思い通りのイラストやデザインを作成できるllustratorですが、操作性が難しく、十分に活用できていないとお悩みの方も多いのではないでしょうか?そこで今回紹介するのは、洗練されたベクター画像を簡単に作成できるブラシをまとめた「50 Beautiful Free Adobe Illustrator Vector Brushes」です。

(30 Illustrator Pattern Brushes for Making Flowers and Circular Designs | BittBox)
テイストの異なるラインブラシから、モチーフとして利用できるブラシまで、様々なブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業のシンボルや、ブランディング、プロモーションなどに使用されるロゴには、個性が求められるシーンもしばしばあるかと思います。今回はそんな時に是非参考にしたい、Illustratorで作るロゴデザインチュートリアル「40 Tutorials for Outstanding Text Effects in Illustrator」を紹介したいと思います。

(Create a Mummy Text Effect In Illustrator | Vectips)
Illustratorの機能を駆使し制作されたハイクオリティなロゴデザインが、チュートリアルと共に多数紹介されています。中でも特に注目したロゴをピックアップしましたので、下記よりご覧ください。
詳しくは以下
日々多くのフォントが世界中でリリースされ、その中にはデザイン性が高く、デザインの質を引き上げてくれるフォントも多く存在します。今日紹介するのはインスピレーションを受けることができる新しいフリーフォントを集めたエントリー「10 New Free Fonts for Your Inspiration」です。
洗練されたものからアーティステックなものまで幅広いフリーフォントが紹介さいれていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
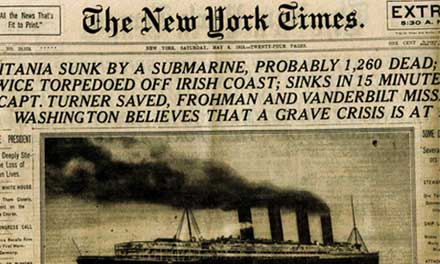
オシャレな雑貨店やプレゼントのラッピングなどで見かける新聞を利用した包装は、幅広い世代の方に受け入れられています。そんな雰囲気をデザインでも演出できたら嬉しいですよね。そこで今回紹介するのが、古い新聞ばかりを集めたテクスチャまとめ「30 Old Looking Sets of Newspaper Texture」です。

headline may 1915 by ~lebstock on deviantART
アンティークな雰囲気漂う、新聞紙をモチーフにしたテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
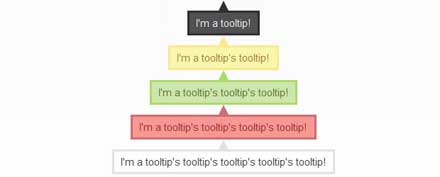
マウスオーバーしたときに出現するツールチップ、その対象物の内容を説明したり、補足的なデータを表示したりとユーザーインターフェイスを向上させてくれるテクニックの一つです。今日紹介するのは利用しやすいjQueryで作るツールチップを集めた「25 Useful jQuery Tooltip Plugins and Tutorials」です。

qTip – The jQuery Tooltip Plugin
吹き出しタイプやフェードタイプなど様々なもの集められていますが、今回はそのなかからいくつか気になったツールチップをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作は、パターンやテクスチャを重ねて奥行き感のあるデザインをすることも多く、バリエーション豊富なテクスチャをチェックしておきたいとお思いの方もいらっしゃるはず。そんな中今回紹介するのが、さまざまな種類のスポンジを使ったテクスチャをまとめた「30+ Horribly Rough and Dirty Sponge Textures for Free」です。

Texture IV by ~MyTini on deviantART
密度や色の異なるスポンジが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBデザインで重要な要素の一つナビゲーション。このナビゲーションの分かりやすさや動作次第でサイトの使い勝手は大きく変わってきます。今日紹介するのは45種類ものナビゲーションがPSDでダウンロードできる「45 Great Free Navigation Menu PSDs」を紹介したいと思います。

Simple navigation menu by Pawel Kadysz
シンプルなものから、作り込まれたものまで、様々なナビゲーションがまとめられていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイナーであれば、日々最新の素材はチェックしておきたいもの。しかし、どんどんと新しいものが追加され続けており、どれからチェックすれば良いか迷ってしまうことも。今回はそんなシーンにおすすめの「60+ fresh resources for designers, December 2015」を紹介したいと思います。
最新のフリーリソースが多数ピックアップされた、注目のまとめとなっています。
詳しくは以下
フリーフォントには精度の高いものが非常に多数存在し、多くの中から選べるようになってきています。そんな中今回紹介するのは、デザイン性を高めてくれるハイクオリティフリーフォントまとめ「Collection Of High Quality Free Fonts For Designers」です。
使うだけでデザインクオリティがアップしそうな魅力的なフォントがたくさん紹介されています。
詳しくは以下
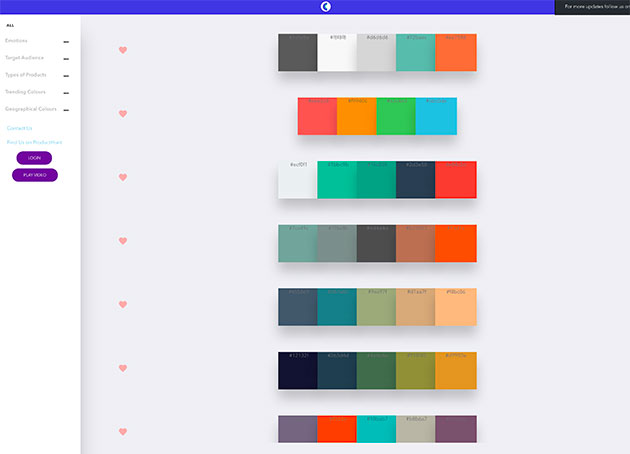
デザインに置いて色は非常に重要な要素の一つで、その配色でデザイン全体のイメージが左右されるほど。それだけに配色というのは難しい決定頁の一つでもあります。今日紹介するのはそんな難しい配色の手助けをしてくれる、感情・ターゲットなど様々切り口から配色を提案してくれる配色ツール「Culrs 」です。

「Culrs」は左側のメニューからEmotions、Target Audience、Type of productsなど選択でき、そこからさらに細分化された項目での色彩パターンを提示してくれます。いくつか試してみましたので以下からご覧ください。
詳しくは以下