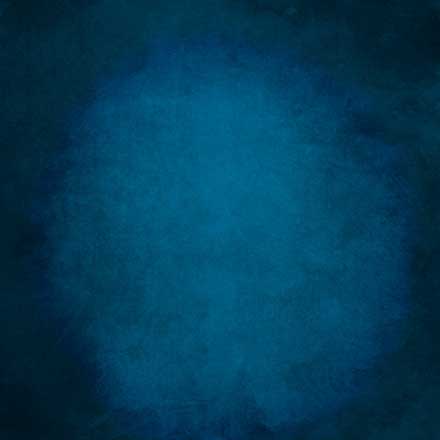
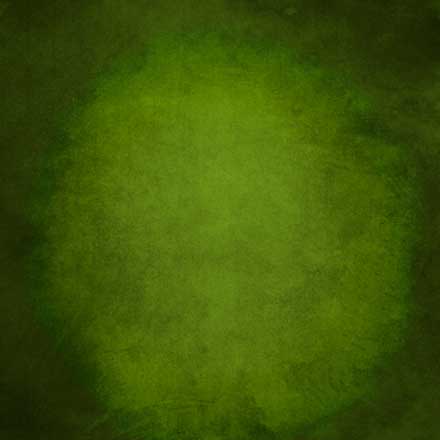
デザインの雰囲気をガラリと変えてくれるテクスチャ。今回紹介するのは、グランジ感のあるシンプルなカラービンテージテクスチャ「Colored Vintage Paper: Texture Pack」です。シンプルながらもカラーバリエーションが豊富なので、使いやすく、どんなデザインにでも活躍してくれそうです。

全部で20種類のカラーリング収録されています。いくつかのカラーをピックアップして紹介したいと思います。
詳しくは以下

Colored Vintage Paper Texture 01 (Aqua)

Colored Vintage Paper Texture 03 (Brown)

Colored Vintage Paper Texture 14 (Moss Green)
テクスチャは3600×3600pxと高画質なので、WEBから紙まで幅広いクリエイティブに利用できそうです。ライセンスも「Commercial and personal work under」となっており、商用デザインから、個人用途まで利用することが可能です。
プライベート、仕事に関わらず圧縮ファイルに接する回数はものすごい多いかと思います。ファイルのやり取りにはもはや欠かせなくなってきています。圧縮ファイルにも様々な物が存在していてソフトも多岐に渡ります。自宅のPCや職場のPCならある程度環境が整っている方が多いかと思いますが、出先ともなるとそうはいきません。
わざわざ圧縮解凍のソフトをインストールして使わなければ行けない自体もたまにではありますがあります。そんな面倒な自体を回避する為のWEBサービスが今回紹介する「Wobzip」です。
こちらのWEBサービスはオンライン上で簡単に圧縮解凍ができ、解凍したファイルはダウンロードしてローカルに移すという方法をとっています。対応している圧縮ファイルは7z, ZIP, Z, CPIO, RPM, DEB, LZH, SPLIT, CHM, ISOとかなり豊富です。ちなみに容量制限は100MBとなっています。
via コリス
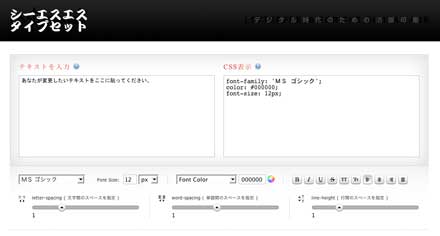
前回「プレビューしながらテキストのCSSスタイルを簡単に設定できる「CSS Type Set」」という記事でお伝えした。プレビューしながらテキストのCSSスタイルを設定できるWEBサービス「CSS Type Set」を紹介しましたが、今回紹介するのはこれの日本語版に当たる「CSS Type Set 勝手に日本語版」というものです。

本家の「CSS Type Set」もそこまで難解な物ではありませんが、どうしても英語が苦手、英語のサービスは使う気になれないという方はこちらで試してください。完全に日本語化されています。
詳しくは以下
WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下