WEB上では限定的な使い方にはなってしまいますが、フィルターのON/OFF・背景のモノクロとカラー、化粧の有り無しなど、全く同じもので異なる状況を比べるというときに便利なのが、今回紹介するスワイプでBefore/Afterを表現するスライダー「Beer Slider」です。

上記のように左右で写真が表示されて、スワイプまたはスライドで写真の表示領域を切り替えることが可能です。
詳しくは以下
フォントにはシンプルなもの、可愛らしいもの、クールなものなど、さまざまなテイストのものが存在しています。そんな中今回紹介するのは、スタイリッシュなデザインが特徴の35種のフリーフォント「35 Stylish Collection of Free Fonts」です。

(WAVE ME IN – Free Font on Behance)
クリエイティブ性の高いスタイリッシュテイストのフォントが多数まとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
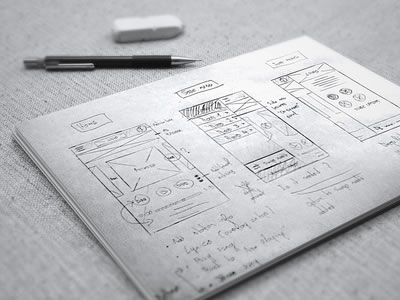
ワイヤーフレームは新しいWebサイトやサービスのUIを考える時、その構造を可視化するもので、制作する前には必ず作るというクリエイターも多いのではないでしょうか?今回紹介するのは改めて参考にしたいクリエイター達のワイヤーフレーム集「UI & Wireframe Sketches to Keep You Inspired」です。

Dribbble – App design | Phase 1: Sketching by Alex Deruette
軽めのタッチのものから、細かく描かれたものまで、さまざまなワイヤーフレームが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
Webサイトは1ページで構成されるランディングページ、複数ページでの構成とさまざま。そんな中、デザイナーやコーダーにとって役に立つのがWebサイト用のテンプレートです。そんな中今回はDreamweaverのテンプレート「25 Free Dreamweaver Templates for Every Website」を紹介したいと思います。
構成やデザインの参考としても使える25種類のテンプレートです。中でも気になったものをピックアップしてみました。
詳しくは以下
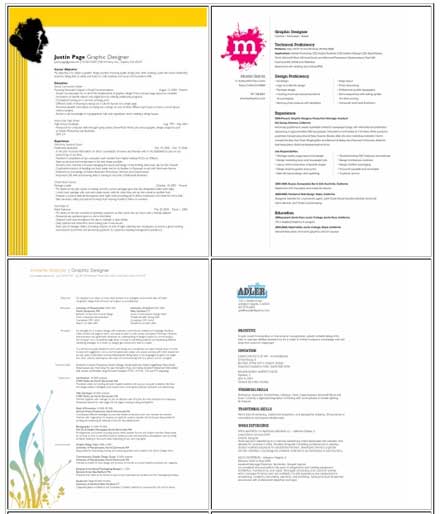
管理人はデザイン・広告業界に身を置いていますが、面接の時に重要なのは仕事の経歴はもちろんですが、お会いした時のセンスだったり遊びだったりします。そこで今回紹介するのは自作のデザイン履歴書集「38 More Beautiful Resume Ideas That Wor」です。

定型のものでも特に問題はありませんが、こういう細かいところが「おっ」と思わせる事に繋がるかと思います。堅い企業では逆効果に働く場合もありますが、はまった時の効力は大きい気がします。全部で38個以上の履歴書が公開されていますが、今回は気になったものをいくつか紹介したいと思います。
詳しくは以下
春が訪れ、デザインの現場でも春らしさを表現するデザインが増えていると思います。そんな時に活用っできる、春のやわらかな風景を表現できるベクター素材「A Collection Of Free Spring Vectors For Designers」を今回は紹介したいと思います。

(Colorful Spring – Vector Graphic by DryIcons)
花や蝶蝶、植物など、暖かい季節にぴったりな素材がイラストレーションに表現された素材が収録されています。気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
汚れや経年劣化など、古びたようなテクスチャをデジタルアートワークで表現したいけれど、やり方が分からない・・そんな時に便利に利用できる「9 Free “Washed & Worn” Aged T-Shirt Effect Textures」を今回は紹介したいと思います。

