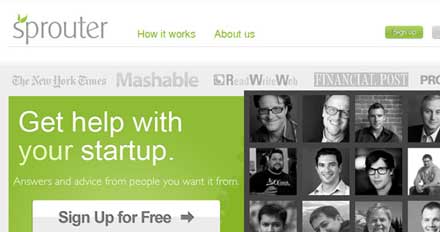
webページを作る際には、コンセプトカラーを決めデザイン制作をするということも多いのではないでしょうか?そんな時は、カラーの特徴を押さえたデザインを参考にしたいもの。そこで今回は、さまざまなイメージカラーの中から、グリーンを基調にしたwebデザインをピックアップした「20 Creative Web Design in green Color」を紹介したいと思います。

(Entrepreneur & Startup Expert Q&A, Resources and News | Sprouter)
グリーンを使用することで、エコなイメージや爽やかさを感じられるwebサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
10月31日はハロウィン。日本のお盆のような意味合いがある”万聖節”の前夜祭として楽しまれており、精霊や魔女が出てくると信じられていたことから、お化けやコウモリなどちょっとオドロオドロしいイメージが定着しています。そこで今回紹介するのが、ハロウィンのデザインにも活用できる、ホラーなイメージにぴったりなフォントを集めた「35 Free Creepy Halloween Fonts」です。

(Gypsy Curse font by Sinister Fonts – FontSpace)
不気味な中にも可愛らしさのあるフォントや、手書き感のあるフォントなど、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作にはセンスはもちろん、高い技術+発想力も必ず必要になってきます。今回紹介する「Adobe Photoshop Tutorials: 40+ Cool Tips」は、ぜひ制作の参考にしたい、デザインの質をアップさせることができるクリエイティブなチュートリアルが多数紹介されています。

(Quick Tip: Create a Realistic Broken Glass Effect in Photoshop)
グラフィカルな風景やタイポグラフィなど、実際の制作過程が非常にわかりやすく解説されています。気になったものをピックアップしてみましたので、以下より御覧ください。
詳しくは以下
自身の作品やプロフィール、またデザインに関する想いなどを伝えることを目的としたポートフォリオサイトは、特に独立したデザイナーならぜひ制作しておきたいもの。そこで今回紹介するのは、クリエイティブ要素の高いポートフォリオサイトを集めた「20 Creative Examples of Portrait Usage in Web Design」です。

(Future of Web Design London 16th – 18th May 2011 | Home)
人のビジュアルが特化されたデザインを中心に、個性あふれるデザインが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
デザインに手軽に華を添えられるテクスチャは、できる限り豊富にストックしておきたいもの。そんな中今回紹介するのが、レトロな印象を表現できる花柄のテクスチャセット「Hi-resolution floral paper textures」です。

紋のようなデザインから、渋めの色味が特徴的なデザインまで、テイストの異なる5種類の花柄テクスチャがセットになっています。
詳しくは以下
制作の際に必ず必要になるフォントにもさまざまな種類がありますが、デザインに華を添えたい時には、個性のあるタイプを選びたいものです。そんなシーンにおすすめの、手づくり感のあるグランジフォントばかりを集めた「20 Useful Grunge Free Fonts for Web Designers」を、今回は紹介したいと思います。
荒っぽさの残る手書き風のデザインから、スタンプなどアナログ感のあるデザインまで、さまざまなフォントが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
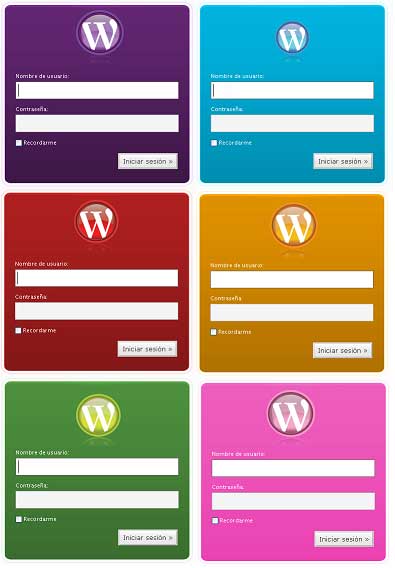
前回WordPressの「WordPressの管理画面のUIを改善してくれるプラグイン「Admin Dropdown Menu」」で管理画面の表示を変更してくれるプラグインを紹介しましたが、今回はWordPressのログイン画面を変更する方法を紹介したいと思います。

