ブログを運営していたり、WEBを運営したりしているとYouTubeの貼付けタグにお世話になる機会も多いかと思います。WordPressやMovabletypeを始めとする多くのブログツールは「XHTML 1.0」が利用されていますが、実はYouTubeの貼付けタグは「XHTML 1.0」準拠していないそうでW3Cを気にされている方にとっては以前からちょっと話題になっていました。
現状のYouTube貼付タグで「XHTML 1.0」に準拠していない所は以下の通り
* `&rel` は不明な実体参照です。
* 空要素タグは <param /> と書くようにしましょう
* <embed> は Mozilla、MSIE または doti 用のタグです。
* </embed> は Mozilla または MSIE 用のタグです。
* <object> には等価な内容を書くようにしましょう。
手動でも修正できますが、YouTubeを利用するたびに書き直すのは非常に面倒。そこで今回紹介するのはその貼付けタグを自動的に最適化し、XHTML validの状態にしてくれるGreasemonkeyスクリプト「YouTube better embed」です。
変換等の面倒な作業は必要なくインストールするだけで、自動的に変換してくれるのでとても便利です。「XHTML 1.0」準拠にこだわってブログを書いている方はとても便利なスクリプトだと思います。
※このツールを使用するにはfirefoxにGreasemonkeyがインストールされている必要があります。
今現在Macで作業する事が多くFTPクライアントは無料で使える「Cyberdack」を使っていますインターフェイスも良く、日本語版もあり機能的にも不自由していませんが、基本的にブラウズしながら使う事が多くブラウザとFTPクライアントの切り替えが面倒な時があります。そんな悩みを解決してくれるのが、今回紹介する「FireFTP」です。

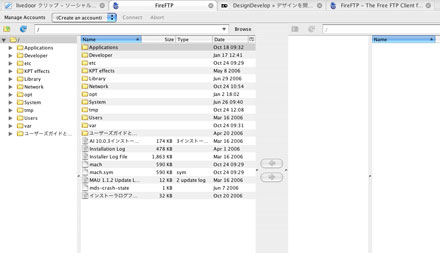
この拡張機能はFireFox上でFTPクライアントを動作させるというものです。Firefox上で起動するので普通のWEBページのようにタブで管理できるようになっています。そのため上記のように複数ページを開きながら起動させる事ができます。
インストール方法は「FireFTP – The Free FTP Client for Mozilla Firefox」の「Download FireFTP」をクリックすればFirefoxの拡張機能のインストールウィザードが始まりますのでそれに従って下さい。
FireFoxの拡張機能なんでMacでも動作します。フリーのFTPクライアントが少ないMacユーザーには嬉しいところです。FTPアカウントの設定はFireFTP右上の「Manage Accounts」から設定できます。言語は英語ですが特に難解な所はなく実際使ってみましたが気軽に使える感じです。ブラウザとFTPの連携は良いアイデアだと思います。今後色々試しながら使っていきたいと思っています。
万が一に備えてバックアップは常に取っておきたいもの。取りすぎるぐらいでちょうどいいと良く言われますが、それは何かが起きた時こそ思います。今回紹介するバックアップツール「iBackup」はインターフェイスもシンプルで設定も簡単な初心者にも優しいバックアップツールです。

インターフェイスは上記のようにスッキリとした作り、バックアップ方法も簡単で、バックアップしたい項目にチェックを入れて右下の「バックアップ」開始をクリックするだけです。初回以降は差分のみバックアップしてくれますので高速です。
設定はかなり細かく行なえ、定期的なバックアップ、バックアップ方法や、ログの有無、バックアップフォルダの名前設定などなど、細かい所に行き届いた作りになっています。もちろんリストアもできます。これだけ揃ってドネーションウェアで提供されています。
管理人もあまり頻繁にバックアップを取る方ではないですが、このツールを導入して定期的にバックアップを取っていこうと思っています。
デザイン制作に欠かせないパターン素材は、デザインソフトでカスタマイズできる状態だと、制作のさまざまなシーンで利用しやすいもの。そんな中今回紹介するのが、PhotoshopやIllustatorでカスタマイズできるパターンを集めた「Ultimate Round Up of Free and Fresh Photoshop Patterns」です。

(22 Hexagon Photoshop Patterns (PAT) | Photoshop Patterns)
幾何学模様のキレイなパターンから、アイテムをモチーフにしたパターンまで、さまざまなパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真素材などの加工に利用されるPhotoshop。多彩な素材を作り出すためには、元の素材となるテクスチャの存在がかかせません。そこで今回するのが、最近発表された画像加工に利用しやすいフリーテクスチャを集めた「25 Fresh Photoshop Textures」です。

(High Resolution Glass hexagon Texture – love textures)
自然の風景から布の質感を感じさせるテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
一日の始まりとなる朝。自分にぴったりの目覚まし時計で目覚めることができれば、一日を気分よく過ごせると思います。そこで今回は、市販の目覚まし時計では満足できないとお悩みの方にぴったりの、自分にあった目覚ましを見つけられるオンライン目覚まし時計をまとめた10 Best Online Alarm Clock Websites」を紹介したいと思います。

