Illustratorは様々な機能を備えた、デザイナーにとって必要不可欠な万能ツールです。イラストからWebサイトの制作まで幅広く活用できるので、卒なく使いこなしたいもの。そんな中今回は、動画で紹介する分かりやすいIllustratorチュートリアル「30 Free Adobe Illustrator Video Tutorials On Web Design」の紹介です。
様々な操作方法が動画で紹介されているので、初心者の方も安心して参考にできます。
詳しくは以下
デザイナーはイラストレーションやフォントの処理など様々なテクニックが求められます。高度な技術を求められた時、チュートリアルがあるととても便利です。今回紹介するのは、制作時に役立つillustratorのチュートリアル「Illustrator Tutorials: 35 Fresh and Useful Adobe Illustrator Tutorials」です。

Create a Shattered 3D Geometric Text Effect in Adobe Illustrator – Vectips
初心者にも役立つ基本的な操作から、高度な技まで幅広くチュートリアルが紹介されています。
詳しくは以下
幅広い描写表現で、デザイナーにとって欠かせない存在のillustrator。時に、非常に凝ったグラフィックを作成したいというシーンもあるのではないでしょうか?そんな時に参考にしたい、illustratorを使ったハイクオリティな描写チュートリアルまとめ「30 Best Illustrator Tutorials of 2016」を今回は紹介したいと思います。

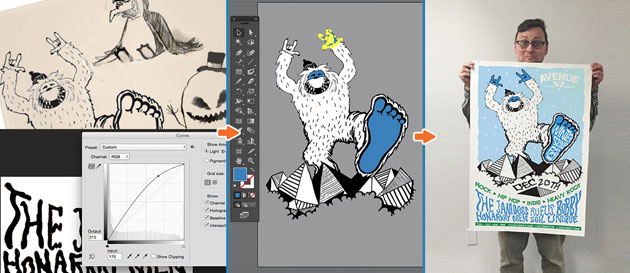
Print Poster Tutorial – Bringing Doodles and Sketches into Your Illustrator Workflow
illustratorの機能を利用しデザイン性高く表現できるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまなグラフィック表現を可能にする、adobeのソフト・イラストレーター。デザイナー必須のソフトであり、ほとんどのデザインシーンで利用されています。今回はそんなイラストレーターをもっと活用できる、最新のチュートリアル15選「15 New Adobe Illustrator Tutorials」を紹介したいと思います。

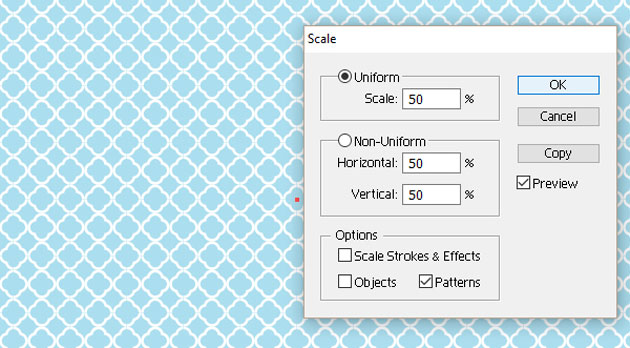
How to Create a Simple Geometrical Pattern in Adobe Illustrator
イラストレーターを使ってできる描写技術が15種掲載されています。気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
さまざまな描写表現ができるイラストレーターは、デザイナーにとってなくてはならないもの。その表現の幅も非常に広いため、使いこなせていないと感じている方も多いのではないでしょうか。今回はそんなシーンで参考にしたい、イラストレーターを使ったベクター素材チュートリアル&テクニックまとめ「27 New Vector Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

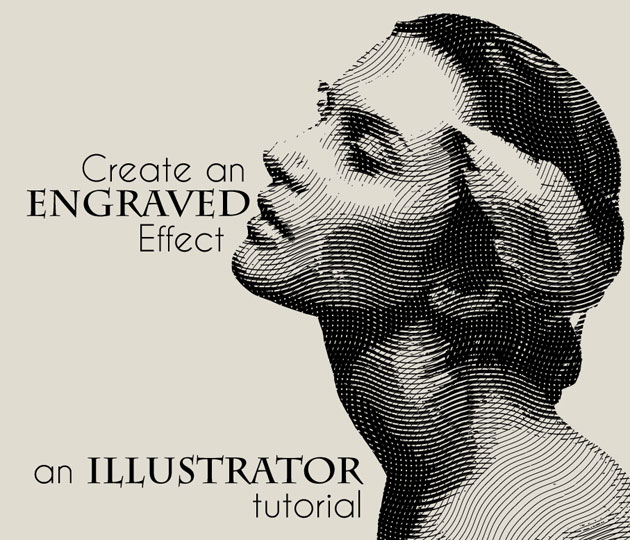
How to create an engraved illustration effect in Illustrator – Transfuchsian
いろんな種類のチュートリアルやテクニックが紹介されており、どれも試してみたくなるものばかりが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
イラストレーター形式の素材は、色やパーツの配置などを自由にかつ手軽に変更することができるため、重宝します。今回はそんな11種のフレッシュなイラストレーター形式素材「11 Fresh Illustrator Freebies for Designers」を紹介したいと思います。

