アクセス解析によって、様々なデータを見ることができ、解析していくと、様々な傾向をしることができるのですが、ユーザーがどの部分を見ていて、どんな動向をしているのかというところまで読み取るには時間がかかります。今日紹介するのはユーザーのクリックの位置をヒートマップで見せてくれるサービスをまとめたエントリー「7 Incredibly Useful Tools for Evaluating a Web Design」。
ASPサービスから、オープンソースまで、幅広く紹介されていますが、今日は紹介されているヒートマップツールのなかからいくつか紹介したいと思います。
詳しくは以下
写真加工だけでなく、複雑な図形やイラストなどの描写表現にも長けたPhotoshop。機能としては、カスタムシェイプなどがよく利用されていると思います。今回はそんなPhotoshopカスタムシェイプをもっと便利に使いこなすことができる「14 Photoshop Custom Shapes Free Download」を紹介します。

Goodies: Glasses, Lashes And Staches Shapes
Photoshopでのイラスト描写をもっと手軽にしてくれる、個性的な種類がピックアップされています。
詳しくは以下
いろいろな素材を使ったテクスチャ素材がインターネット上ではフリーで配布されており、あらゆるデザインに活用するためストックされている方も多いのではないでしょうか?今回は是非そんなコレクションに加えたい、10種のダンボールテクスチャセット「10 Free Cardboard Textures to Download」を紹介したいと思います。

定番のテクスチャとして利用できる、シンプルなダンボールテクスチャが10種セットになってダウンロードできるようになっています。
詳しくは以下
Designdevelopでは様々な書体を紹介してきましたが、今回紹介するのはWEB2.0系のサイトのロゴに使われていそうな柔らかいフリーフォント「15 Beautiful Free Web 2.0 Fonts」を紹介したいと思います。
WEB2.0と聞かなくなってもうかなりの時間が経ちますのでどんな括りなんだと思った方も多いかと思います。今回のフォント集は傾向として、全体的に丸文字や雰囲気が優しい書体が多く集められていました。今日はその中からいくつか気になったフォントを紹介したいと思います。
詳しくは以下
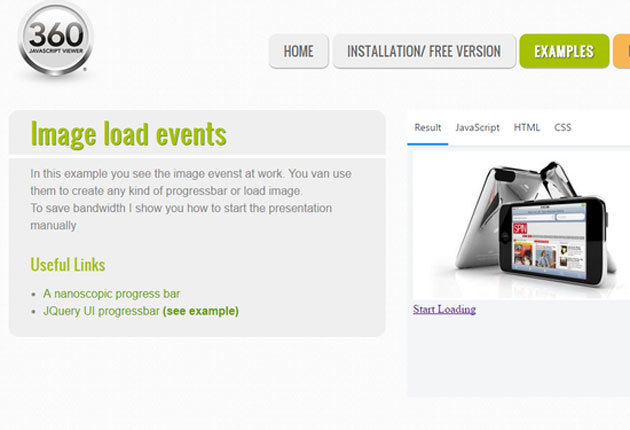
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
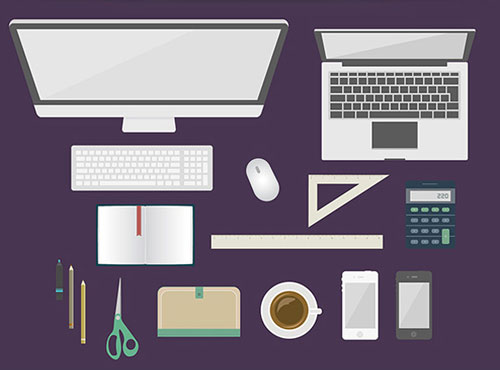
ビジネス系のwebデザインを手がける際に、ビジネスシーンをイメージとして取り入れることも多いと思いますが、1からビジュアルを作り上げようと思うと意外に大変なもの。今回はそんなシーンにぴったりな素材「Flat Desk Items」を紹介したいと思います。

フラットデザインのデスクトップビジュアルがセットでダウンロードできるようになっており、いろいろなデザインシーンで活躍してくれそうです。
詳しくは以下
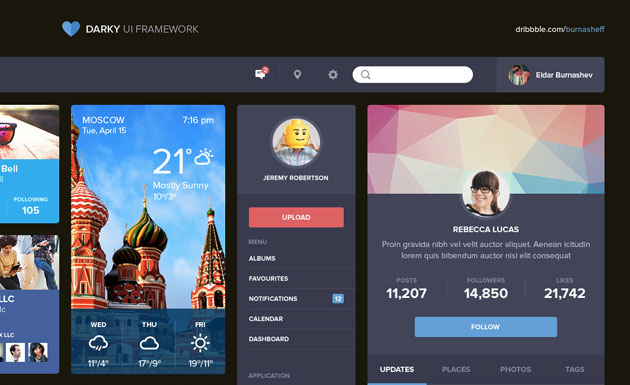
webサイトやスマートフォンサイトをデザインするには、設計から制作までどうしても時間がかかってしまうもの。さらに高いデザインクオリティを求められると、さらに制作時間を要すると思います。今回はそんなシーンに是非利用したいUIキット「DARKY UI FRAMEWORK」を紹介します。

ブラック・グレーのダーク系カラーをベースにした、フラットデザインのさまざまなUIがセットになっています。
詳しくは以下