変更と言ってもデザインが劇的に変わる物では無く、上記画像のようにカラーバリエーション程度ですが、少しは気分転換になるかと思います。
基本的には「Change Color of Your WordPress Login ~ Webmaster Heaven」からファイルをダウンロードしてWordpressをインストールしたディレクトリにある”wp-admin”フォルダの”images”フォルダへ”login-bkg-tile.gif”と”login-bkg-bottom.gif”をアップロード(ディフォルトのログイン画面をとっておきたい人はバックアップを取ろう。)するだけでWordpressのログイン画面の色を変える事ができます。
色は全部で6色ありますのでお好みで使ってみてください。ログイン画面を変えただけで何かが起きるとは言えませんが、もしかすると気分一新でブログに対する新しいモチベーションが湧いてくるかもしれません。
春夏秋冬で誰もが衣替えをするように、デザインも衣替えをしたいもの。そこで今回紹介するのが、冬のデザインを彩るニットや布地のフリーテクスチャを集めた「30 Warm and Free Woven and Knitted Fabric Textures」です。

(texture 026 by ~juuichimei on deviantART)
シンプルなニットのテクスチャから、カラフルな配色がポイントとなるテクスチャまで、さまざまなテクスチャが紹介されています。
詳しくは以下
企業や団体などのアイデンティティを表す、ロゴにも様々な種類のデザインがありますが、今日紹介するのは3Dの表現を取り入れたロゴを集めたデザイン集「30 Creative 3D Concept Logos from Deviantart」を紹介したいと思います。
2Dのものにくらべるとゴツゴツした印象がありますが、それだけに印象に残るロゴとなっています。いくつかデザインが集められていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン性のあるフォントを利用するだけで、制作物のクオリティはグッと高まっていくと思います。今回はそんな時にぜひ参考にしたい、クリエイティブな見た目が魅力なフリーフォントまとめ「22 New Modern Free Fonts for Designers」を紹介したいと思います。
22種というフリーフォントがピックアップされており、どれも非常にデザイン性の高いものばかり。気になったものをまとめましたので、以下よりご覧ください。
詳しくは以下
加工の仕方次第で、オリジナルデザインになるテクスチャ素材は、デザインに奥行きを出す為に最適な素材。そんなテクスチャや、そのまま背景としても利用できそうな、質の高いテクスチャセット「300+ Free Textures from 10 Ravens」を今回は紹介したいと思います。

オーソドックスな地面やレンガから年期の感じられる壁、建物を正面から捉えた写真などさまざまな素材が300点も紹介されています。中でも気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
もうすでに世間はクリスマスムード一色。キラキラと輝くイルミネーション、クリスマスカラーのオブジェなど、街中は賑やかなクリスマスデザインに包まれています。今回はそんなクリスマスシーズンデザインに導入したい、シームレスなニットパターンセット「6 Knitting Seamless Patterns」を紹介したいと思います。

ニットの暖かそうなデザインが特徴。6種のシームレスに使用できるパターンがセットでダウンロードできるようになっています。
詳しくは以下
デザイン制作に欠かすことができないテクスチャ素材。テーマやテイストに合わせて加工を施せば、いろいろな使い方ができるのも魅力の一つです。そんな中今回紹介するのは、定番として活用されることも多い木目テクスチャまとめ「25 Awesome Wooden Textures」です。

(Ply Wood Texture Stock by ~celticstrm-stock on deviantART)
背景素材としてそのまま利用できそうなものや、加工などを施すことで用途が広がりそうなタイプまで、さまざまなバリエーションが展開されています。その中からいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
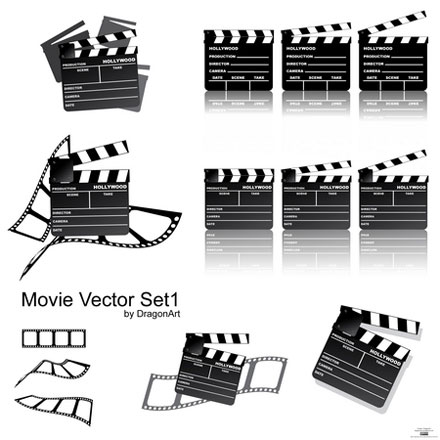
シーンやカットのナンバーを入れるためのカチンコやフィルムなどのモチーフをベクターデータでまとめて収録しているのが今回紹介する「Movie Vector Set1」です。質感のあるカチンコやシルエット、フィルムのベクターデータなどがいくつかのパターン収録されています。

何時も必要となるデータではないだけに使いどころは難しいですが、いざ探すとなるとなかなか見つからないと思いますので、この機会にダウンロードしておいても良いかもしれません。
詳しくは以下