まるで着古したプリントTシャツのような、剥がれやシワを再現できる素晴らしいテクスチャセットです。
詳しくは以下
(さらに…)
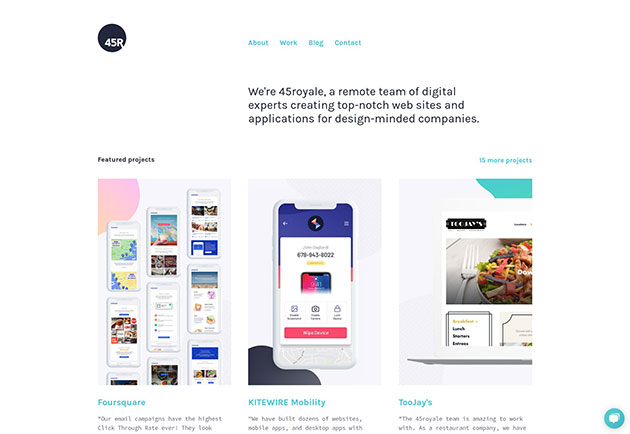
デザイナー・プログラマー・イラストレーターなど、クリエイティブな職業についていると、実績や作品というのは重要な営業のための要素の一つで、自分の作品をどう見せていくのかで、仕事の質や量にも大きく影響してくると思います。今日紹介するのは、作品を美しく見せるポートフォリオサイトベスト20「20 Best New Portfolios, September 2018」

45royale – A remote web design company with 12+ years of experience
原文には全部で20のポートフォリをサイトがまとめられていますが、今日はその中からいくつか気になったものを抜粋して紹介したいと思います。
詳しくは以下
WEBにとってUXはとても重要な要素の一つ。隅々までサイトを見ていただくためにはここがダメだと利便性が悪く、多くのユーザーに不快な思いを与えてしまいます。今日紹介するのはjQueryで質の高いUXを実現するためのjQueryプラグインを集めたエントリー「9 jQuery Plugins for Improving Website Navigation」です。
jQueryを利用した様々な仕組みが紹介されています。クリエイティブであれば良いというものではありませんが、斬新な動きだったり、仕組みだったり、工夫を凝らしたプラグインが集められています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
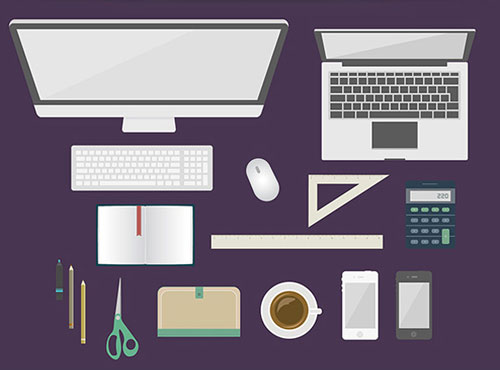
ビジネス系のwebデザインを手がける際に、ビジネスシーンをイメージとして取り入れることも多いと思いますが、1からビジュアルを作り上げようと思うと意外に大変なもの。今回はそんなシーンにぴったりな素材「Flat Desk Items」を紹介したいと思います。

フラットデザインのデスクトップビジュアルがセットでダウンロードできるようになっており、いろいろなデザインシーンで活躍してくれそうです。
詳しくは以下
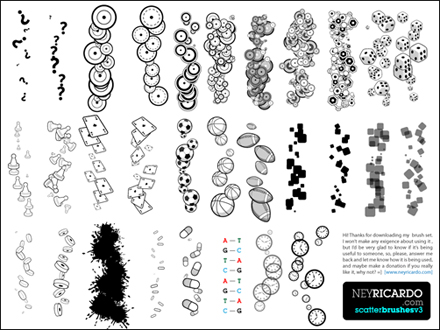
クオリティの高いデザイン制作のために、細かいパーツを一つ一つ制作したり、パーツの加工をPhotoshopで行うことも多いと思いますが、一手間も二手間もかかり、制作時間も増えてしまいます。そんなシーンに是非活用したい、Illustratorの表現の幅が広がるIllustratorブラシセットをまとめた「75+ Illustrator Brush Sets for Download」を紹介したいと思います。

(illustrator brush set 3 by ~nrmb on deviantART)
さまざまな罫線を制作できるブラシや、繊細なモチーフやパーツを表現できるブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下