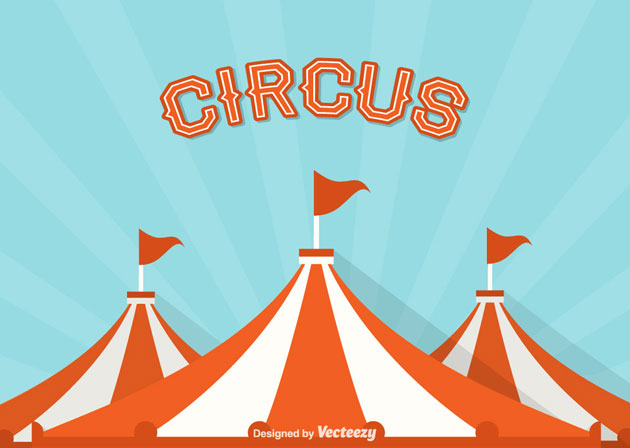
Free Big Top Circus Vector Background – Download Free Vector Art, Stock Graphics & Images
いろいろなテーマのイラストレーター素材がまとめられており、どれも魅力的なものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ラフな雰囲気やこなれた感じを出したい時に便利なのが、手書き風フォント。デザインに味を出してくれるポイントや飾りに使いたい書体です。今回はそんな手書き風のフォントをまとめた「25 Free Handwriting Fonts for your Designer Toolbox」をご紹介します。

Talking to the Moon Font | dafont.com
全部で25種類ものフリーハンドで書いたような、自然な手書き風フォントがまとめて紹介されています。その中から幾つか気になったフォントをご紹介しますので、是非ご覧下さい。
詳しくは以下
(さらに…)
デザイナーなら一度は経験したことがあるであろう”ロゴデザイン”、バランスやフォントの選び方によって大きくその印象が変わってくるかと思いますが、今回紹介するのはロゴデザインのアイデアソースになるフォント集「50+ Free Fonts Collection for Web Designers and Logo Artists」です。

Evolution True Type Font by ~PAULW on deviantART
個性的な雰囲気を持ったフォントが多数収録されており、ロゴデザインはもちろん、フォントを使ってデザインにポイントを加えたい時にも活躍してくれそうです。
詳しくは以下
様々な用とで使えるアイコン。非常に便利なものですが、クオリティの高いものを制作しようと思うと、それなりに時間と手間がかかります。今日紹介するのはクオリティの高いアイコンセットを幅広く収録したアイコン収集サイト「IconFever」です。
![]()
こうしたフリーアイコンは非常に利用しやすいのですが、個別にライセンスが定められており、その規約内で利用しなければいけません。「IconFever」の良い所は、一つ一つにキチンとライセンスに着いて明記されており、ライセンス別でまとめて表示できるようになっています。今日は商用利用可能なアイコンセットの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
シンプルなデザインは簡素と感じられてしまうリスクもありますが、「視認性が高い」「コンテンツの魅力を伝えやすい」などのメリットもあり、最近ではそんなUIを採用したサイト、アプリが増えてきていて、一般化しつつあるように感じます。そこで今回は、シンプルなデザインの食べ物、飲み物のアイコンセット「Food Icons: Free Icon Set」を紹介したいと思います。

一目で分かるアイコンというのは実はとても難しく、特徴を上手く取り入れないと説明的になりすぎてしまったりしますが、このアイコンセットはそのあたり上手く表現し、まとめられていると思います。
アスキーアートとは記号などの文字を組み合わせて作成した絵のことで、画像を掲載する機能のないBBSでも書き込めるので、インターネットがパソコン通信と呼ばれていた時代から使われている伝統的な物です。今回紹介するのはそんなアスキーアートを画像から生成してくれるWEBサービス「ASCII Art Generator」です。

ソースの都合上、上記の画像は「ASCII Art Generator」でアスキーアートに変換した物をスクリーンショットで撮った物ですが、画像で選択しているように本来はすべて文字で作られています。
webサービスでさまざまな情報をユーザーに提供する時に使用するニュースレターは、非常に便利なツール。より多くの人に登録を促したいもの。今回はそんな時に是非利用したい、ニュースレター申し込みを誘導できるフリーpsdデザインまとめ「32 Beautifully Designed Newsletter Subscription Form PSD」を紹介したいと思います。
どうしてもワンパターンで簡素になってしまいがちな入力フォームが魅力的にデザインされたpsd素材が多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
WEBを制作する際に非常に便利なのがアイコン。細部のクオリティを高めてくれたりユーザーインターフェイスを補完してくれたりと様々な役割を担っていますが、今回紹介するのはWEBで使えそうなミニアイコンを1000個セットにしたアイコンセット「Free Farm-Fresh Web Icons」です。
![]()
システム的なアイコンから、ユーザーサイドなものまで様々なアイコンがセットで公開されています。アイコンの配布サイズは16×16px、または32×32pxで個別もしくは1000個セットでダウンロードすることができます。下記に収録されているアイコンの一部を紹介したいと思います。
詳しくは以下
デザイン制作に多くの場合必要となるフォント。フリー素材も数多く発表されています。そんな中今回紹介するのは、最近発表された新しいフリーフォントを集めた「7 Fresh Free Fonts for Your Designs」です。

(Piron Free Font V.2 « typedepot)
シンプルなフォントはもちろん、デザインテイストに合わせやすいフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
クリスマスの向けてクリスマスカードやプレゼント、パーティー準備をして楽しんでいる方も多いのではないでしょうか。そんな中今回紹介するのは、クリスマスシーズンに最適なべクターデータのセット「Free Christmas Vector Set (Cards, Backgrounds, Patterns etc.)」の紹介です。

クリスマス用のツールが簡単に作れるイラストやパターンのセットです。
詳しくは以下