Sleep.FM – The Social Alarm Clock
音で知らせるシンプルな時計から、好きな動画で起こしてくれる時計まで、さまざまな目覚まし時計が紹介されています。中でも気になったものを幾つかピックアップしましたので、下記よりご覧ください。
詳しく以下
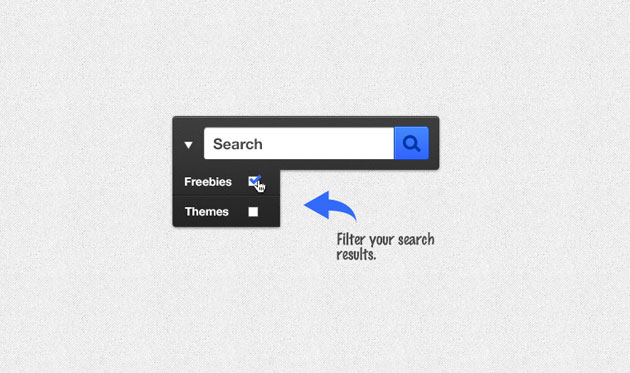
サイト内で検索をしたり、また、ユーザー個人の情報を保持するサイトなどではパスワードやIDの入力などが求められることがほとんど。その際に使用するのが入力フォームですが、今回紹介するのは、ダーク系デザインのフリーpsdフォームを集めた「22 Dark Form PSD Freebies for Web & UI Designers」です。

Search Box PSD Freebie | Free Photoshop File | Best PSD Freebies
ダークカラーをベースにしたpsdのフォーム素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーフォントにもさまざまなテイストのものが存在しており、デザインによって使い分けることで、より魅力的に見せることができます。そんな中今回紹介するのは、レトロタッチのフォントが豊富に揃った「75 Free Retro Style Fonts」です。
レトロな雰囲気を存分に感じられるフリーフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
以前「90種類のフリーベクターデータアイコン集「90 Free Vector Icons Set」」で紹介したベクターアイコンに非常によく似ていますが、そこから少しだけ可愛らしくディフォルメしたようなフリーベクターアイコンセットが今回紹介する「 Containing 25 Icons」です。
![]()
上記のような、少し丸みの帯びたかわいらしいアイコンがベクターデータでダウンロードできます。収録されているアイコンは全部で25種類。イラストレーター8.0のaiファイルで公開されているため環境を選ばず利用することができます。
詳しくは以下
もういよいよ冬本番で、寒い日がつづいていますが、今日紹介するのはそんな冬を演出してくれる雪のテクスチャを集めたエントリー「21 High-Res Texas Snow Textures」です。

雪と言っても新雪から、植物の上に積もった雪、少し引いた雪景色などなど、様々なバリエーションのテクスチャ用の画像鵜が収録されています。全部で21個のテキスチャが公開されていますが、今日はその中からいくつか気になったテクスチャを紹介したいと思います。
詳しくは以下
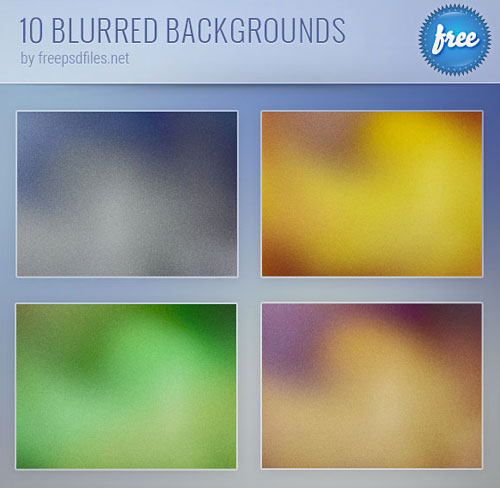
新しいデザインに合うように、使用する素材もどんどんと新しいものをストックしていきたいもの。今回はそんなシーンに是非参考にしたい、最新のデザインフリー素材まとめ「50 fantastic freebies for web designers, July 2014」を紹介します。

(10 Free Blurred Backgrounds | Free PSD Files)
いろんな種類の素材がまとめられており、さまざまなデザインシーンで活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手軽にアンティークな雰囲気を演出できるスタンプ素材は、デザイン制作で利用することも多いはず。そこで今回は、アナログテイストなスタンプのPhotoshopブラシを集めた「High Quality Stamp & Post Mark Photoshop Brushes」を紹介したいと思います。
スタンダードなスタンプ素材はもちろん、レトロテイストな素材など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
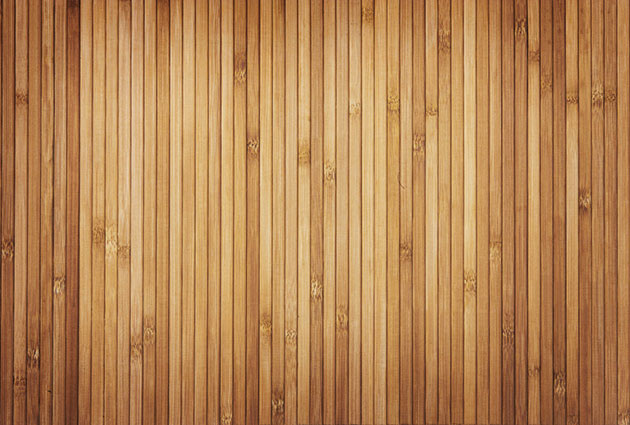
デザインの背景処理などに使用するテクスチャ。種類もテーマも、いろいろな種類のものがありますが、今回紹介するのは、フリーで使用できるテクスチャ23種まとめ「23 Free Textures for your Projects」です。

wood texture by LinoNatsumi on DeviantArt
厳選された23種類の、デザイン性の高いテクスチャがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下