使いやすさや分かりやすさが重要なWebサイトはデザインだけではなく、一つひとつのアクションにもこだわって作られています。そんな中今回は、ユニークなアニメーションアンダーライン「10 Unique Animated Underline Text Effects with CSS」を紹介したいと思います。
アンダーラインといってもその種類は様々。さまざまなアニメーションパターンがまとめられています。いくつか紹介されている中から気になったものをピックアップしてみました。
詳しくは以下
webサイトからスマートフォン、タブレット端末まで、多くのサイトやアプリデザインに利用されるボタン素材は、デザイン性はもちろん、用途に合わせた使いやすさと認識のしやすさが重要なポイント。そこで今回紹介するのが、最近発表されたPSDボタン素材をまとめた「23 Extremely Fresh and New Button PSD Files」です。

Dribbble – Tasty Web Buttons by Norm
シンプルなボタンデザインはもちろん、用途別に利用しやすい素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
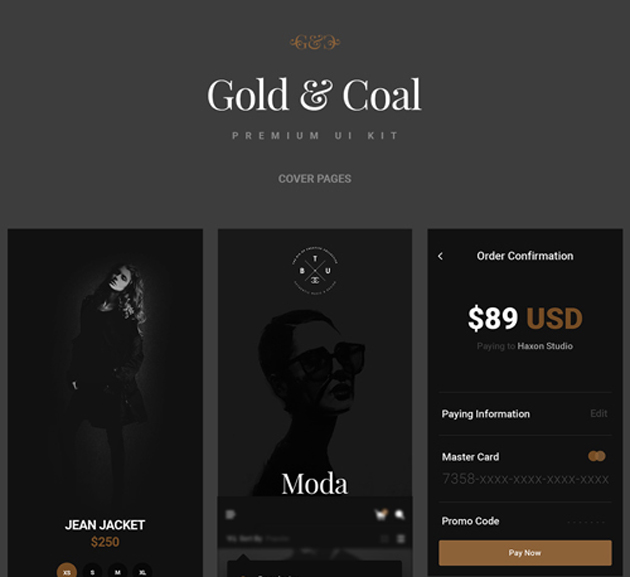
優れたUIデザインをスピーディ制作することがほとんどの場合望まれますが、中には時間がなくて制作できないことも。そんな時に多種多様のデザインテンプレートが手元にあれば非常に便利です。今回はそんなシーンで参考にしたい、探す手間をなくすことに役立つ最新UIデザインまとめ「New Web & Graphic Design Freebies : 28 Resources」を紹介します。

Free E-Commerce Apps – part 05 by Haxon – Dribbble
アイコンからフォント、モックアップまで幅広くまとめられています。気になったものをいくつかピックアップいたしましたので、下記よりご覧ください。
詳しくは以下
いろいろな種類のモックアップテンプレートが配布されていますが、今回は特にクリエイターがよく使用する種類をまとめた「15 Free Hero & Scene Creator Mockup Templates for Photoshop」を紹介したいと思います。

PRE-MADE PSD SCENE CREATOR — Pixel Surplus | Resources For Designers
ワークスペースやツールなど、ハイクオリティなモックアップが15種ピックアップされ紹介されています。中でも気になったものをまとめましたので、下記よりご覧ください。
詳しくは以下
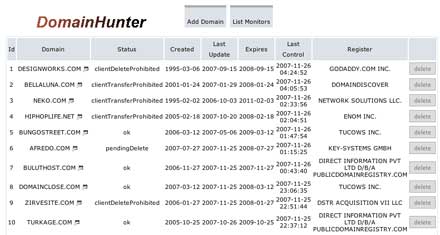
インターネットが普及してきて、企業、個人でドメインを持つのが当たり前になってきて、世界中でドメインが取得されている中、希望どおりのドメインを取得するのは相当困難になってきました。一般的な言葉の組み合わせや、元々の言葉に意味のあるものだとほとんどの場合取れない事が多いです。

そこで今回紹介するWEBツール「Domain Hunter v0.1.0」はそんなドメイン取得を補助してくれるWEB上で動くアプリケーションです。現在取得済みのドメインの有効期限をドメイン名から表示してくれます。
詳しくは以下
数多くのフォントがどんどんと新しく生み出されている中、膨大な中から選定するのはなかなか大変な作業にもなります。今回ご紹介する「9 Free Minimalistic Fonts To Use On Your Next Project」では、現代のフォントトレンドふまえた上で最小限の所持で済むように厳選に厳選を重ねて選定されたまとめになります。

Cormorant — an open-source display font family on Behance
シンプルなタイプから、個性を感じる特徴のあるタイプなどが紹介されています。いくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
WEBページでもよく利用するボタンやバッジ。細かな所ですが、そういった所のレベルを上げる事でサイト全体のクオリティも上げる事ができます。今日紹介するのはクオリティの高いボタンやバッジを作る為のphotoshopチュートリアル「30 Useful Photoshop Buttons and Badges Tutorials 」です。

Slick and Clean Button in Photoshop
立体的なものから、クリアなものグラデーションで質感を表現したものまで様々なボタンが用意されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
数種類の色が組合わさって成り立っているチェック柄だからこそ、自分の思っていた色使いのチェックがなかなか無かったり、デザインに合った配色のチェックを探し出すのは一苦労。そんな時に役立つチェックパターンのみを集めた「800+ Free Intricate Plaid Patterns to Enhance your Designs」をご紹介します。

(Colorburned | 25 Woven Plaid Swatches)
明るい柄から落ち着いた柄まで、その数800点。きっと欲しいパターンが見つかるでしょう。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
CG合成やデザイン制作の際に利用しやすいテクスチャは、普段の生活の中では出会うことのできない素材も多く、良いものと巡り会えた際には是非アーカイブしておきたいものだと思います。そんな中今回紹介するのが、素材力の高い岩のテクスチャをまとめた「30 High Quality Rock Texture for your Designs」です。

Hot Rock Texture by *aegiandyad on deviantART
今まで見たことのないような模様や形状が特徴的な、自然の力によって作り出されたさまざまな岩のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
大きさや色等を自由に設定でき様々なシーンに柔軟に対応できるため、制作する側に取ってはとても便利なベクターデータ。様々なベクター素材が世界中で公開されていますが、今日紹介するのは高層ビルなど都市を表現するベクターデータセット「7 High-Quality City Skyline Vectors」です。

上記のようなリアルな都市の風景のベクターデータがいくつか収録されています。基本的にはビル群となりますが、川沿いのモノだったり少しパースがかかっていたりと、様々な角度からの都市のベクターデータがセットになっています。収録されているデータは以下の通りです。
詳しくは以下
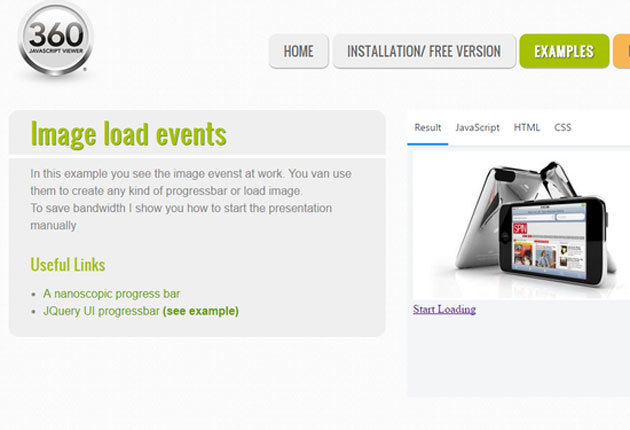
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下